图解vjpage快速入门教程
1、新建项目
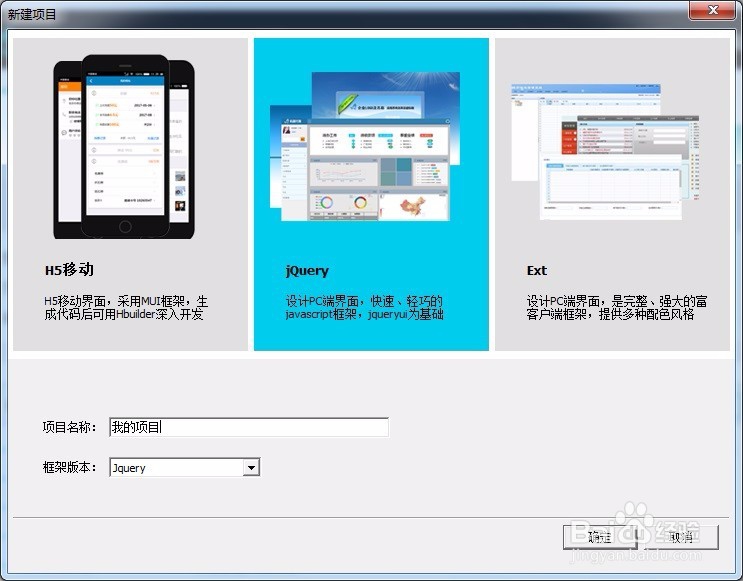
打开主菜单,文件—>新建项目,输入项目名称:“我的项目”,选择Jquery作为默认框架。单击确定按钮,如下图所示:

2、增加页面
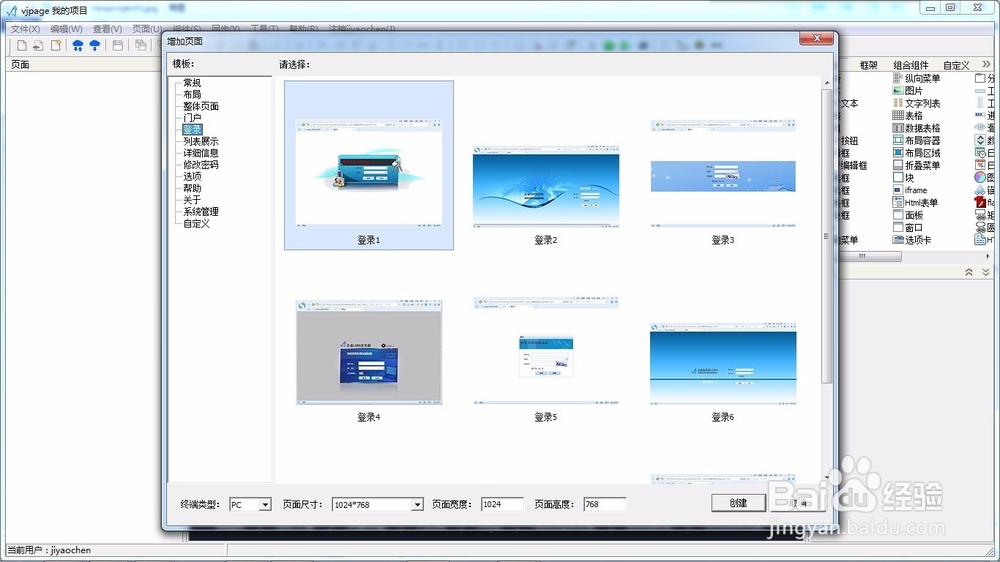
新建项目后,系统自动进入增加页面界面。模板列表中选择登录,然后选择“登录1”,页面宽度为1024。单击创建按钮,如下图所示:

