Vue组件component的使用;vue如何创建组件
1、打开html开发工具,新建一个html代码页面,然后在页面上创建一个<div>标签,同时给这个<div>设置id为app。

2、引入vue.js库。在<body>标签结束前面使用<sctipt>引入vue.js文件。

3、创建vue挂载点。在vue.js引入文件后面新建一个<sctipt>标签,用于创建vue的挂载点。
代码:
<script>
var app = new Vue({
el:"#app"
})
</script>

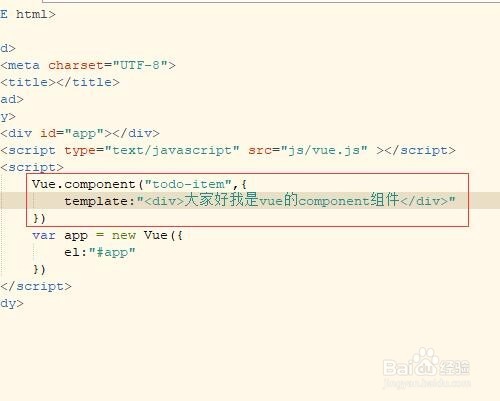
4、创建组件。在new Vue()方法前面使用component创建一个组件名为todo-item。
代码:
Vue.component("todo-item",{
template:"<div>大家好我是vue的component组件</div>"
})

5、使用todo-item组件。在<div>标签内添加一个标签为<todo-item>。
代码:
<div id="app">
<todo-item></todo-item>
</div>

6、保存html代码后使用浏览器打开,即可看到页面上显示使用component组件创建的内容。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:103
阅读量:57
阅读量:190
阅读量:126
阅读量:145