如何使用Bootstrap结合模态框和警告框实现弹窗
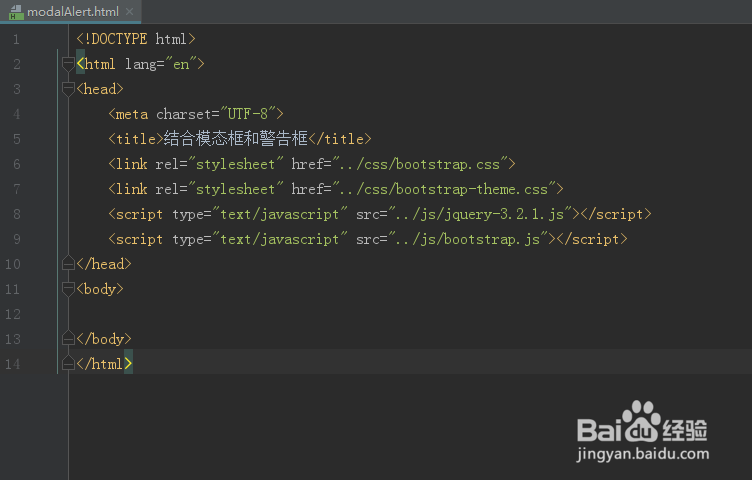
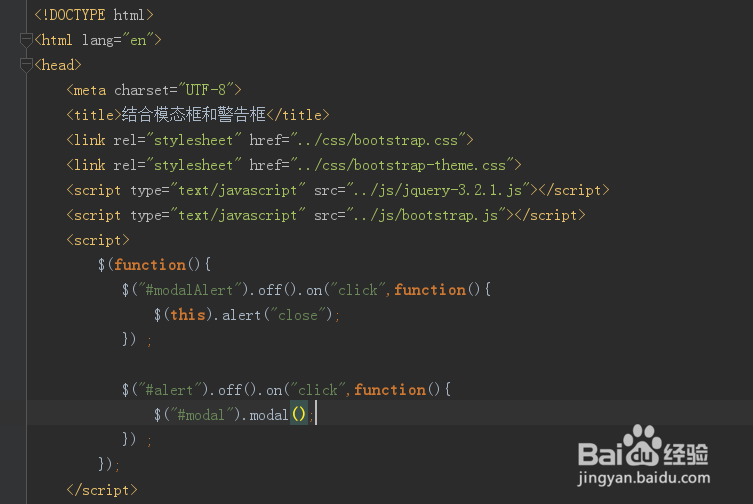
1、第一步,在WebStorm工具里新建静态页面modalAlert.html,并引入Bootstrap相关的js和css文件,如下图所示:

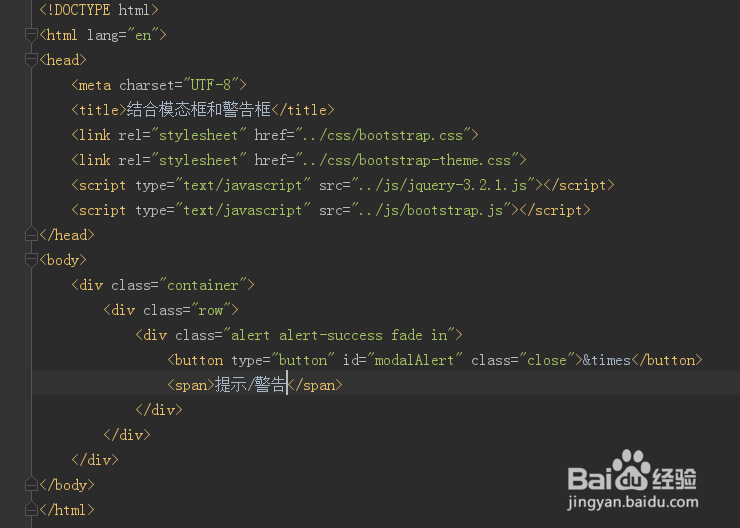
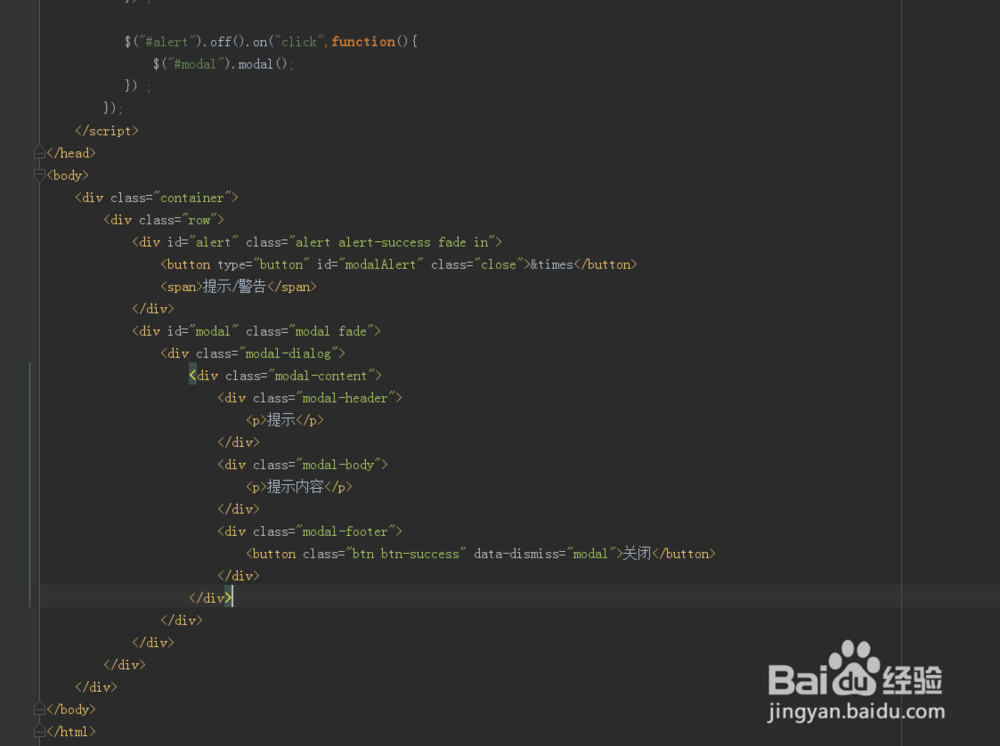
2、第二步,在<body></body>插入三个div标签,并在最里层的div插入一个button和span,如下图所示:

