jQuery-validate异步验证remote前端到后台实现
1、首先介绍下后端实现方式,在service层UserService类中添加方法
/**
* 查数据库,检查输入的用户名是否已经存在
* @param username 用户名
* @return 如果数据库中存在输入的用户名则返回false,否则返回true
*/
boolean validateUserName(String username);

2、在controller控制层UserController类中,添加如下方法
@RequestMapping("/validateUserName")
@ResponseBody
public boolean validateUserName(String username){
if(StringUtils.isBlank(username)){
return false;
}
return userService.validateUserName(username);
}
@RequestMapping是springmvc的web映射路径的配置

3、在webapp目录下面添加html页面,userInfo-remote-validate.html,添加
username: {
required: true,
minlength: 2,
remote: {
url: "../user/validateUserName",
type: "post",
data: {
username: function() {
return $("#userInfoForm input[name='username']").val();
}
}
}
}
url就是对应后端应用请求的地址
type是http请求方式
data是请求的参数
远程服务端返回的内容必须是true或false

4、完整的页面代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>用户信息</title>
<script src="../resources/js/jquery-validation/jquery.min.js"></script>
<script src="../resources/js/jquery-validation/jquery.validate.min.js"></script>
<script src="../resources/js/jquery-validation/messages_zh.js"></script>
<script src="../resources/js/jquery-validation/additional-methods.js"></script>
<script>
$().ready(function() {
$("#userInfoForm").validate({
rules: {
username: {
required: true,
minlength: 2,
remote: {
url: "../user/validateUserName",
type: "post",
data: {
username: function() {
return $("#userInfoForm input[name='username']").val();
}
}
}
},
age: {
required: true,
digits:true
}
},
messages: {
username: {
required: "请输入用户名",
minlength: "用户名必需由两个字母组成",
remote:"用户名已存在"
},
age: {
required: "请输入年龄",
digits: "必须输入整数"
}
},
onkeyup:false
});
});
</script>
<style>
.error{
color:red;
}
</style>
</head>
<body>
<form id="userInfoForm" method="post" action="">
<fieldset>
<legend>用户基本信息</legend>
<label for="username">用户名</label>
<input id="username" name="username" type="text">
<label for="age">年龄</label>
<input id="age" name="age" type="text">
<input class="submit" type="submit" value="提交">
</fieldset>
</form>
</body>
</html>
打开浏览器访问测试页面,点击提交按钮,效果如下

5、在用户名表单中输入内容,验证远程验证请求
当输入内容之后,光标离开用户名输入框或点击提交按钮的时候,会看到调试工具里面有网络请求,表示向服务器发送了远程请求验证

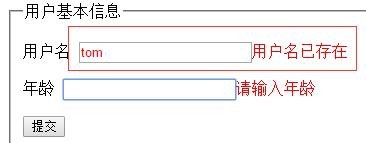
6、当输入数据库中已存在的用户名的时候,可以看到提示用户名已存在
数据库中已经存在一条用户名为tom的数据,输入之后光标离开输入框,看页面测试结果