修改VSCode的语法高亮
1、配置文件中的 tokenColors 数组描述了各种不同语法元素(token)的颜色和字体设置。
每种token的配置格式如下:
{
"name": "my_scope_1",
"scope": "punctuation.separator.delimiter",
"settings": {
"foreground": "#FF00ff"
}
}
name : 起说明作用,不重复即可
scope : 作用域名称
settings : 字体设置
常见的字符串,关键字等对应的 scope 可以猜出来,比如"string","keyword"等。
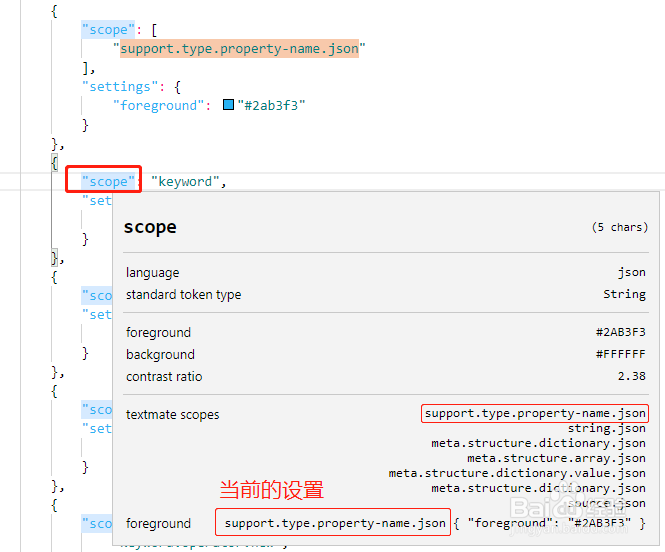
2、但代码中其他各种 token 的 scope 是什么呢?VSCode 提供了语法调试工具:Scope inspector
打开命令面板,查找 Developer: Inspect Editor Tokens and Scopes
使用这个工具可以显示光标处 token 的 scope 名称。

3、这样就可以对不同编程语言的语法高亮进行更精确的设置了。
备注:修改之后需要重启 VSCode,或者在命令面板执行 Reload Window 重新加载窗口。
推荐安装插件 Reload,这样可以在右下角的状态栏上直接点击 Reload。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:99
阅读量:60
阅读量:150
阅读量:62
阅读量:59