在js中如何实现dom元素节点的替换和删除
1、replaceChild函数的语法结构如下图:newnode和 oldnode分别表示替换和被替换的对象。

2、以下代码将实现字体从原来的粗体变成斜体,示意代码如下:

3、执行脚本后,字体开始是粗体的,如图:

4、点击“将加粗变成斜体”链接后,字体就变成了斜体。

5、删除id为demo的子节点

6、示例代码如下:

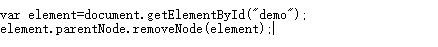
7、正常情况下,我们肯定会想着用下面一段代码从头到尾一个个将子节点删除就可以了。

8、但上述段压代码执行后,无法按照预期将所有子节点删除,当把索引为0的子节点删除后,那么原来为1的节点此时变成了0,而循环变量蚂裕欧已经变成了1,
所以这样一来循环退出时,还有一半节点没有被删除。用以下随泪代码,从后往前删除就正确了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:99
阅读量:131
阅读量:182
阅读量:34
阅读量:44