如何使用p5.js绘制不断往下移动的圆球
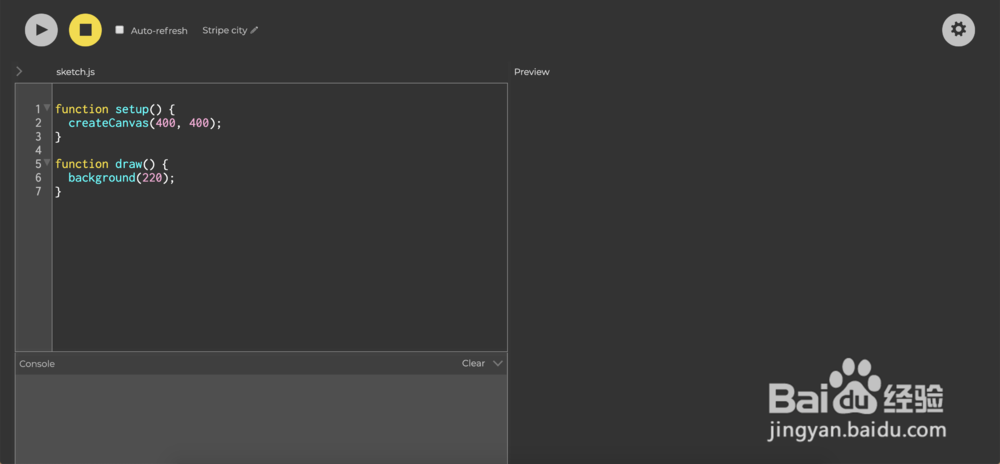
1、打开网页编辑器。

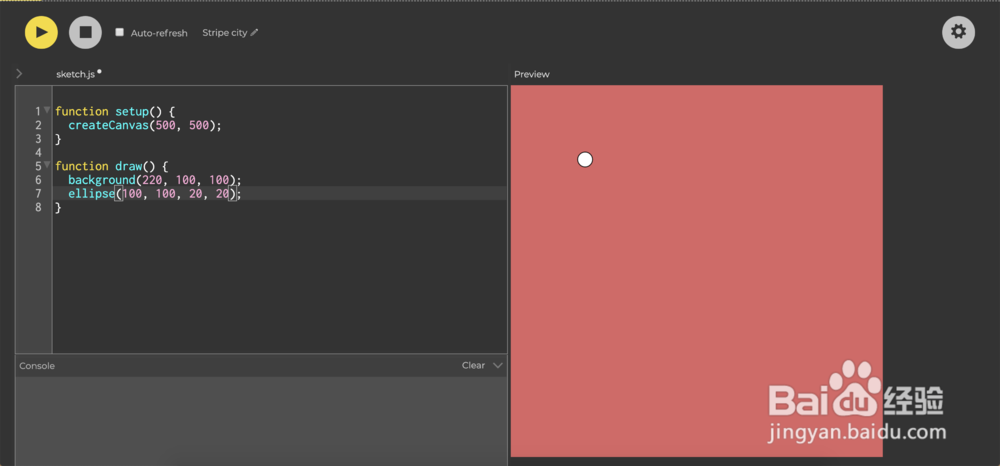
2、创建一个圆球。

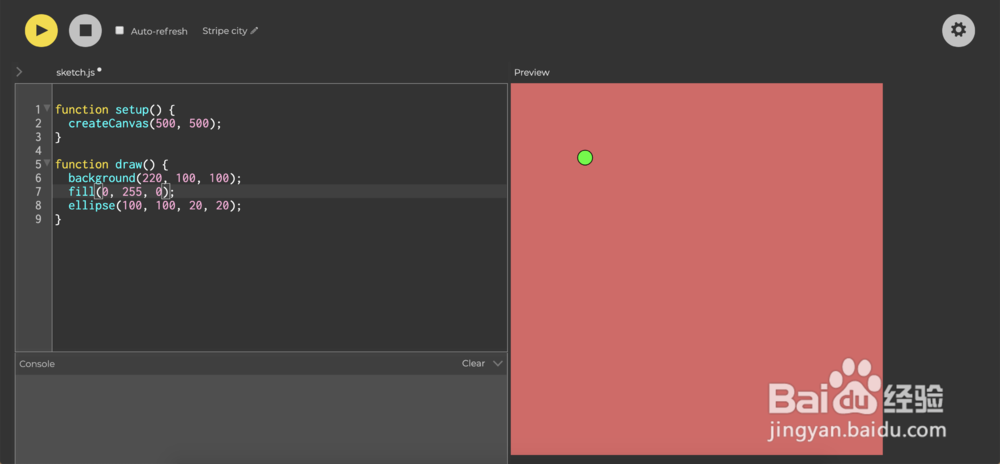
3、设置一下圆球的颜色。

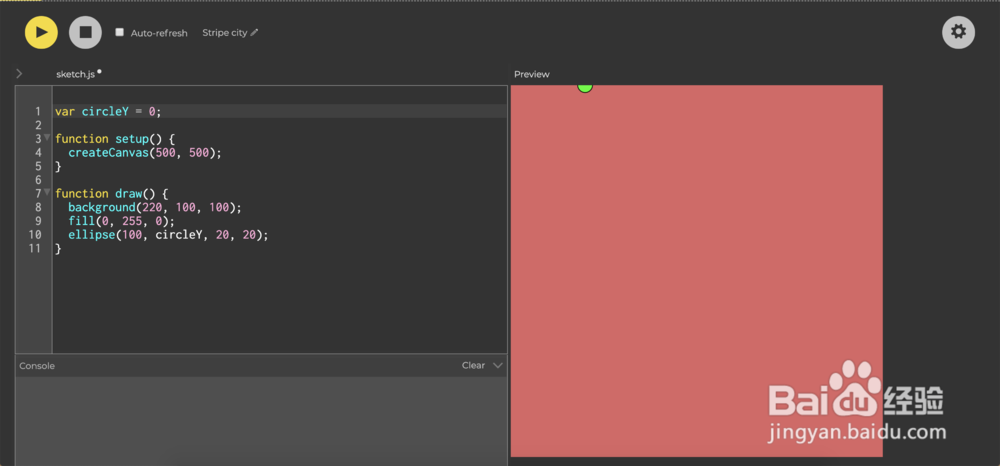
