CSS怎么定义多色阴影
1、首先来看看原本的样子

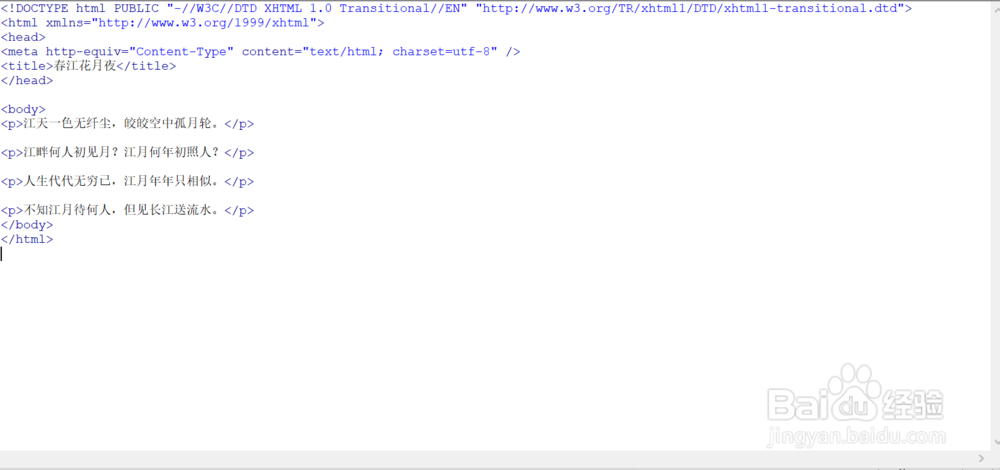
2、然后打开我们的网页文本

3、在<head></head>标签之间加入<style type="text/css"></style>这串代码

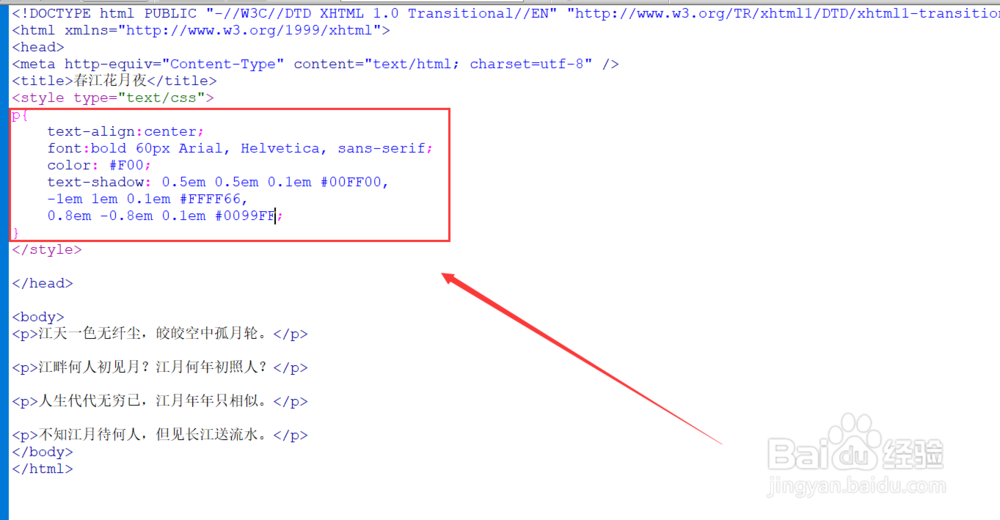
4、然后在style标签中输入
p{
text-align:center;
font:bold 60px Arial, Helvetica, sans-serif;
color: #F00;
text-shadow: 0.5em 0.5em 0.1em #00FF00,
-1em 1em 0.1em #FFFF66,
0.8em -0.8em 0.1em #0099FF;
}

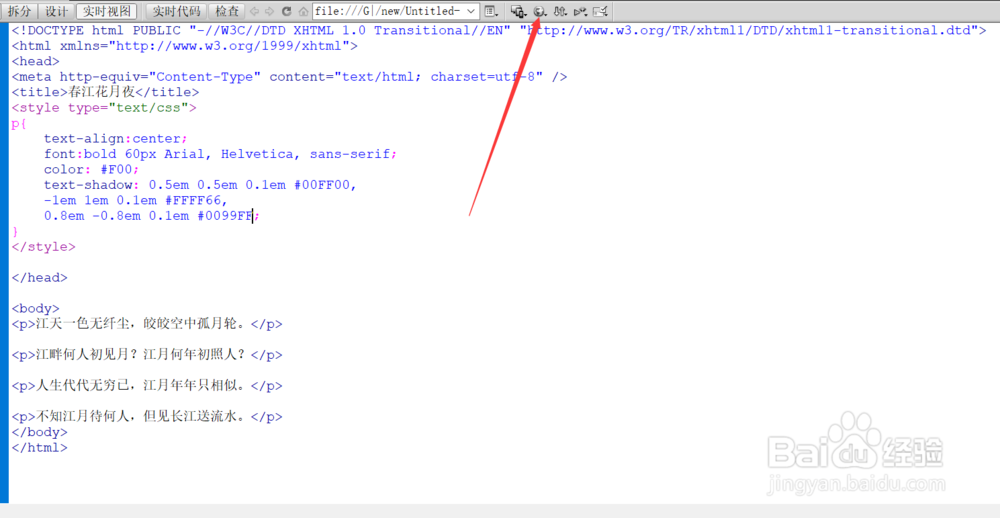
5、写完代码后保存并浏览

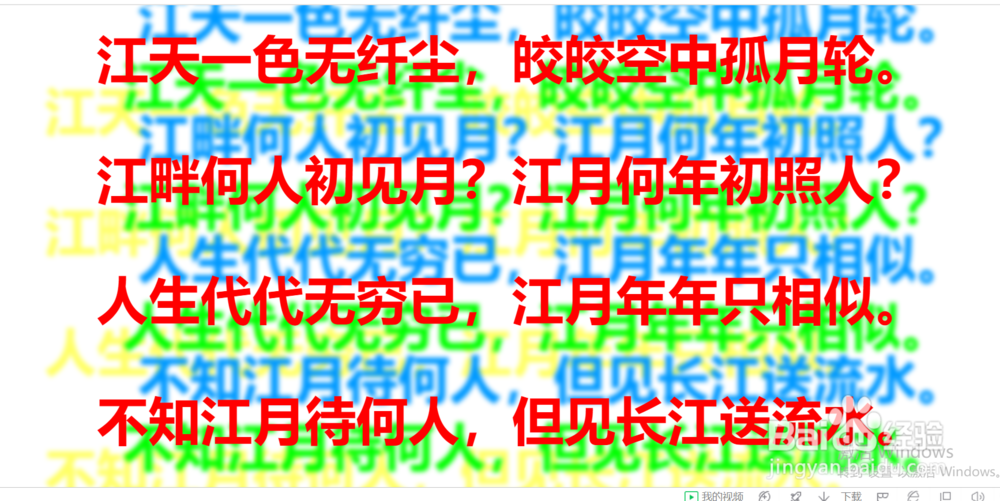
6、最后就可以在浏览器中看到效果了,这个效果是不是很花里胡哨呢

1、 text-shadow属性可以接受一个以逗号分割的阴影效果列表,并应用到该元素的文本上。阴影效果按照给定的顺序应用,可能会互相覆盖,但是永远不会覆盖到文本本身,因此可以做出多重阴影
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:103
阅读量:57
阅读量:195
阅读量:148
阅读量:189