JavaScript事件绑定
本经验介绍JavaScript事件绑定的知识点。
工具/原料
已安装Dreamweaver或其它网页编辑器的电脑一台
内容分析
为什么要用事件绑定?原因:
例如:当页面有一个按钮,我们给它添加 onclick 事件时 如
btn.onclick=function (){
alert('A');
}
他会很好的弹出一个 A 出来,但是如果我们写两个呢?
btn.onclick=function (){
alert('A');
}
btn.onclick=function (){
alert('B');
}
那么它只会弹出一个 B,要想将 A 和 B 都弹出来调用多次 onclick事件就得用到事件绑定了。其它的事件使用也是如此。
在JavaScript中事件绑定使用 attachEvent,但是这是IE浏览器使用的,而谷歌和火狐以汽矿及其它浏览器不支持,他们使用 addEventListener。实现浏览器兼容的方法最常用的的就是 if 条件句判断了。那伐塑耕么搞清楚这两个方法的使用方法就不难了写廊追出JavaScript代码了。

事件绑定
定义函数:
参数 obj为点击的元素对象,ev为事件类型注意要去掉事件的on,只写 click、dblclick、mouseover这样的事件,fn为事件运行的函数。
function myAddEvent(obj, ev, fn)
{
if(obj.attachEvent)
{
obj.attachEvent('on'+ev, fn);
}
else
{
obj.addEventListener(ev, fn,false);
}
}
调用事件绑定函数:
window.onload=function ()
{
var oBtn1=document.getElementById('btn1');
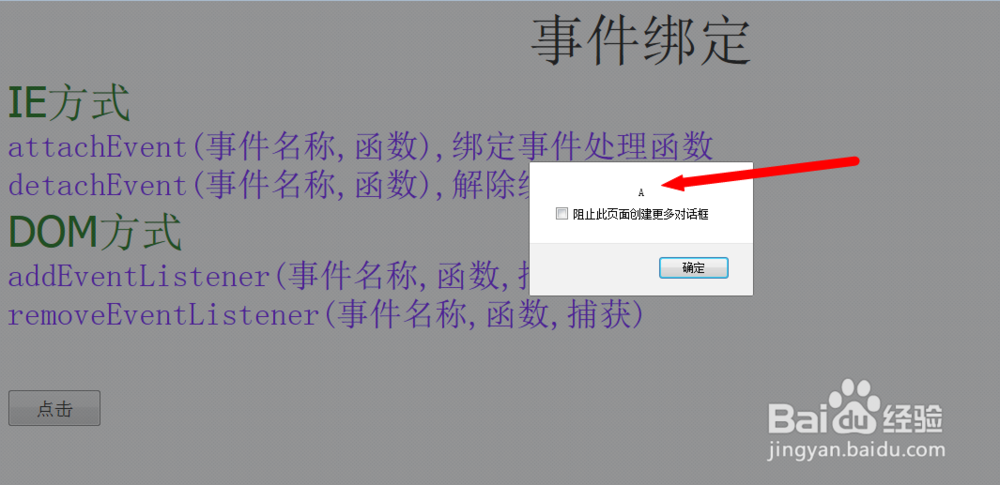
myAddEvent(oBtn1,'click',function (){alert('A');});
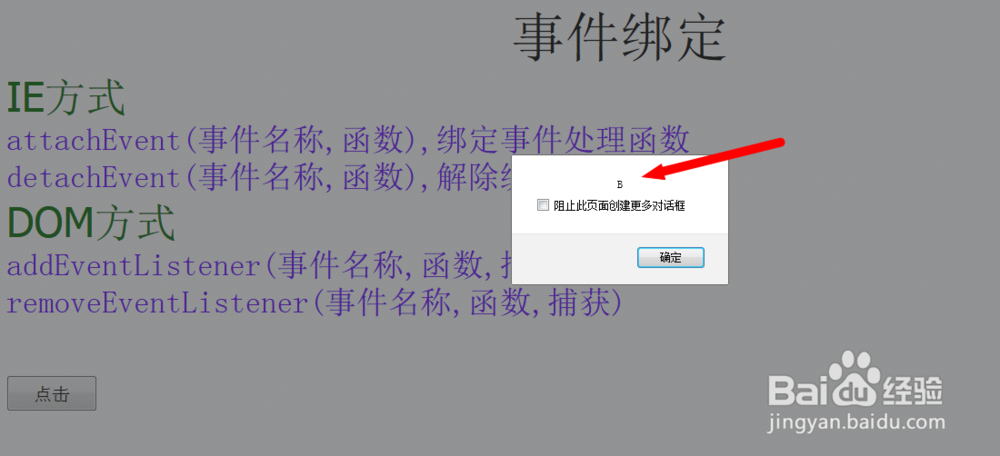
myAddEvent(oBtn1,'click',function (){alert('B');})
};
实现效果如图,会先弹出 A 然后再弹出 B 。是不是很简单。


解除事件绑定
有事件绑定当然得有解除事件绑定了,那么解除事件绑定用什么呢?还是考虑到浏览器兼容问题,使用 detachEvent 和 removeEventListener 就解决了。
怎么写?将上面的改一下不就行了。
函数代码:
function myRemoveEvent(obj, ev, fn)
{
if(obj.detachEvent)
{
obj.detachEvent('on'+ev, fn);
}
else
{
obj.removeEventListener(ev, fn,false);
}
}
注意事项
注意代码的调用