flex布局的align-item属性有哪些?
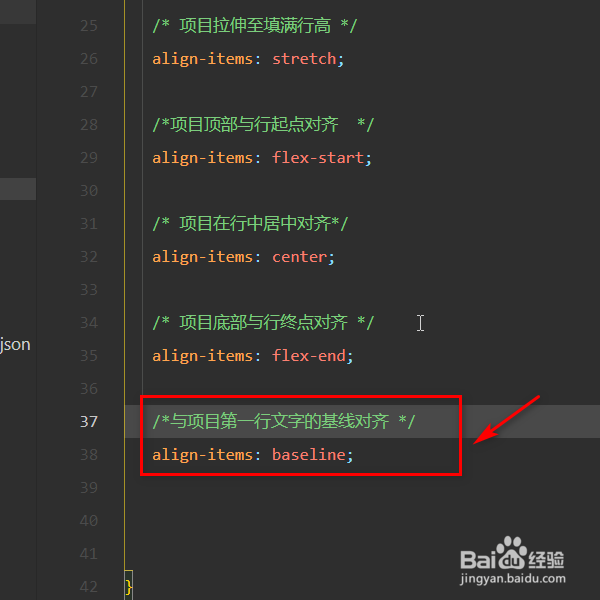
1、默认属性是stretch,表示项目拉伸至填满行高。

2、flex-start属性,表示项目顶部与行起点对齐。

3、center属性,表示项目在行中居中对齐。

4、flex-end属性,表示项目底部与行终点对齐。

5、baseline属性,表示与项目第一行文字的基线对齐。

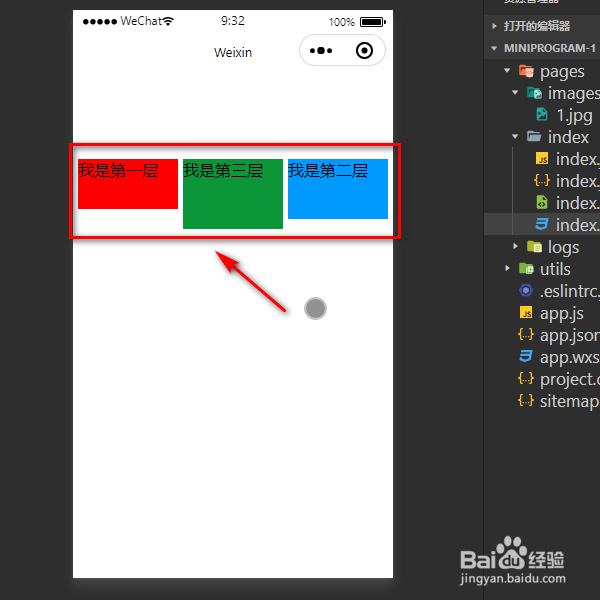
6、最后在模拟器中预览效果。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:64
阅读量:114
阅读量:94
阅读量:187
阅读量:90