layer 弹出消息框如何设置按钮颜色
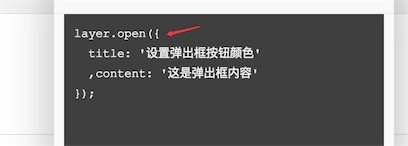
1、我们先在JS代码里冷良写下layer的弹框代码,这是默认的最基本的代码。

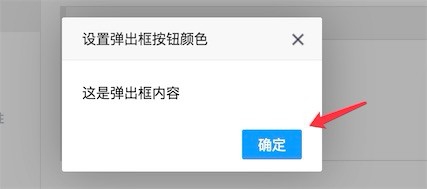
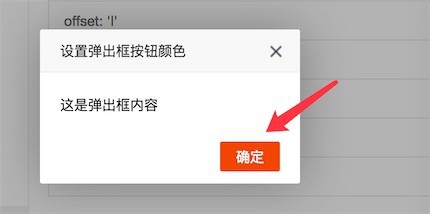
2、运行页面后可以看到,layer弹出框的按钮颜色默认是蓝色的。

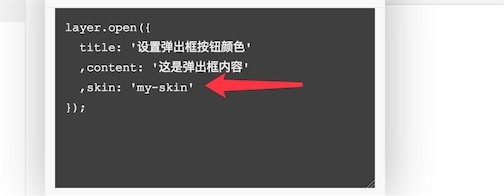
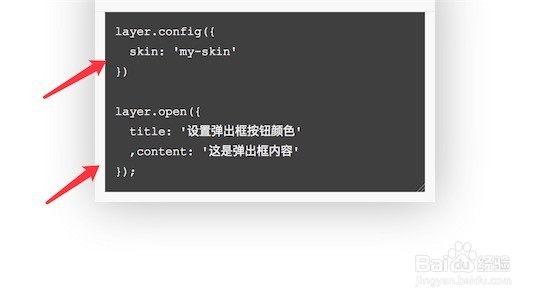
3、然后我们可以修改弹框的代码,添加一个skin参数,值为 my-skin

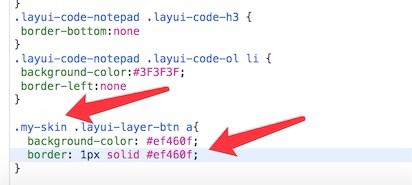
4、另外还需要添加自己的样式代码,如图,添加弹框按钮的样式,要注意的是我们需要在样式前加上my-skin作前缀(就是我们前面的参数的值)。

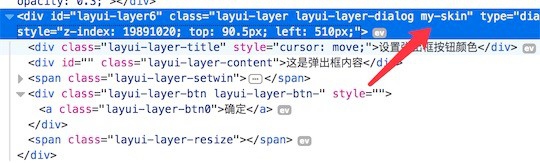
5、重新运行页面后,我们可以在浏览器的调试模式下,看到现在的按钮组件是添加了我们的skin样式名的,my-skin。
(如果你不知道怎么使用浏览器的调试模式,可以参考下面的链接)

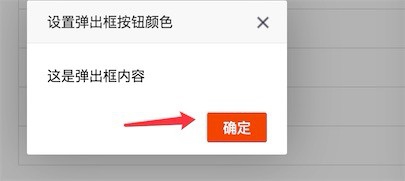
6、再看下现在页面上的弹出框,可以看到颜色已经变成了我们样式里设置的颜色,而不是默认的蓝色了。救销

7、上面的添加skin参数的方法是只针对某个弹出框的,如果你要针对所有的弹出框都应用新的按钮颜色,我们可以用配关敏光置的方法:
layer.config({skin: my-skin});

8、重新刷新页面,也可以看到,按钮颜色同样有改变。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:35
阅读量:90
阅读量:161
阅读量:150
阅读量:154