利用HTML+CSS3制作网页弹出层
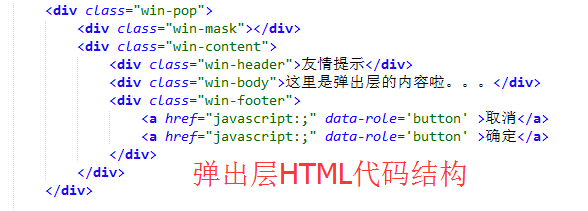
1、首先,要编写好弹出层的HTML结构,再使用CSS编写样式控制弹出层显示的最终效果。
样式中的z-index用于设置页面元素在盒模型中显示的层次
样式中的transform: translate(-50%,-50%) 使用CSS3的平移功能,来移动当前元素到指定的位置
样式中的data-role='button' 使用CSS3中的属性选择器来选择页面元素
样式中的box-sizing: border-box CSS3中的新特性,用于控制页面元素盒模型的方式
样式中的border-radius:5px 给页面元素添加圆角边框
样式中的background:rgba(0,0,0,.5)给页面元素添加透明度
具体编写的代码如图所示


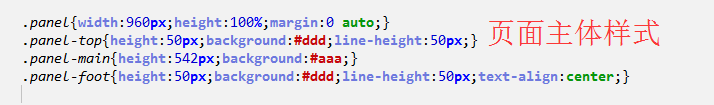
2、添加页面正常显示的内容,测试弹出层的效果
首先,编写显示内容的HTML结构,其次,编写CSS样式控制HTML显示的最终效果,如图所示


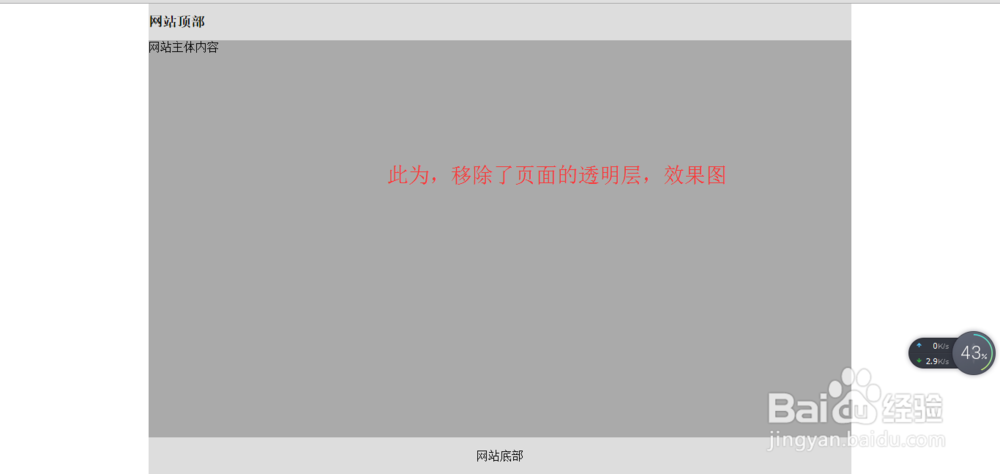
3、最终显示的效果如图所示,很明显,弹出层显示的时候,背景有一层透明层,在透明层的上面显示的正是,弹出框显示的内容


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:65
阅读量:62
阅读量:103
阅读量:117
阅读量:119