如何使用element中的计数器控制输入框显示数值
1、第一步,打开HBuilderX开发工具,创建vue+element框架项目,新建vue组件
InputNumber.vue

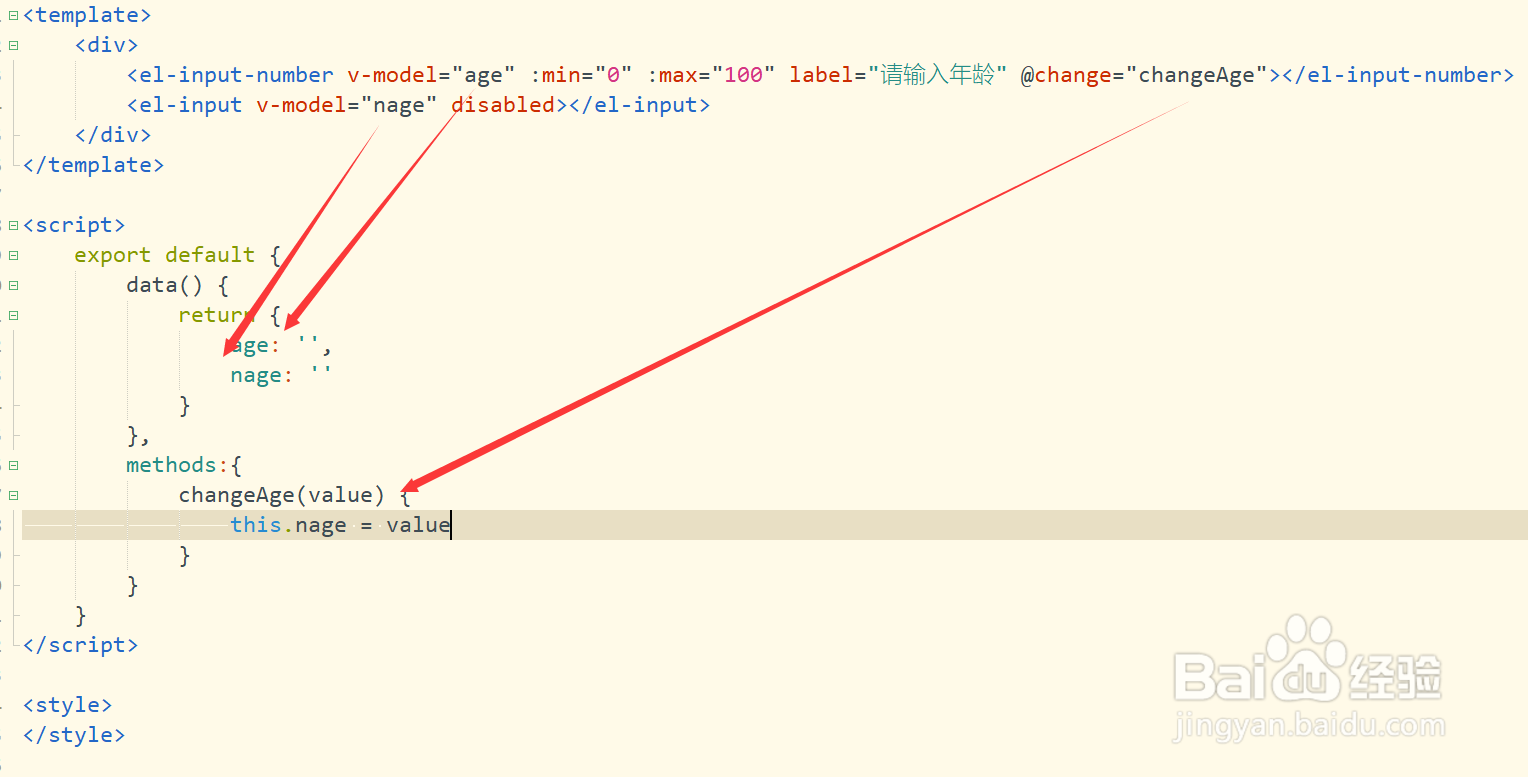
2、第二步,在template标签中,插入一个el-input-number和一个el-input,分别使用v-model绑定值