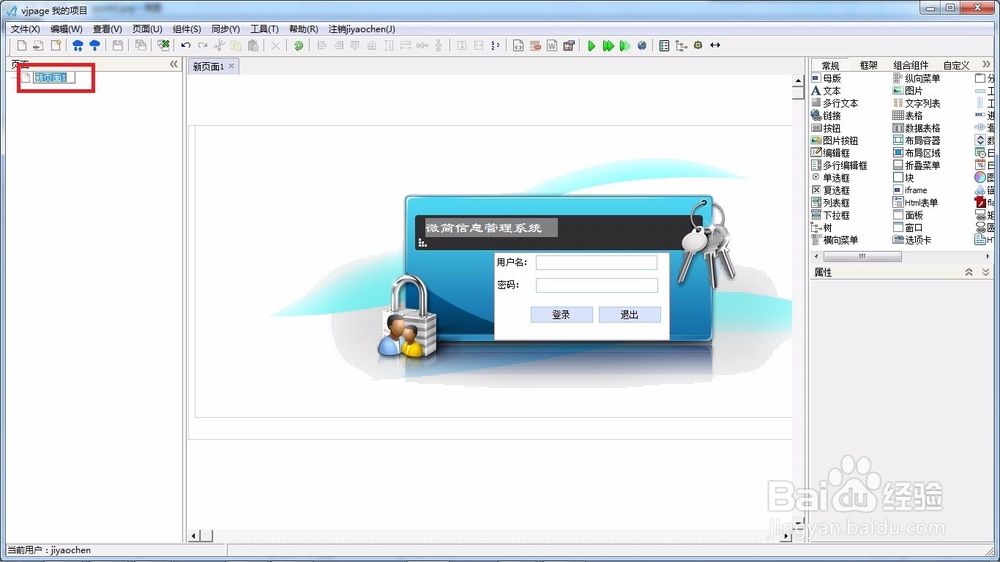
3、系统自动创建一个页面并打开。将页面名改为“登录”,如下图所示:

4、修改标题
单击选中“微简信息管理系统”,到属性窗口把名称改为“我的管理系统”,单击保存按钮,如下图所示:

5、生成单个页面
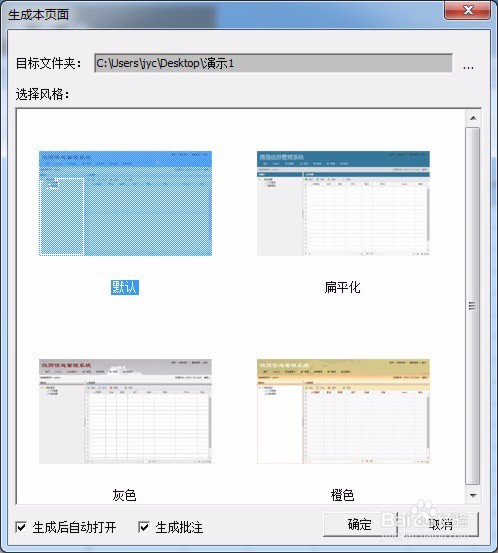
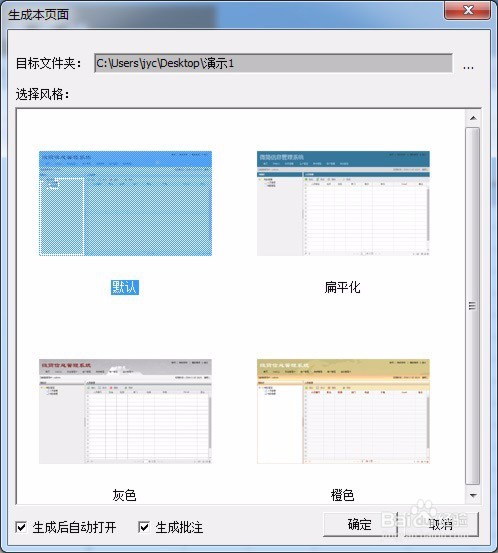
打开主菜单,工具->生成本页面。设置目标文件夹(存放生成的html文件),如下图所示:

