微信小程序如何获取输入框的值
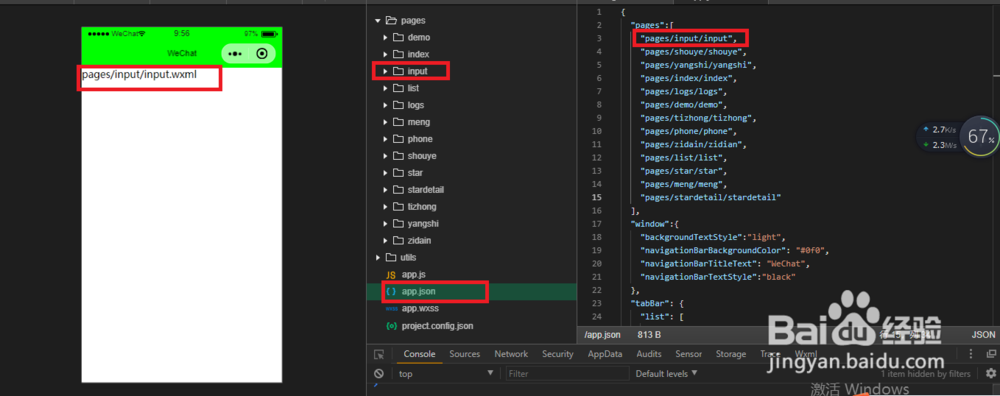
1、我们打开微信开发者平台,新建一个项目,然后打开“app.json”,在pages的第一行添加一个页面,然后点击“Ctrl+s”保存一下。

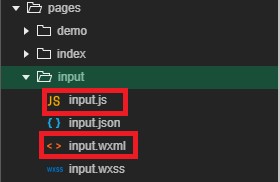
2、此时在pages目录下就出现了一个input的文件,打开这个input文件的目录,在这下面有四个文件,我们这次主要用到input.js和input.wxml。

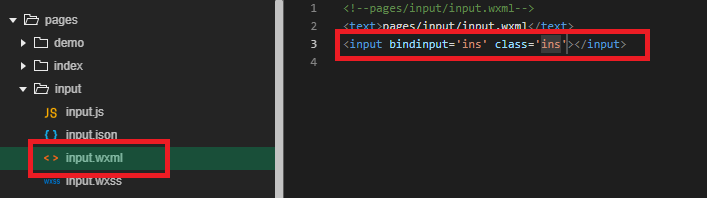
3、首先我们打开input.wxml,然后添加一个input控件,在input控件中添加一个bindinput属性,属性值可以直接定义一个名字,然后保存一下。(此时刷新输入框是没有颜色的,我们可以添加一个样式让他显示出来)

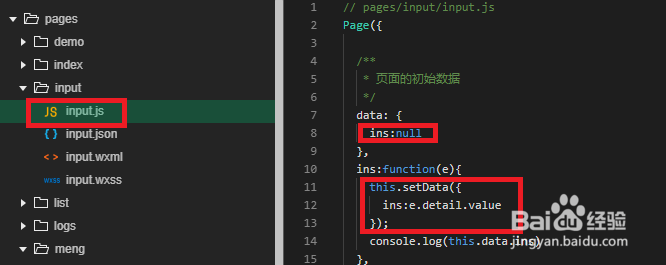
4、然后我们打开input.js,在data中添加一个变量,给这个值设置为空,然后我们新建一个方法,方法名就是我们给input控件设置的bindinput的值,然后在这个方法里面把我们输入框的值赋给data里面的值,最后我们写一个控制台输出语句,来看一下我们是否成功获取了输入框的值。

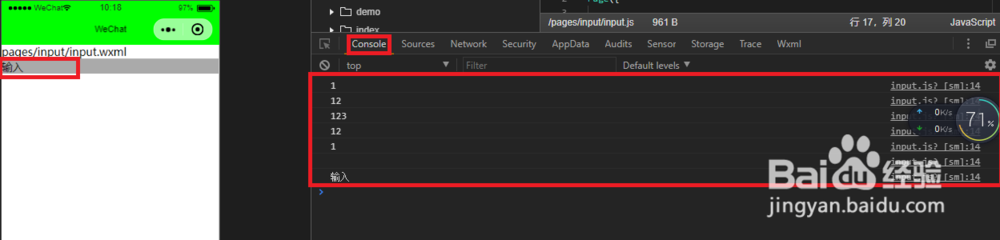
5、我们在模拟器的输入框中输入一个数字,然后控制台就把这个数字打印出来了,此时我们就成功获取了输入框的值。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:161
阅读量:29
阅读量:167
阅读量:83
阅读量:44