3、第三步,在script标签中,初始化变量age和nage;然后定义计数器的change事件

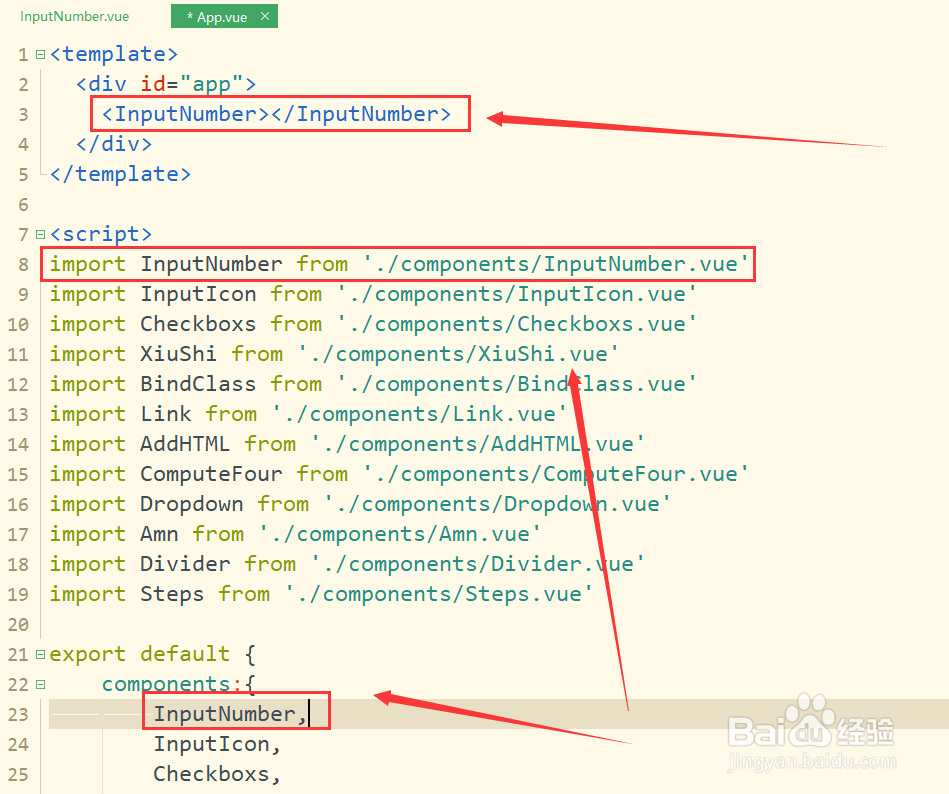
4、第四步,打开项目中的App.vue文件,导入InputNumber组件,并在页面中引用

