怎样制作网页立体文字
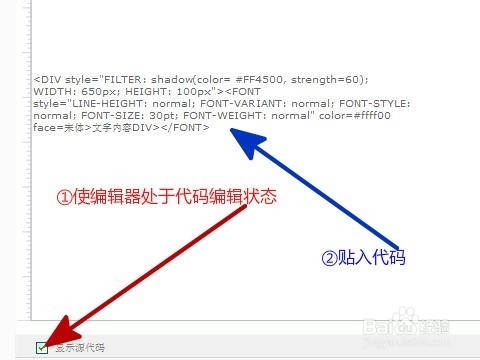
1、进入自己网站(或博客等空间)的后台,使编辑器处于代码编辑状态。然后,贴入下列代码:
<DIV style="FILTER: shadow(color= #FF4500, strength=60);
WIDTH: 650px; HEIGHT: 100px"><FONT
style="LINE-HEIGHT: normal; FONT-VARIANT: normal; FONT-STYLE:
normal; FONT-SIZE: 30pt; FONT-WEIGHT: normal" color=#ffff00
face=宋体>你的文字</DIV></FONT>

2、调整文字内容和大小。
①把这组代码中“你的文字”换成具体内容 ;
② 调整文字的大小:font-size的值就是。

3、调整文字的颜色。
改变第二个color的值即可。

4、调整阴影的颜色。
改变第一个color的值即可。

5、调整阴影的强度。
改变strength的值即可。

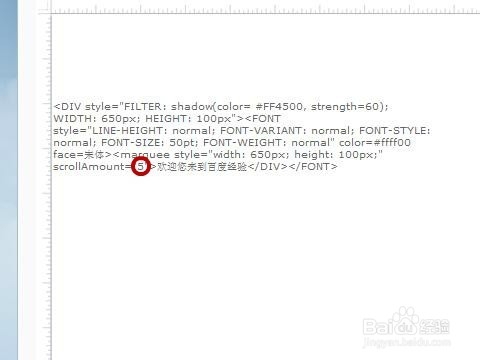
6、让文字动起来。
添加一组代码:
<marquee style="width: 650px; height: 100px;" scrollAmount="3">

7、调整文字移动速度。
改变scrollAmount的值。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:163
阅读量:92
阅读量:190
阅读量:180
阅读量:160