Electron无边框frameless window无法点击交互
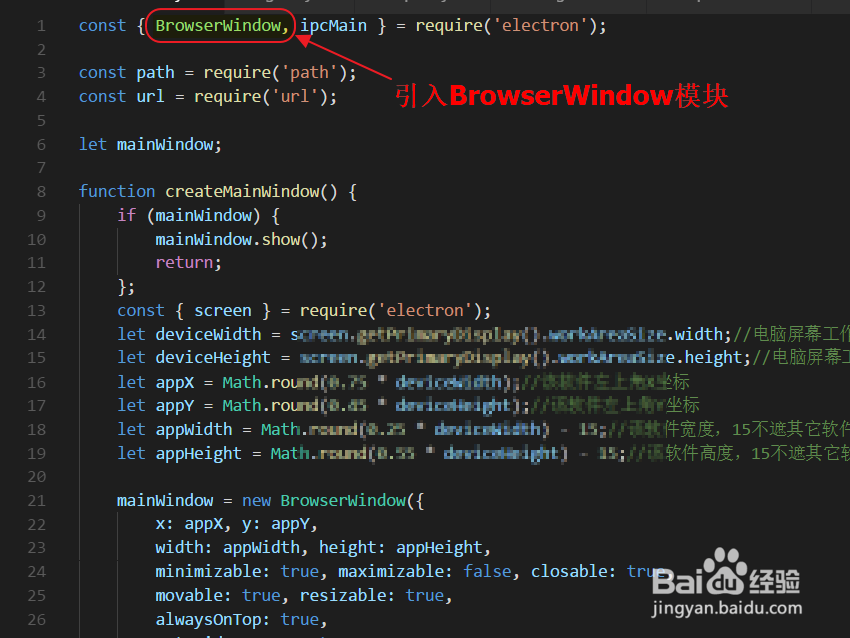
1、引入Electron BrowserWindow模块。
通过“const { BrowserWindow } = require('electron')”引入Electron BrowserWindow模块,这是无边框窗口frameless window的基础。

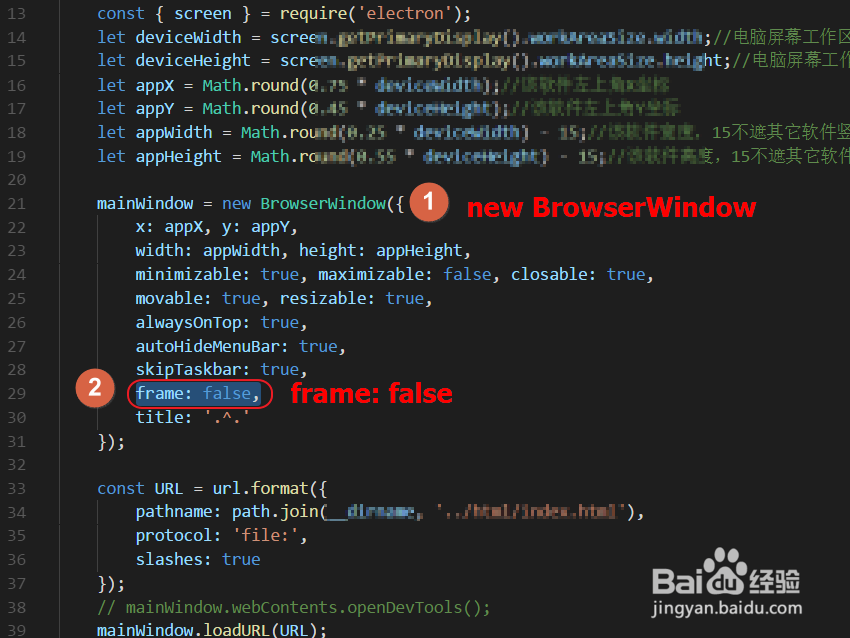
2、配置无边框窗口frameless window。
将new BrowserWindow中的“frame”选项赋值“false”,这样Electron程序的窗口就变成无边框窗口frameless window了。

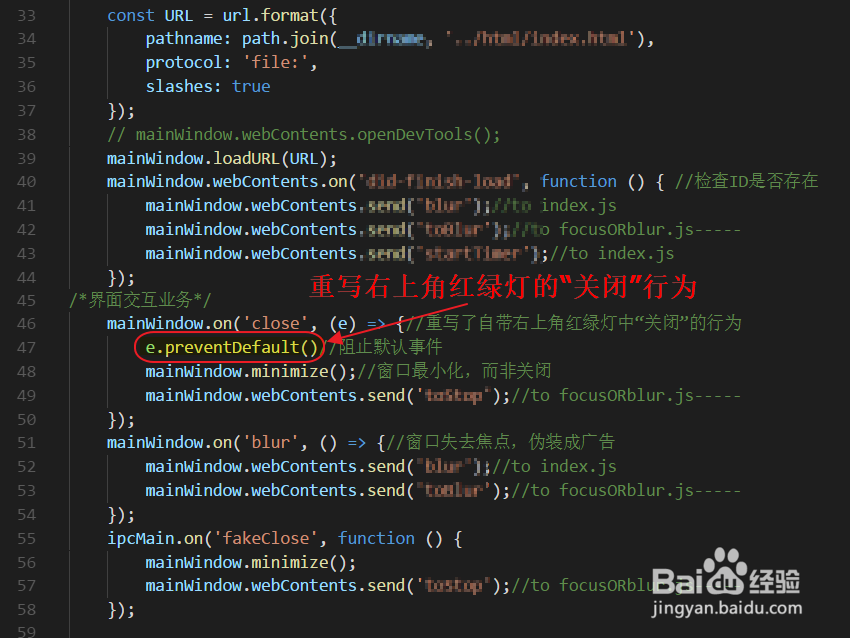
3、重写原窗口“右上角”红绿灯的默认行为。
如果不重写原窗口右上角“红绿灯”(又称“traffic light”,包括最小化、最大化、关闭三个按钮),则会出现预想不到的bug。

