area对象如何使用shape属性?
1、创建一个名称为 shape 的html文件

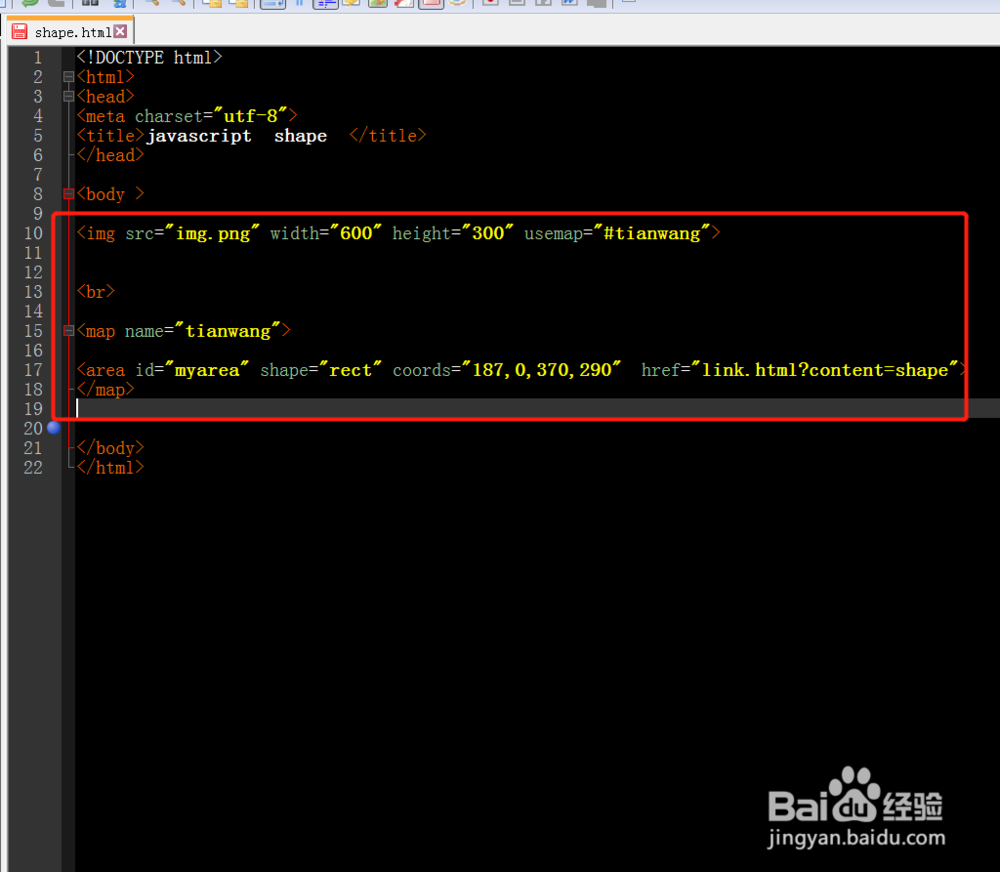
2、添加图片是设置img标签id,添加热点区域设置shape为rect,设置id,coords,href等

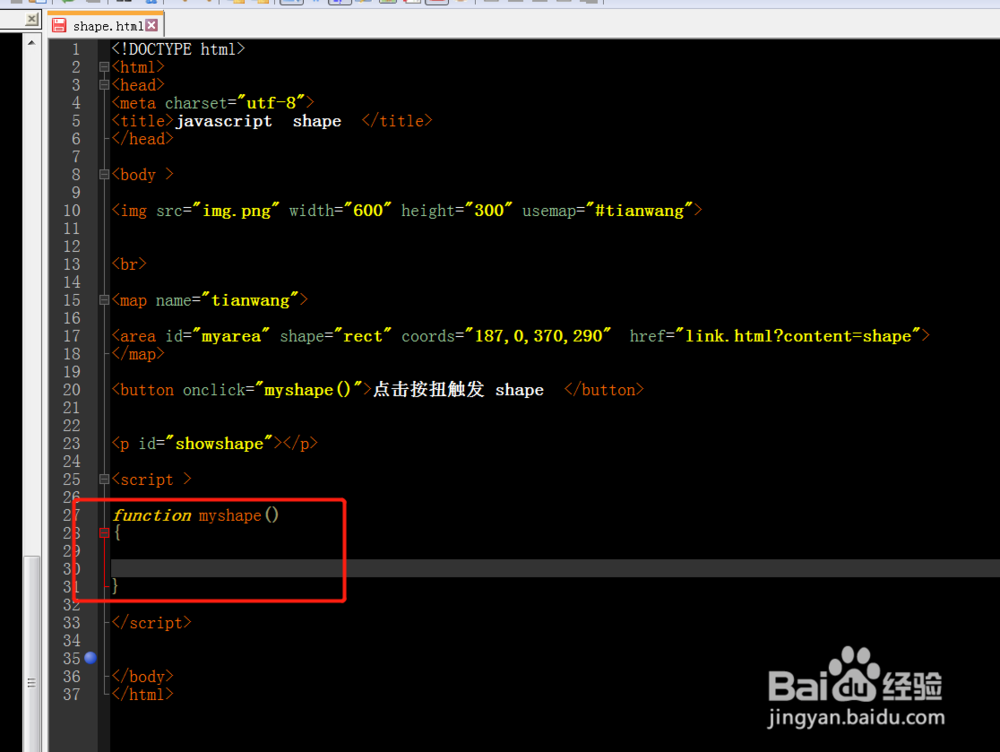
3、添加一个button按钮,在点击事件中加入自定义函数 myshape
添加一p标签,设置id 为 showshape

4、在javascript中创建一个自定义函数 myshape

5、在自定义函数中获取area对象。用shape属性获取热点区域形状值

6、在浏览器中打开文件,点击button查看效果,获取shape的值是 rect

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:120
阅读量:174
阅读量:33
阅读量:53
阅读量:63