4、设置一下起始的位置。

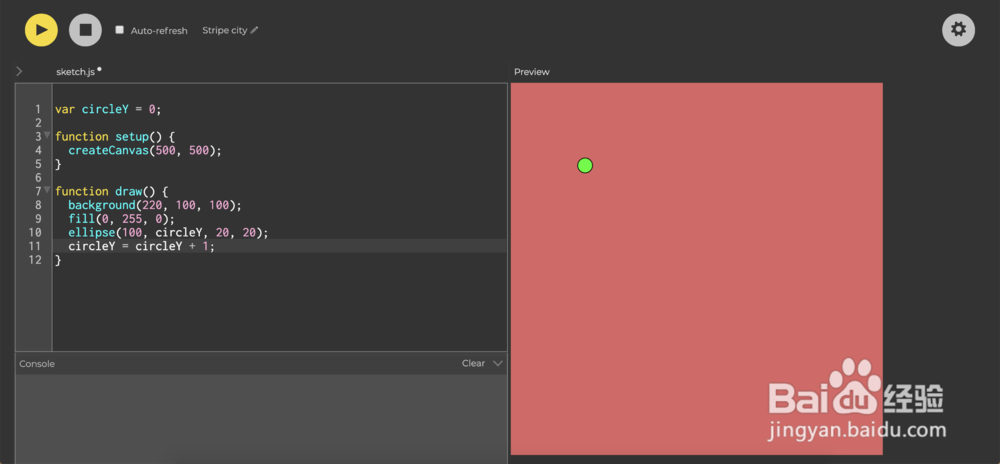
5、设置不断进行+1就会自由落体运动了。

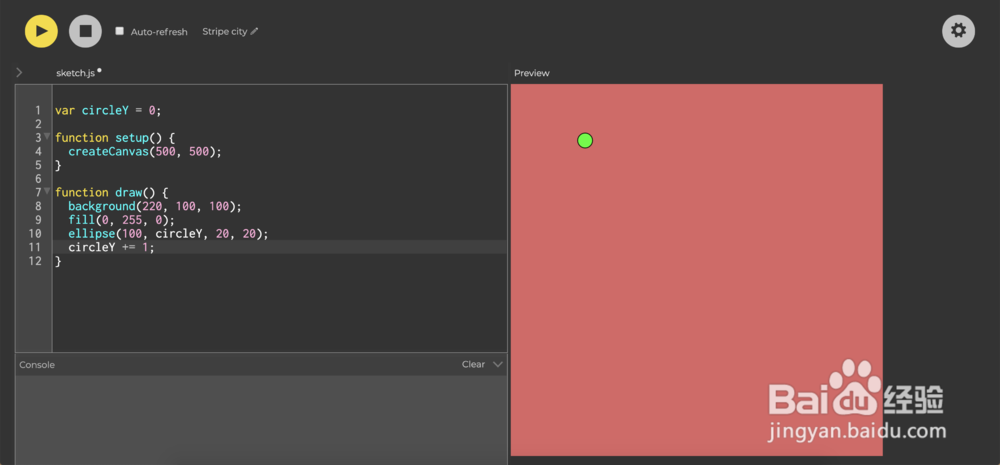
6、也可以简写为+=1。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:145
阅读量:120
阅读量:133
阅读量:38
阅读量:73