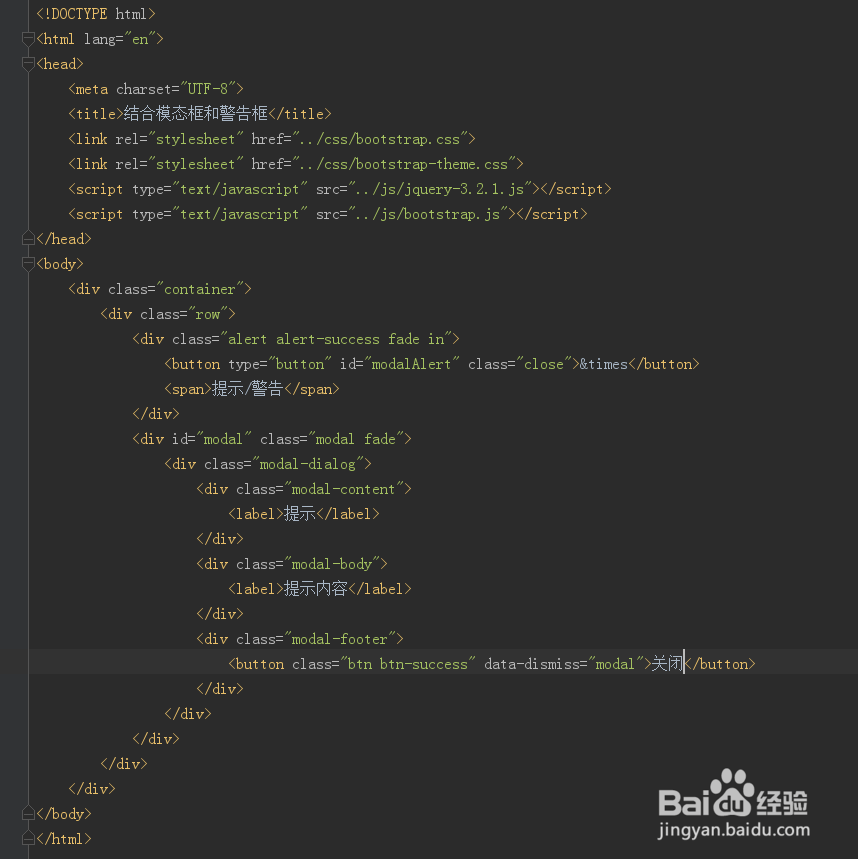
3、第三步,在警告框代码下方插入一个模态框,模态框有框头、框体和框尾,如下图所示:

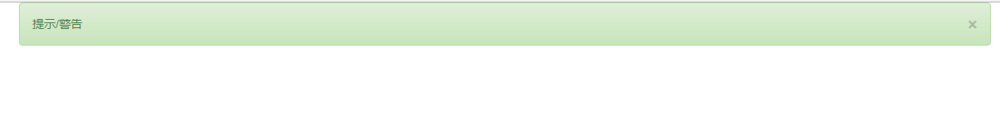
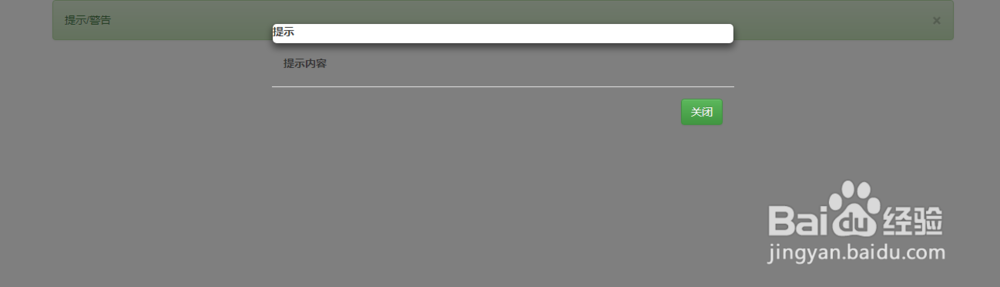
4、第四步,保存代码并预览该静态页面,查看到页面显示的效果,如下图所示:

5、第五步,在jquery初始化函数内添加按钮点击事件,分别调用警告框和模态框的方法,如下图所示:


6、第六步,由于弹出窗口出现了透明状,修改代码中的样式,让显示正常窗口,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:181
阅读量:66
阅读量:25
阅读量:42
阅读量:113