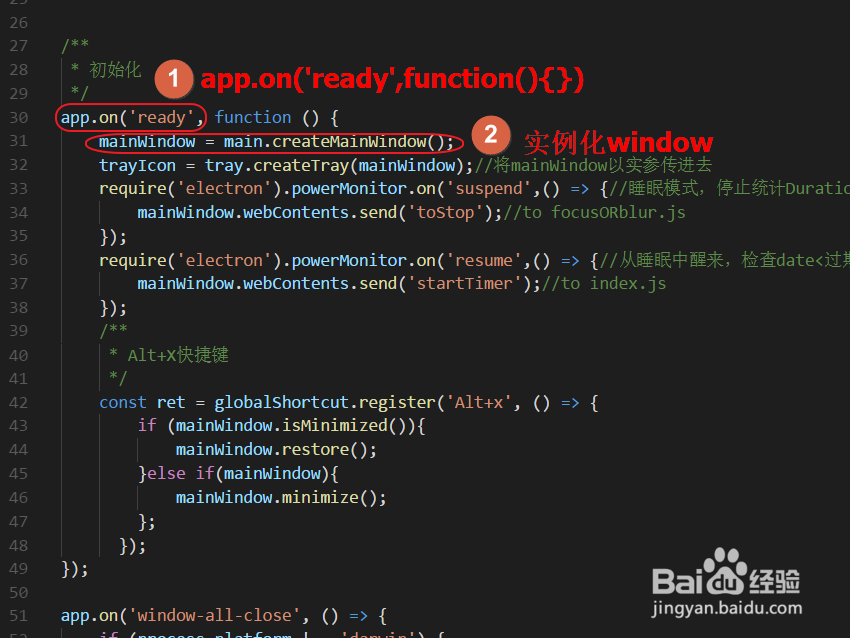
4、实例化窗口对象。
在“app.on('ready',function(){})”中通过“mainWindow = main.createMainWindow()”实例化BrowserWindow窗口对象。

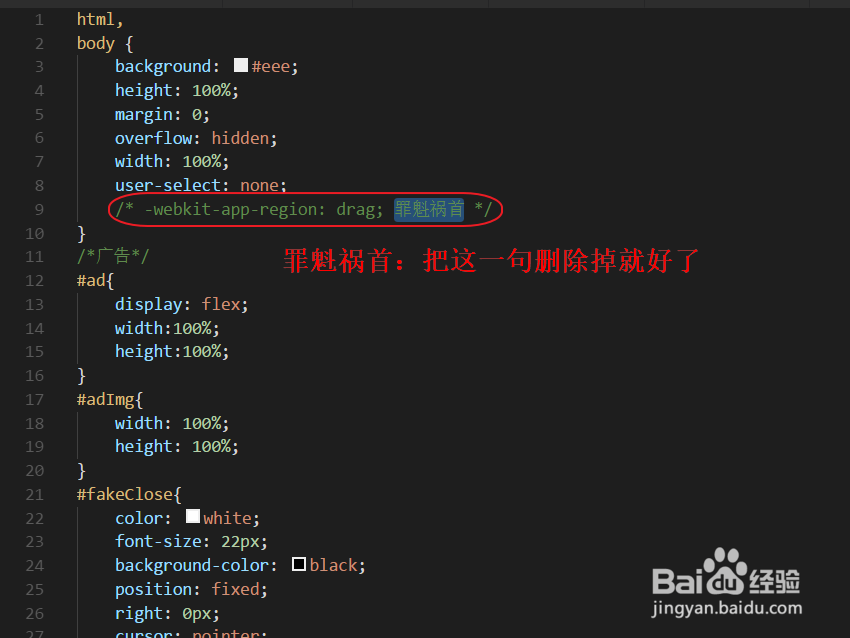
5、删除CSS中的“-webkit-app-region: drag”样式。
文档中关于Electron无边框窗口frameless window的CSS样式解释得有误导性,正确的说法应该是:“为了能跟Electron无边框窗口frameless window webview交互,应去掉-webkit-app-region:drag这一样式”。
如果你还想学习更多关于编程的知识,可以参考以下教程:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:191
阅读量:194
阅读量:30
阅读量:51
阅读量:170