如何使用微信JS-SDK实际分享功能
1、登录你的微信平台,点击“公众号设置”。


2、点击“功能设置”,然后点击“设置”。

3、设置JS接口安全域名。这里填写的是一级域名,不带www和http。最多可以设置三个域名。设置完后点击确定。(多说一句,相比以前的分享没有任何域名限制,这里设置安全域名,目的是为了当发现此公众平台发现诱导分享行为时,可以根据此域名追溯到所有分享出去的链接,以及通过这些链接增加的粉丝。这样,微信就可以牢牢控制了你的微信平台,一旦发现违规,让分享链接失效,删除掉诱导行为增加的粉丝,是瞬间就可以完成的。因此,微信平台的开发者,一定要合理来使用分享功能,不要因小失大。等到你的微信平台被封,估计哭都来不及)


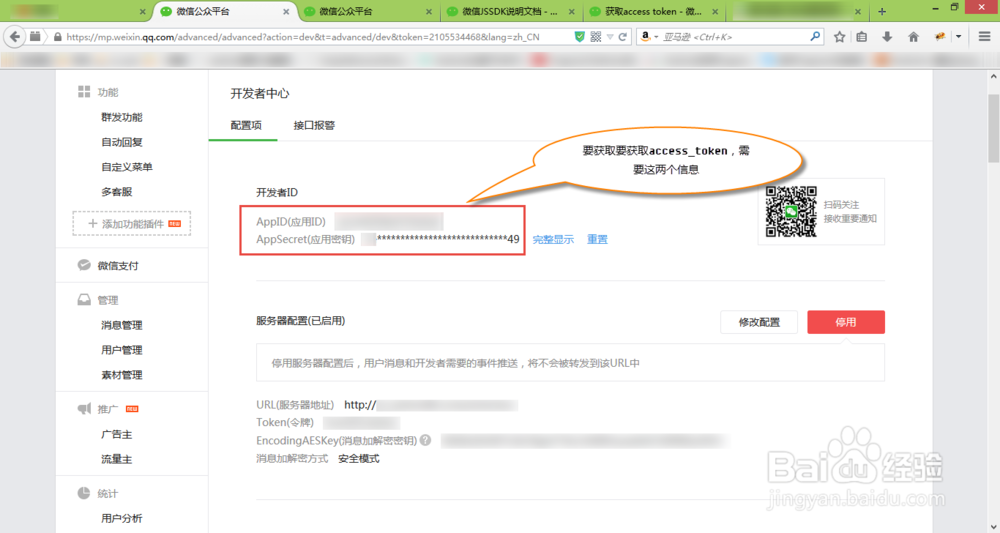
4、在开发者中心中获取你的AppID和AppSecret,接下来在获取令牌时,需要这两个信息。

5、获取令牌。在服务器端完成,代码如下:
function wx_get_token() {
$token = S('access_token');
if (!$token) {
$res = file_get_contents('https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=' .'你的AppID'.'&secret=' .'你的AppSecret');
$res = json_decode($res, true);
$token = $res['access_token'];
// 注意:这里需要将获取到的token缓存起来(或写到数据库中)
// 不能频繁的访问https://api.weixin.qq.com/cgi-bin/token,每日有次数限制
// 通过此接口返回的token的有效期目前为2小时。令牌失效后,JS-SDK也就不能用了。
// 因此,这里将token值缓存1小时,比2小时小。缓存失效后,再从接口获取新的token,这样
// 就可以避免token失效。
// S()是ThinkPhp的缓存函数,如果使用的是不ThinkPhp框架,可以使用你的缓存函数,或使用数据库来保存。
S('access_token', $token, 3600);
}
return $token;
}
注意:返回的access_token长度至少要留够512字节。接口返回值:
{"access_token":"ACCESS_TOKEN","expires_in":7200}
{"access_token":"vdlThyTfyB0N5eMoi3n_aMFMKPuwkE0MgyGf_0h0fpzL8p_hsdUX8VGxz5oSXuq5dM69lxP9wBwN9Yzg-0kVHY33BykRC0YXZZZ-WdxEic4","expires_in":7200}

6、获取jsapi的ticket。jsapi_ticket是公众号用于调用微信JS接口的临时票据。正常情况下,jsapi_ticket的有效期为7200秒,通过access_token来获取。
function wx_get_jsapi_ticket(){
$ticket = "";
do{
$ticket = S('wx_ticket');
if (!empty($ticket)) {
break;
}
$token = S('access_token');
if (empty($token)){
wx_get_token();
}
$token = S('access_token');
if (empty($token)) {
logErr("get access token error.");
break;
}
$url2 = sprintf("https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=%s&type=jsapi",
$token);
$res = file_get_contents($url2);
$res = json_decode($res, true);
$ticket = $res['ticket'];
// 注意:这里需要将获取到的ticket缓存起来(或写到数据库中)
// ticket和token一样,不能频繁的访问接口来获取,在每次获取后,我们把它保存起来。
S('wx_ticket', $ticket, 3600);
}while(0);
return $ticket;
}
接口返回值:
{"errcode":0,"errmsg":"ok","ticket":"sM4AOVdWfPE4DxkXGEs8VMKv7FMCPm-I98-klC6SO3Q3AwzxqljYWtzTCxIH9hDOXZCo9cgfHI6kwbe_YWtOQg","expires_in":7200}

7、签名,将jsapi_ticket、noncestr、timestamp、分享的url按字母顺序连接起来,进行sha1签名。
noncestr是你设置的任意字符串。
timestamp为时间戳。
$timestamp = time();
$wxnonceStr = "任意字符串";
$wxticket = wx_get_jsapi_ticket();
$wxOri = sprintf("jsapi_ticket=%s&noncestr=%s×tamp=%s&url=%s",
$wxticket, $wxnonceStr, $timestamp,
'要分享的url(从http开始,如果有参数,包含参数)'
);
$wxSha1 = sha1($wxOri);

1、生成签名后,就可以使用js代码了。在你的html中,进行如下设置即可。
<script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script type="text/javascript">
// 微信配置
wx.config({
debug: false,
appId: "你的AppID",
timestamp: '上一步生成的时间戳',
nonceStr: '上一步中的字符串',
signature: '上一步生成的签名',
jsApiList: ['onMenuShareTimeline', 'onMenuShareAppMessage'] // 功能列表,我们要使用JS-SDK的什么功能
});
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在 页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready 函数中。
wx.ready(function(){
// 获取“分享到朋友圈”按钮点击状态及自定义分享内容接口
wx.onMenuShareTimeline({
title: '分享标题', // 分享标题
link:"分享的url,以http或https开头",
imgUrl: "分享图标的url,以http或https开头" // 分享图标
});
// 获取“分享给朋友”按钮点击状态及自定义分享内容接口
wx.onMenuShareAppMessage({
title: '分享标题', // 分享标题
desc: "分享描述", // 分享描述
link:"分享的url,以http或https开头",
imgUrl: "分享图标的url,以http或https开头", // 分享图标
type: 'link', // 分享类型,music、video或link,不填默认为link
});
});
</script>
