css块级元素水平垂直居中5种方法
1、flex水平垂直居中,父级添加display:flex

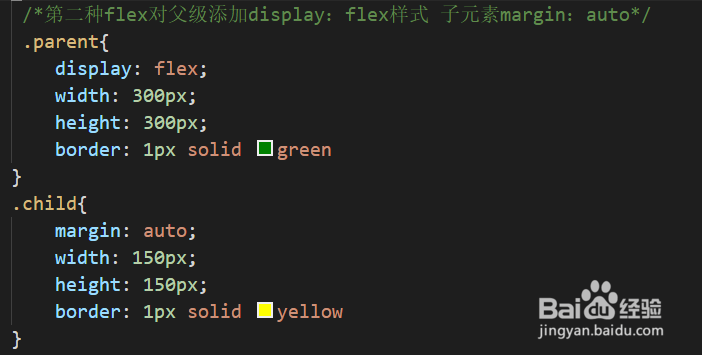
2、flex水平垂直居中,父级display:flex,子级margin:auto

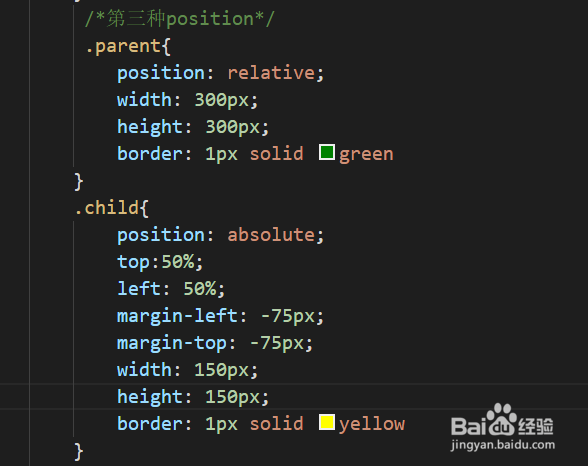
3、position水平垂直居中,父级相对定位position:relative,子元素margin-top,margin-left 移动本身大小的一半

4、运用css3中transform 移动元素水平垂直居中

5、table水平垂直居中

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:65
阅读量:188
阅读量:91
阅读量:112
阅读量:151