HTML页面中使用css样式的几种方法
1、一、外部css样式表
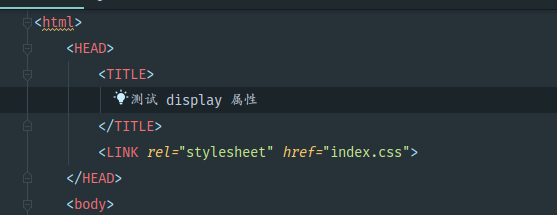
这种方法是将css与html完全分离开来,通过<link>标签单独调用外部的css文件
<link href="stylesheet.css" rel="stylesheet">
stylesheet.css是css文件的相对路径


2、二、使用样式标签
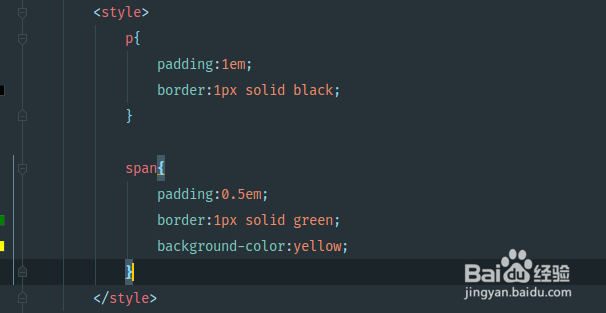
即在HTML页面中使用<style></style>标签,把css规则写在<style></style>中间

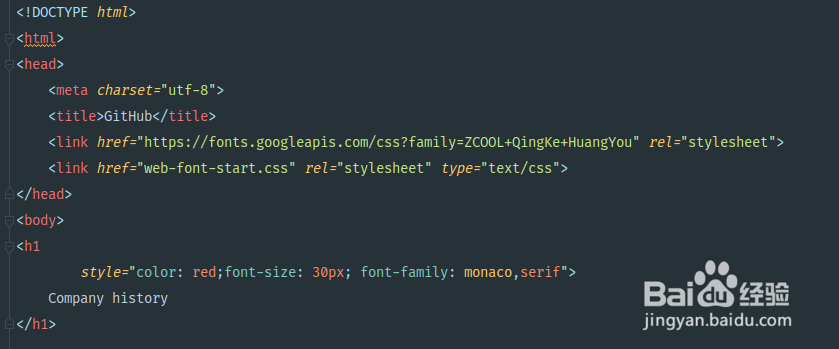
3、三、使用内联的样式参数
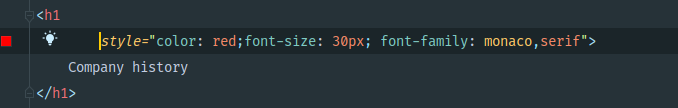
这种方法是直接把css样式写到html元素标签中的style属性后面

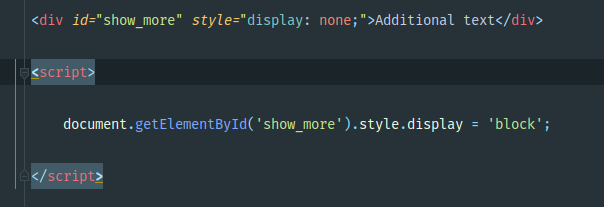
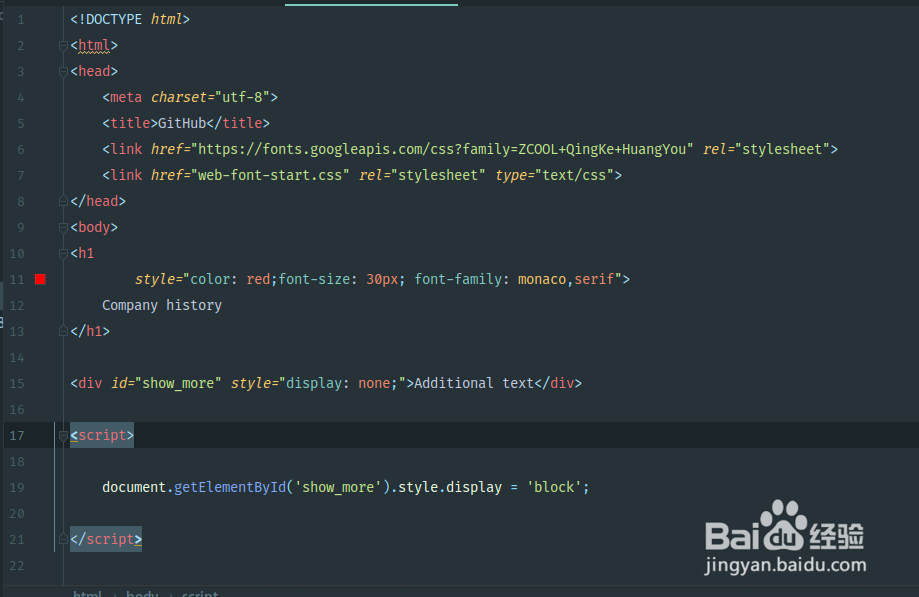
4、四、使用JavaScript动态设置css样式
这种方式比较灵活,可以动态的设置和修改css风格

5、五、外部和内部等多种风格组合使用
这种方式的好处在于,外部css样式提供通用的css风格,而内部style样式为特定的元素提供定制风格

6、当然还有其他的组合方式,需要根据实际的业务需求去调整和选择

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:122
阅读量:126
阅读量:110
阅读量:193
阅读量:158