HTML教程 列表标签——有序列表
1、新建一个38.html,如图所示:

2、定义html5标准网页声明,如图所示:

3、输入html网页基本结构,设置网页标题为: 列表标签——有序列表,如图所示:

4、有序列表,语法结构如图所示:

5、有序列表,属性值如图所示:

6、使用 ol,li 标签定义一个有序列表,如图所示:

7、设置有序列表的属性,type="A" start="3",如图所示:

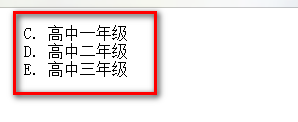
8、运行网页,在浏览器上显示出有序列表,如图所示:

9、至此,本教程结束!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:176
阅读量:91
阅读量:106
阅读量:33
阅读量:37