jQuery中的插件机制和each语句
1、1.jQuery插件扩展机制
jQuery.fn.extend(object) :jQuery插件扩展方法,只有一个参数object,要求是json对象

2、2.基本语法:
jQuery.fn.extend({
//扩展函数的名称:具体的实现方法
fn1:function(){},
fn2:function(){},
......
});
特别说明:在jQuery插件机制中,扩展函数的内部也存在一个特殊的关键词this,其指向了当前正在操作的jQuery对象。
示例代码:
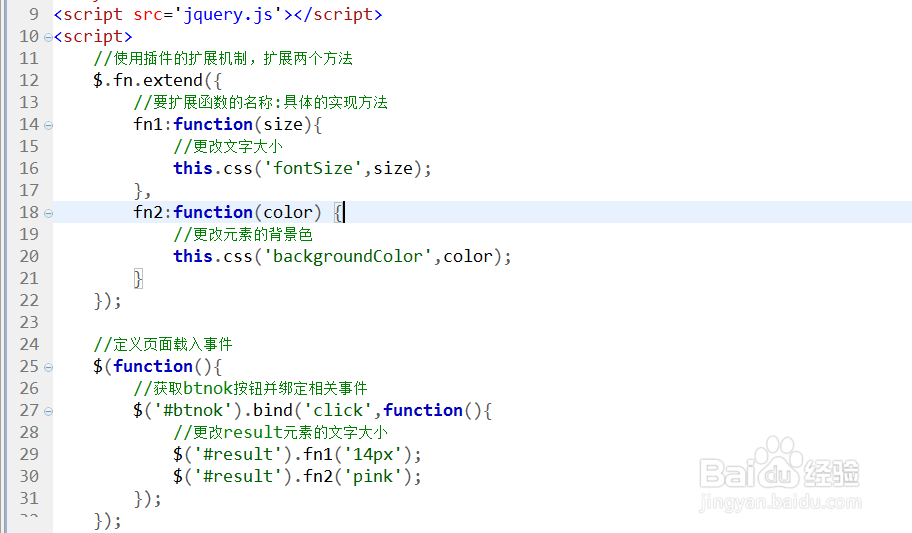
例1:使用jQuery插件扩展机制,向jQuery中添加两个方法(更改文字大小与更改背景色)


3、3.案例-实现全选、全不选、反选功能
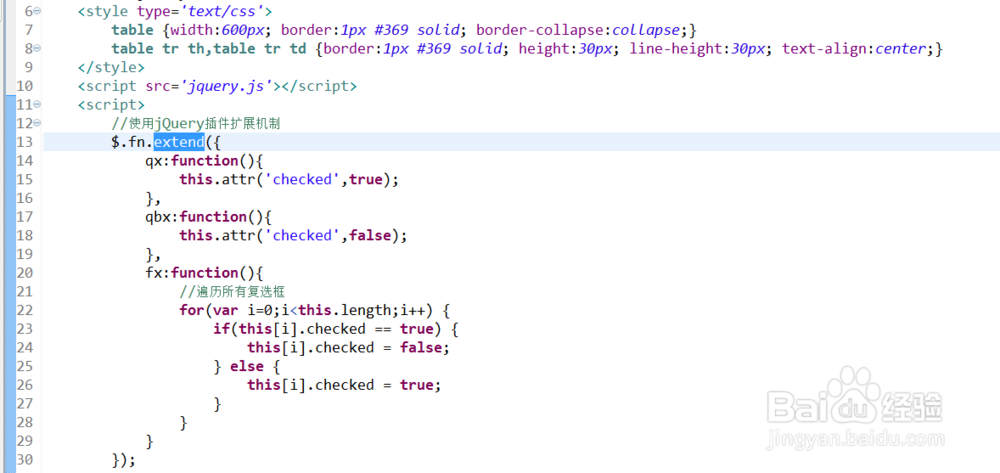
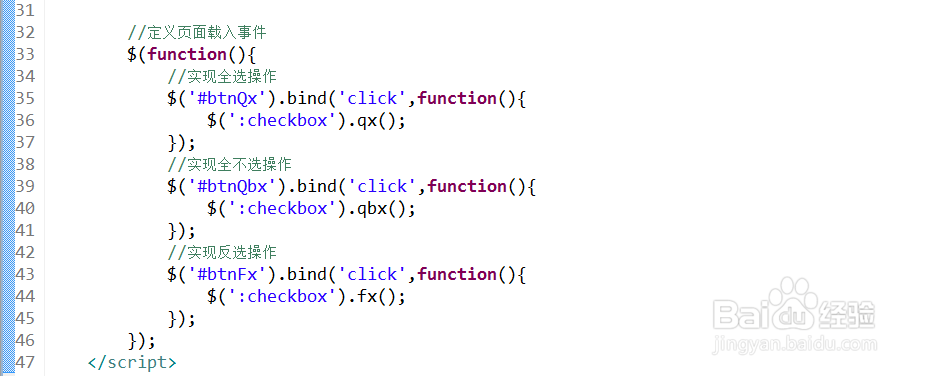
例2:使用插件扩展机制实现全选、全不选、反选功能
逻辑代码


