使用jquery选择器实现对网页元素的操作
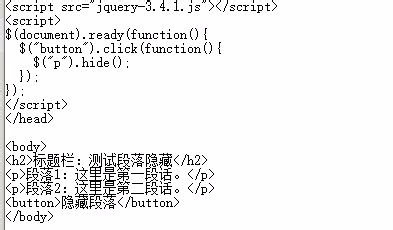
1、基于元素名选取元素实现对元素的选取,在如下代码中选取所有 元素

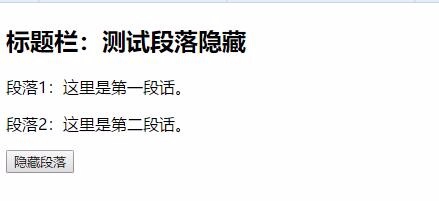
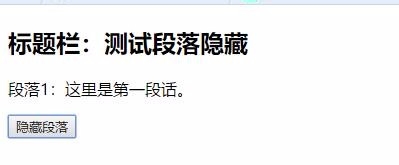
2、运行上述脚本,最初的效果如下:

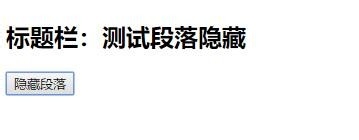
3、点击 隐藏段落按钮后,则带的元素都被隐藏了,只剩下标题栏。

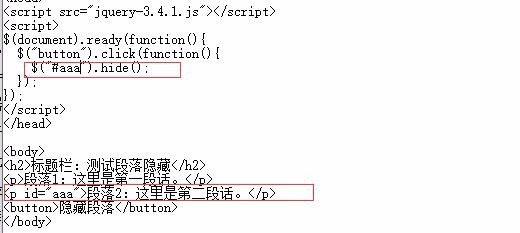
4、在上面实现的效果中,将两段都隐藏了。如果想实现只隐藏其中一段,就需要用到 #id 选择器。对脚本进行稍微修改如下:

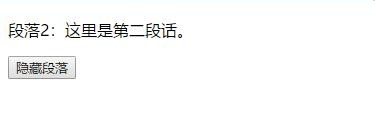
5、再点 隐藏段落按钮,就只隐藏了段落2,段落1依然保留。

6、class 选择器可通过 class 查找元素。再对脚本进行修改:

7、再点 隐藏段落按钮,则只剩下了段落2。如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:61
阅读量:121
阅读量:173
阅读量:167
阅读量:117