bootstrap样式设置
1、在讲解具体的操作之前手心来阐述一个预算"<fieldset>",大部分读者对于这个在编写表单的时候都会写"<form>",但是却很少有人关注边框问题。

2、简单的表单样式:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%
pageContext.setAttribute("APP_PATH",request.getContextPath());
%>
<!-- 此时表示根据设备的大小调整页面的显示宽度 -->
<meta name="viewport" content="width=device-width,initial-scale=1">
<script type="text/javascript" src="${APP_PATH}/static/js/jquery-3.2.1.min.js"></script>
<link rel="stylesheet" href="${APP_PATH}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css" />
<script type="text/javascript" src="${APP_PATH}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script type="text/javascript">
</script>
<html>
<body>
<div class="container">
<div class="row">
<div class="col-md-10">
<form action="">
<fieldset>
<legend>用户登录</legend>
<div class="form-group">
<label>用户名:</label>
<input class="form-control" type="text" placeholder="请输入注册用户" />
</div>
<div class="form-group">
<label>密码:</label>
<input class="form-control" type="text" placeholder="请输入注册密码" />
</div>
<button type="submit">登录</button>
</fieldset>
</form>
</div>
</div>
</div>
</body>
</html>

3、运行程序,查看表单样式。

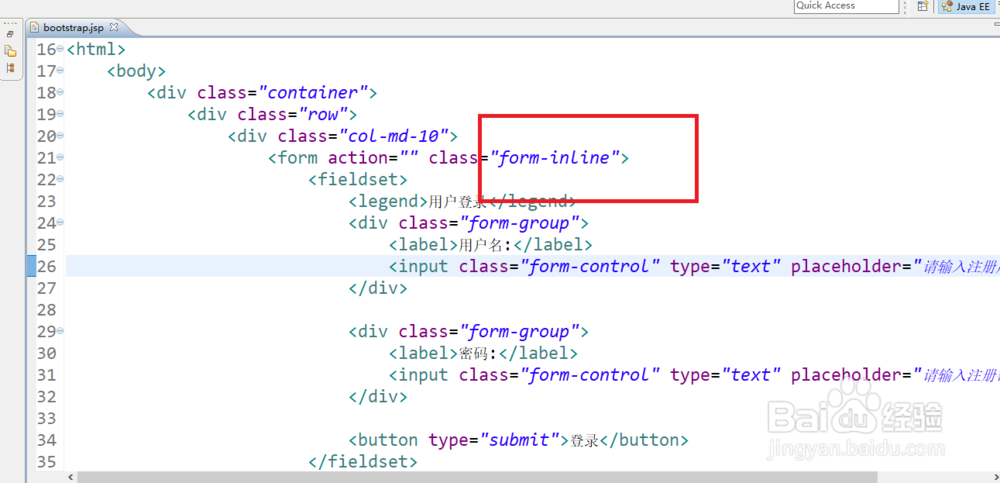
4、最有意思的是,使用此类方式定义的表单用户如果有需要可以横向排列,只要在form元素上使用一个样式。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%
pageContext.setAttribute("APP_PATH",request.getContextPath());
%>
<!-- 此时表示根据设备的大小调整页面的显示宽度 -->
<meta name="viewport" content="width=device-width,initial-scale=1">
<script type="text/javascript" src="${APP_PATH}/static/js/jquery-3.2.1.min.js"></script>
<link rel="stylesheet" href="${APP_PATH}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css" />
<script type="text/javascript" src="${APP_PATH}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script type="text/javascript">
</script>
<html>
<body>
<div class="container">
<div class="row">
<div class="col-md-10">
<form action="" class="form-inline">
<fieldset>
<legend>用户登录</legend>
<div class="form-group">
<label>用户名:</label>
<input class="form-control" type="text" placeholder="请输入注册用户" />
</div>
<div class="form-group">
<label>密码:</label>
<input class="form-control" type="text" placeholder="请输入注册密码" />
</div>
<button type="submit">登录</button>
</fieldset>
</form>
</div>
</div>
</div>
</body>
</html>

5、运行程序,查看表单横向样式的横向效果。

6、毕竟很多时候表单的横向显示还是少的,还是竖向居多。才采用栅格布局方式操作。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%
pageContext.setAttribute("APP_PATH",request.getContextPath());
%>
<!-- 此时表示根据设备的大小调整页面的显示宽度 -->
<meta name="viewport" content="width=device-width,initial-scale=1">
<script type="text/javascript" src="${APP_PATH}/static/js/jquery-3.2.1.min.js"></script>
<link rel="stylesheet" href="${APP_PATH}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css" />
<script type="text/javascript" src="${APP_PATH}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script type="text/javascript">
</script>
<html>
<body>
<div class="container">
<div class="row">
<div class="col-md-10">
<form action="" class="form-horizontal">
<fieldset>
<legend>用户登录</legend>
<div class="form-group">
<label class="col-md-2 control-label" for="uid">用户名:</label>
<div class="col-md-5">
<input id="uid" class="form-control" type="text" placeholder="请输入注册用户" />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label" for="pwd">密码:</label>
<div class="col-md-5">
<input id="pwd" class="form-control" type="text" placeholder="请输入注册密码" />
</div>
</div>
<div class="form-group">
<div class="col-md-5 col-md-offset-2">
<button type="submit">登录</button>
<button type="submit">重置</button>
</div>
</div>
</fieldset>
</form>
</div>
</div>
</div>
</body>
</html>