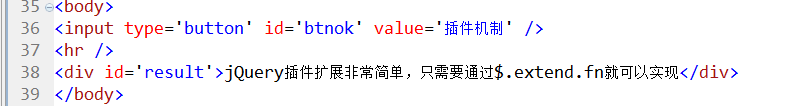
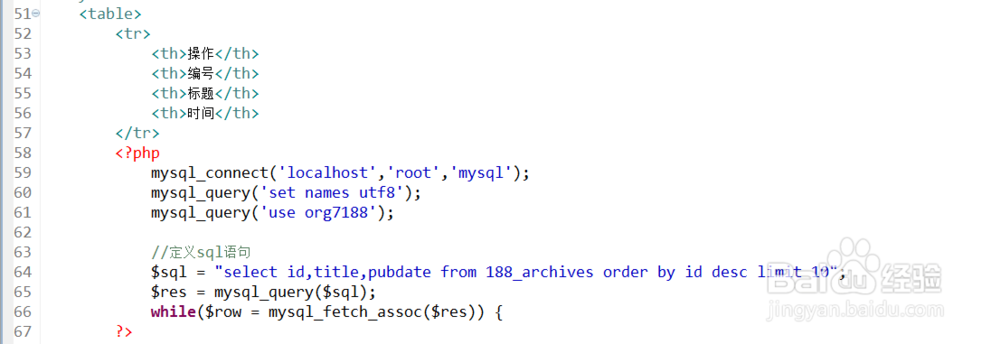
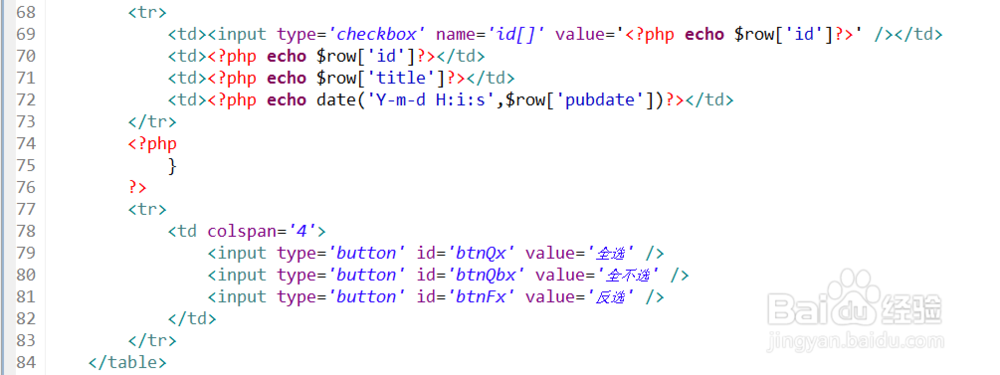
4、4.视图代码。


5、5.each语句的基本语法
1).jQuery对象.each(callback) :实现对jQuery对象的遍历
这个方法非常简单,只有一个参数callback,其基本格式如下:
function callback(i,item) {
//小写字母i:每次遍历时,系统会将遍历的索引下标放入变量i中
//选项item:每次遍历时,系统会将遍历的结果(dom对象)放入变量item中
}
2).each语句相关案例
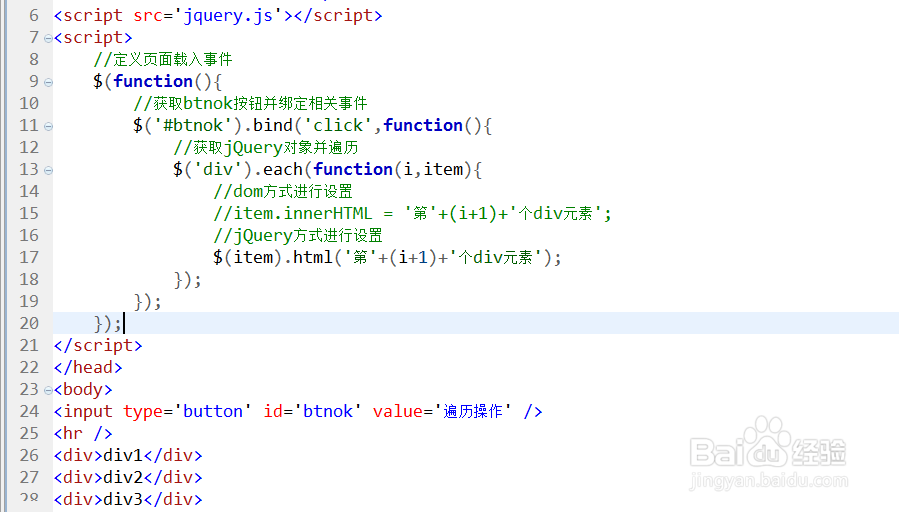
例1:使用each语句遍历页面中的所有div元素

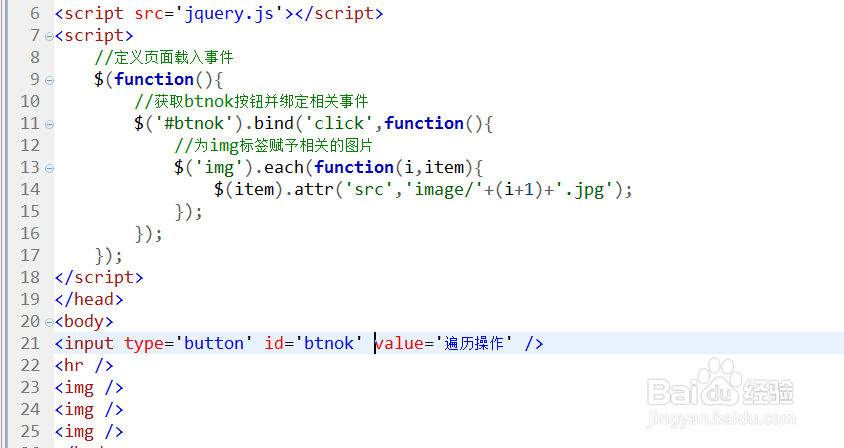
6、6.例2:使用each语句实现对img标签设置操作

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:79
阅读量:121
阅读量:146
阅读量:102
阅读量:191