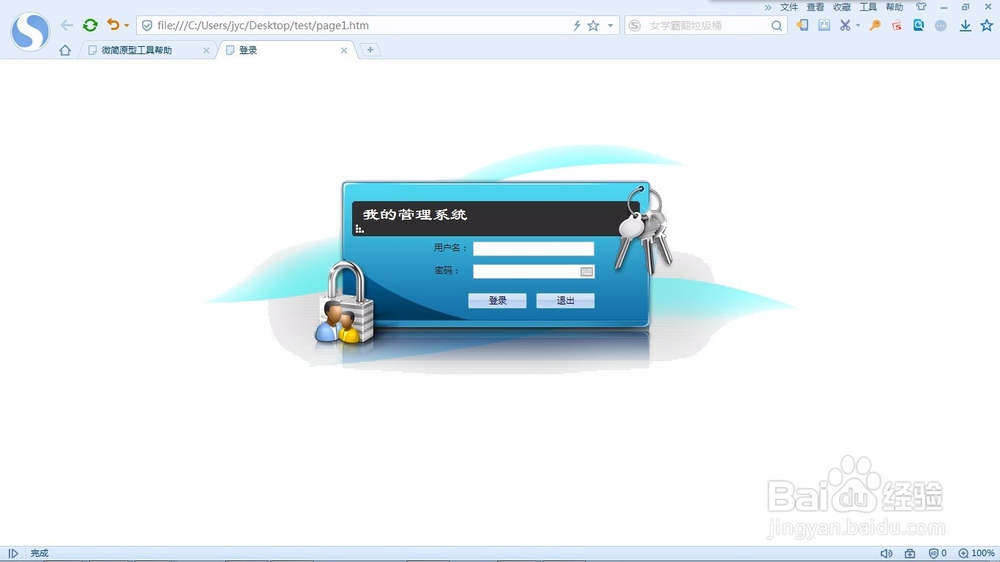
6、单击确定按钮。第一个页面就生成了,如下图所示:

7、增加第二个页面
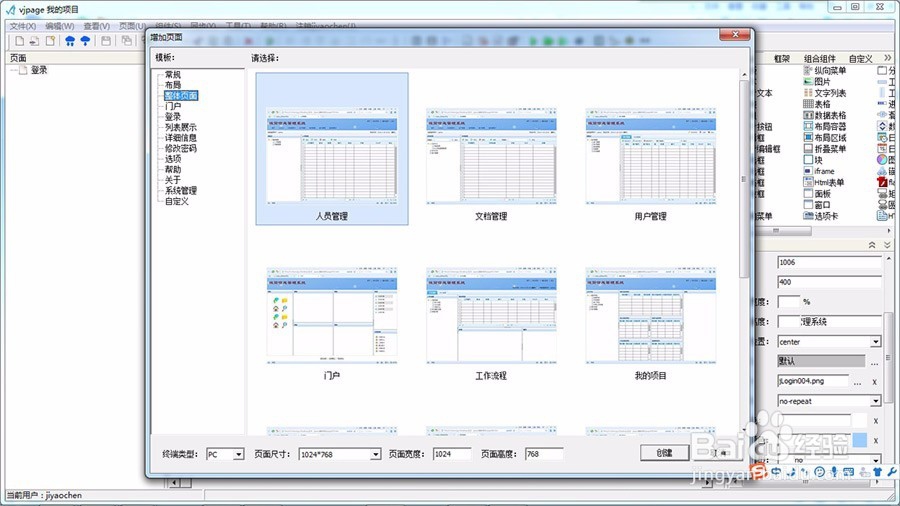
打开主菜单,页面->增加页面。选择模板:整体页面-人员管理,如下图所示:

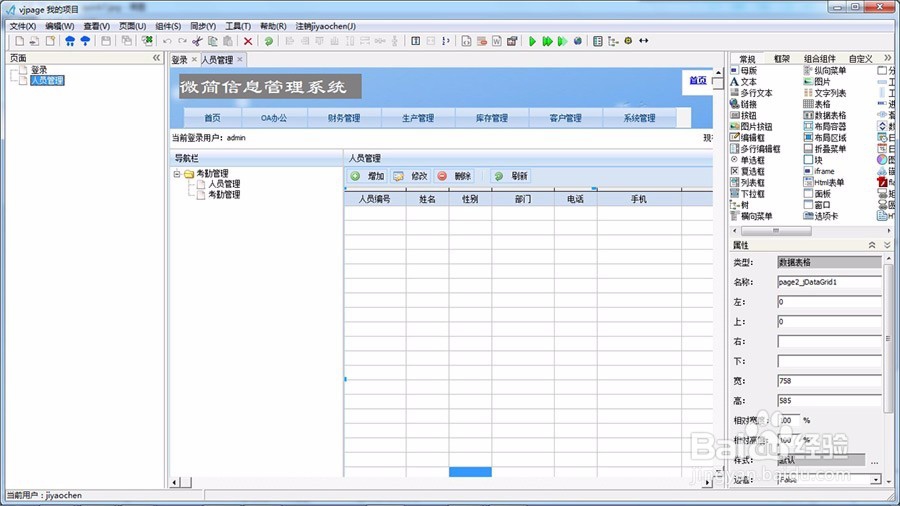
8、将页面重命名为“人员管理”,如下图所示:

