vue怎么实现回到顶部功能
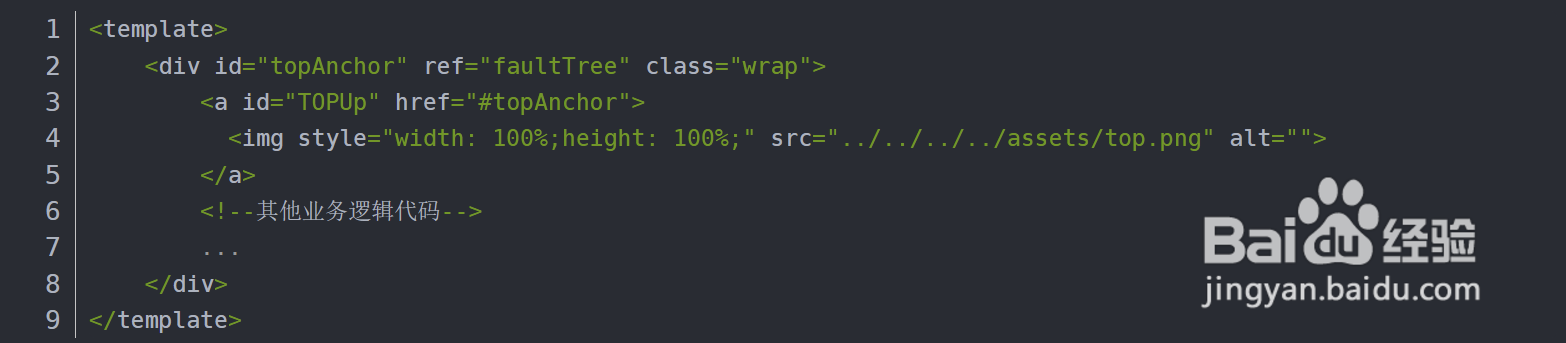
1、方法一、锚点方式
通过点击锚点回到指定位置:


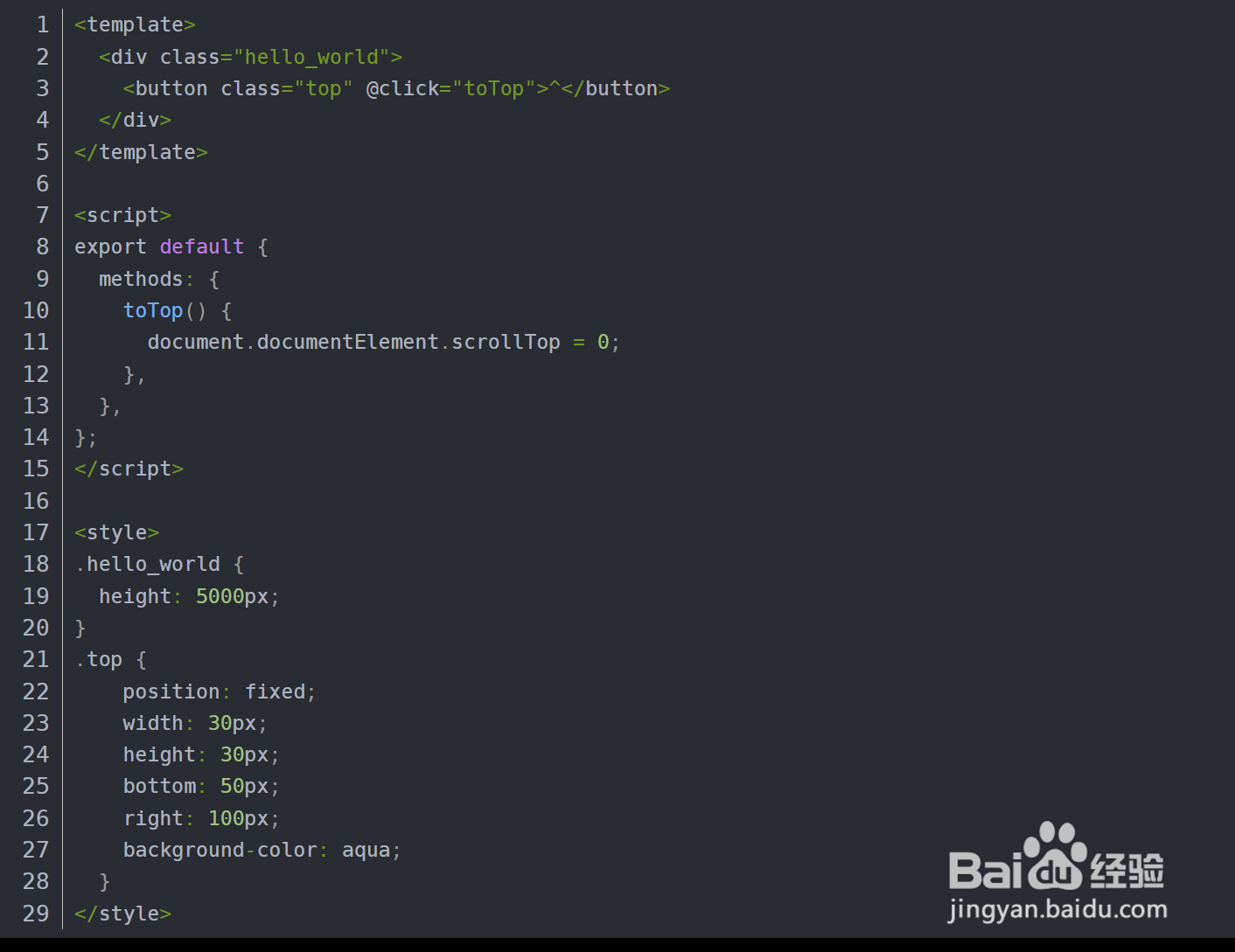
2、方法二、通过点击事件将scrollTop重置为0,从而达到返回顶部的效果。
完整代码
<template>
<div class="hello_world">
<button class="top" @click="toTop">^</button>
</div>
</template>
<script>
export default {
methods: {
toTop() {
document.documentElement.scrollTop = 0;
},
},
};
</script>
<style>
.hello_world {
height: 5000px;
}
.top {
position: fixed;
width: 30px;
height: 30px;
bottom: 50px;
right: 100px;
background-color: aqua;
}
</style>

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:20
阅读量:119
阅读量:160
阅读量:123
阅读量:97