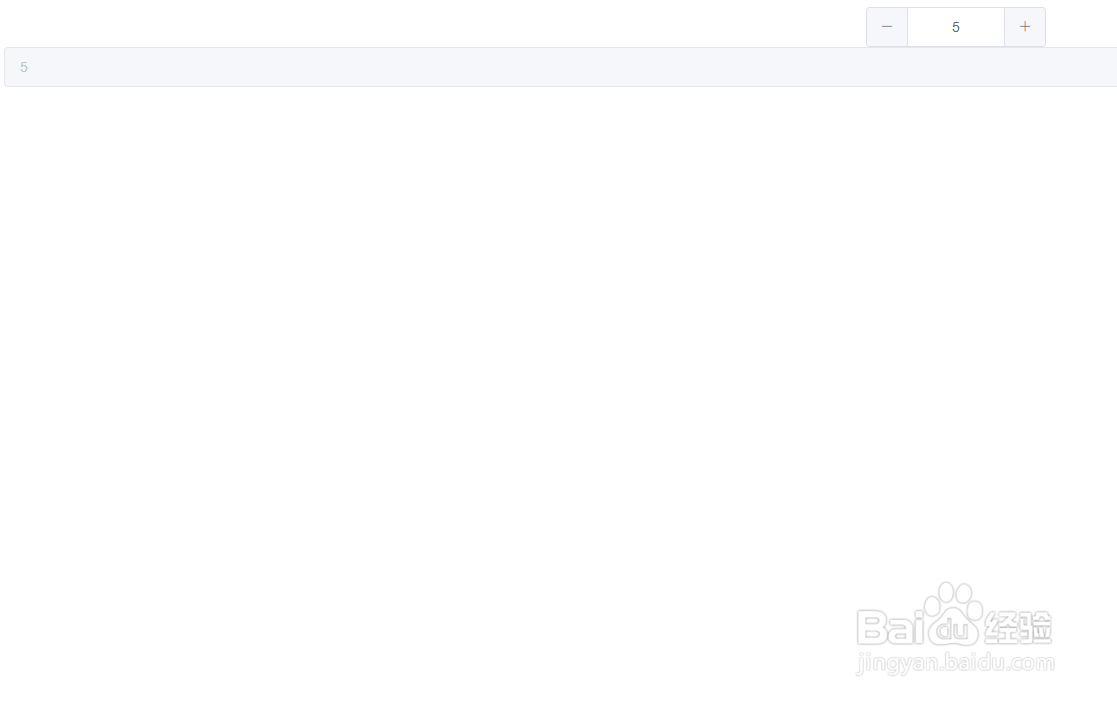
5、第五步,保存文件并使用命令运行项目,打开浏览器,预览界面效果;调整计数器的值,查看输入框的值

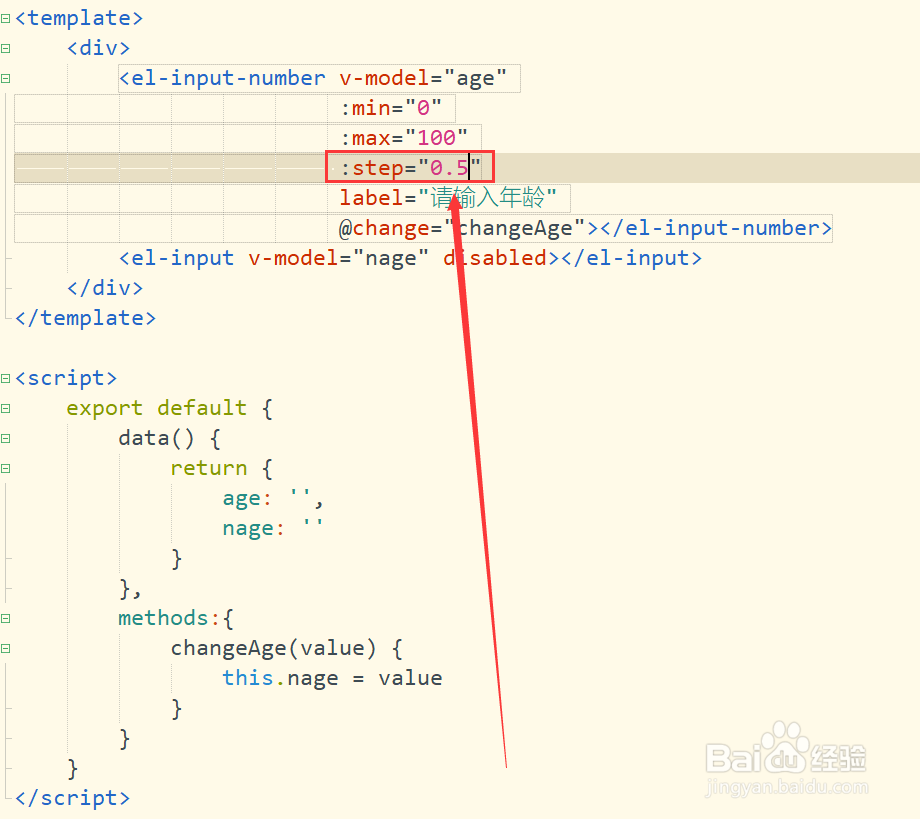
6、第六步,返回到组件InputNumber,给计数器添加属性step(步长),设置为0.5;再次保存并刷新浏览器,调整计数器并查看输入框显示的值

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。