9、加入链接
切换到“登录”页面。选中“登录”按钮,设置属性“链接”,单击旁边的小按钮,打开链接界面,如下图所示:

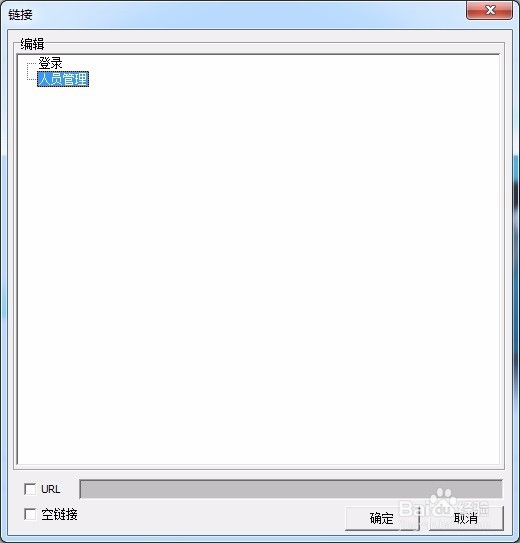
10、选择“人员管理”,单击确定按钮,如下图所示:

11、生成全部页面
打开主菜单,工具->生成全部页面,单击确定按钮,如下图所示:

12、系统生成全部页面,并自动打开了索引页面,如下图所示:

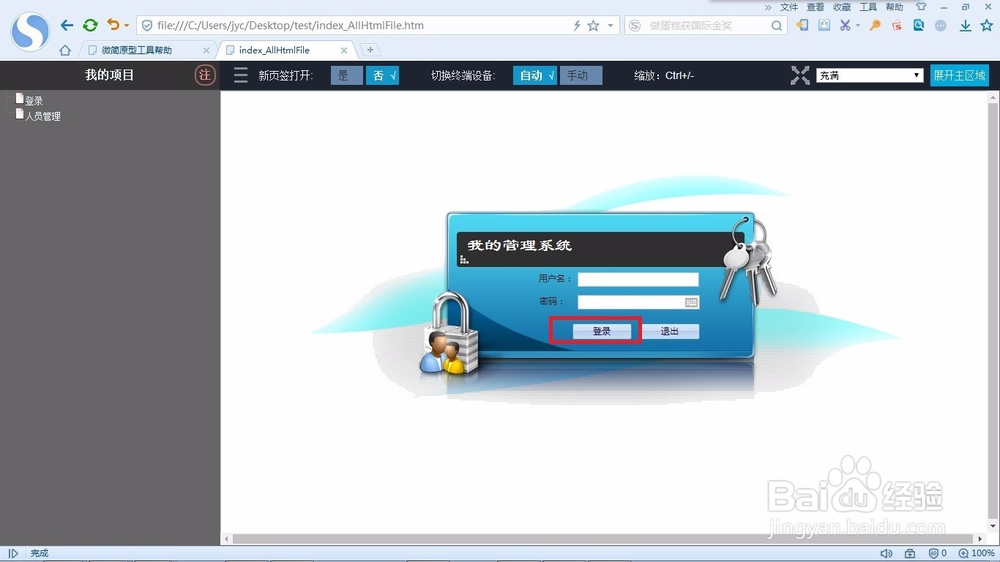
13、点击左侧列表中的登录,打开登录页面,如下图所示:

14、点击登录页面中的“登录”按钮,打开人员管理页面,如下图所示:

15、点击“展开主区域”按钮,隐藏展示框架,如下图所示:

16、这样基本的页面、页面间链接、修改页面内容就完成了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:85
阅读量:153
阅读量:133
阅读量:97
阅读量:125