怎么用CSS+DIV在图片上布局文字
1、新建一个html文件,命名为test.html,用于讲解怎么用CSS+DIV在图片上布局文字。

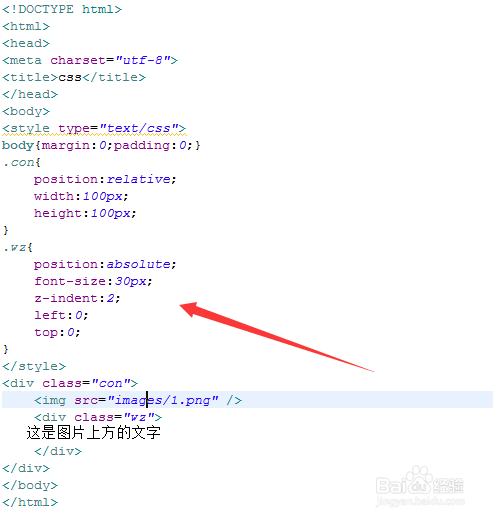
2、在test.html文件内,创建一个class为con的div,同时使用img标签创建一张图片显示。

3、在div内,再创建一个class为wz的div,在div内写上测试的文字。

4、在test.html文件内,使用css初始化body样式,设置其内外边距都为0。

5、使用css对class为con的div进行样式定义,设置其位置属性为相对定位,宽度、高度都为100px。

6、使用css对class为wz的div进行样式定义,设置其位置属性为绝对定位,文字大小为30px,层级属性z-index为2,距离页面边缘的左边、顶部都为0。

7、在浏览器打开test.html文件,可见,成功实现文字在图片的上面。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:66
阅读量:22
阅读量:73
阅读量:100
阅读量:35