HBuilderX如何预览项目效果
1、第一步,我们在HBuilderX软件中,找到预览按钮。

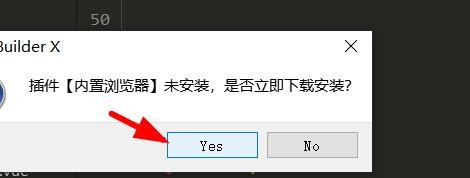
2、第二步,咱们可以看到弹出我们安装HBuilderX的内置浏览器。

3、第三步,咱们按下Yes按钮即可安装,安装之后即可预览项目。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:56
阅读量:147
阅读量:78
阅读量:55
阅读量:170