微信小程序中的组件使用指南
1、打开火狐浏览器,搜索栏输入“微信公众平台”,搜索结果中找到微信公众平台官网,如图所示。

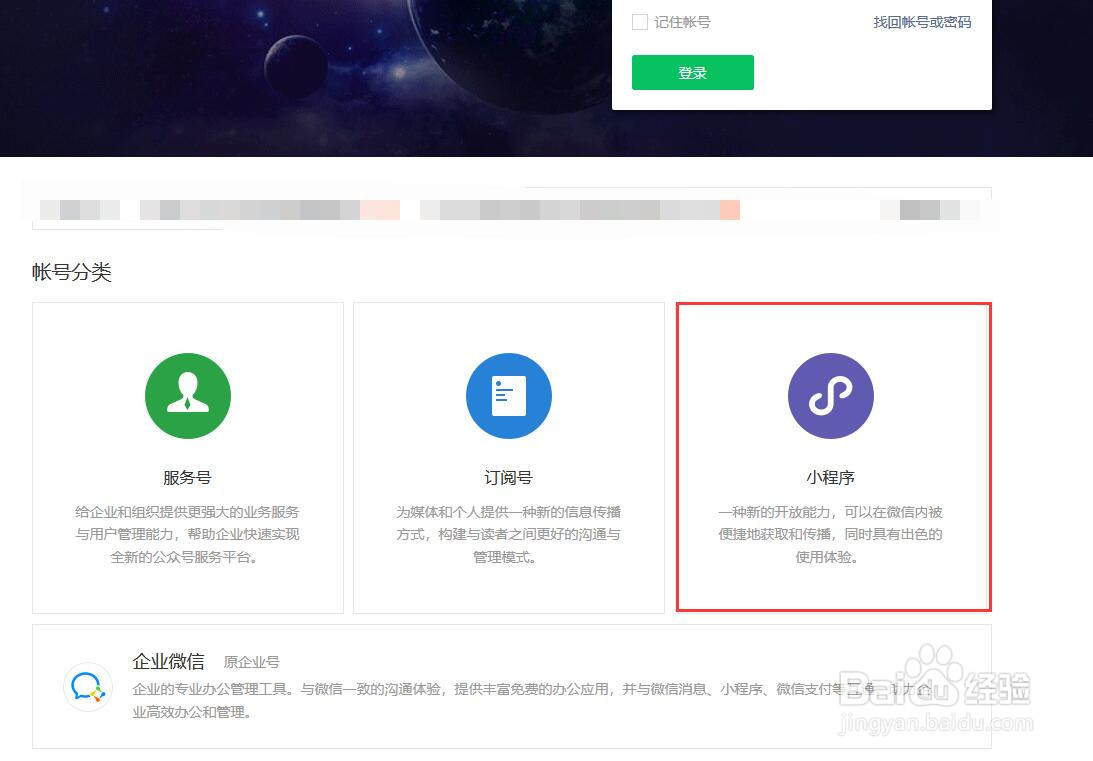
2、打开微信公众平台官网。页面中间部分找到账号分类,找到小程序。鼠标放置在小程序框内,出现查看详情后,点击小程序开发文档。



3、打开小程序微信官方文档,这里可以查看小程序开发需要的相关文档。

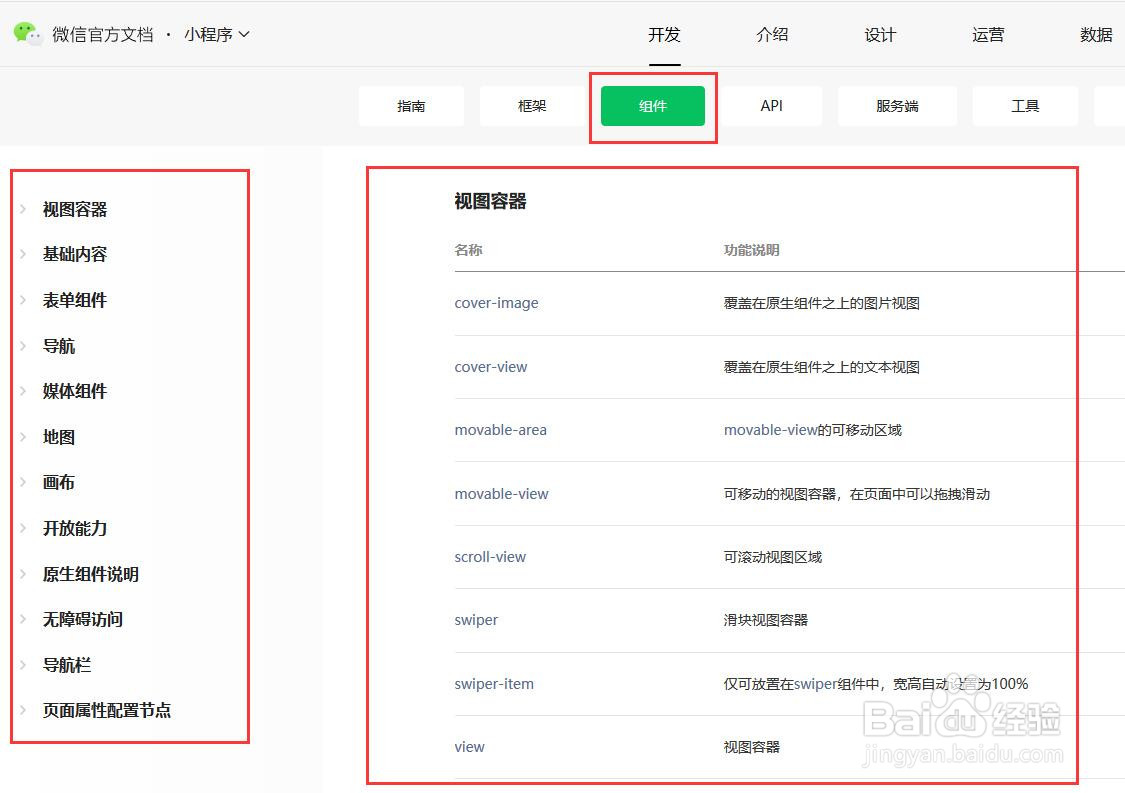
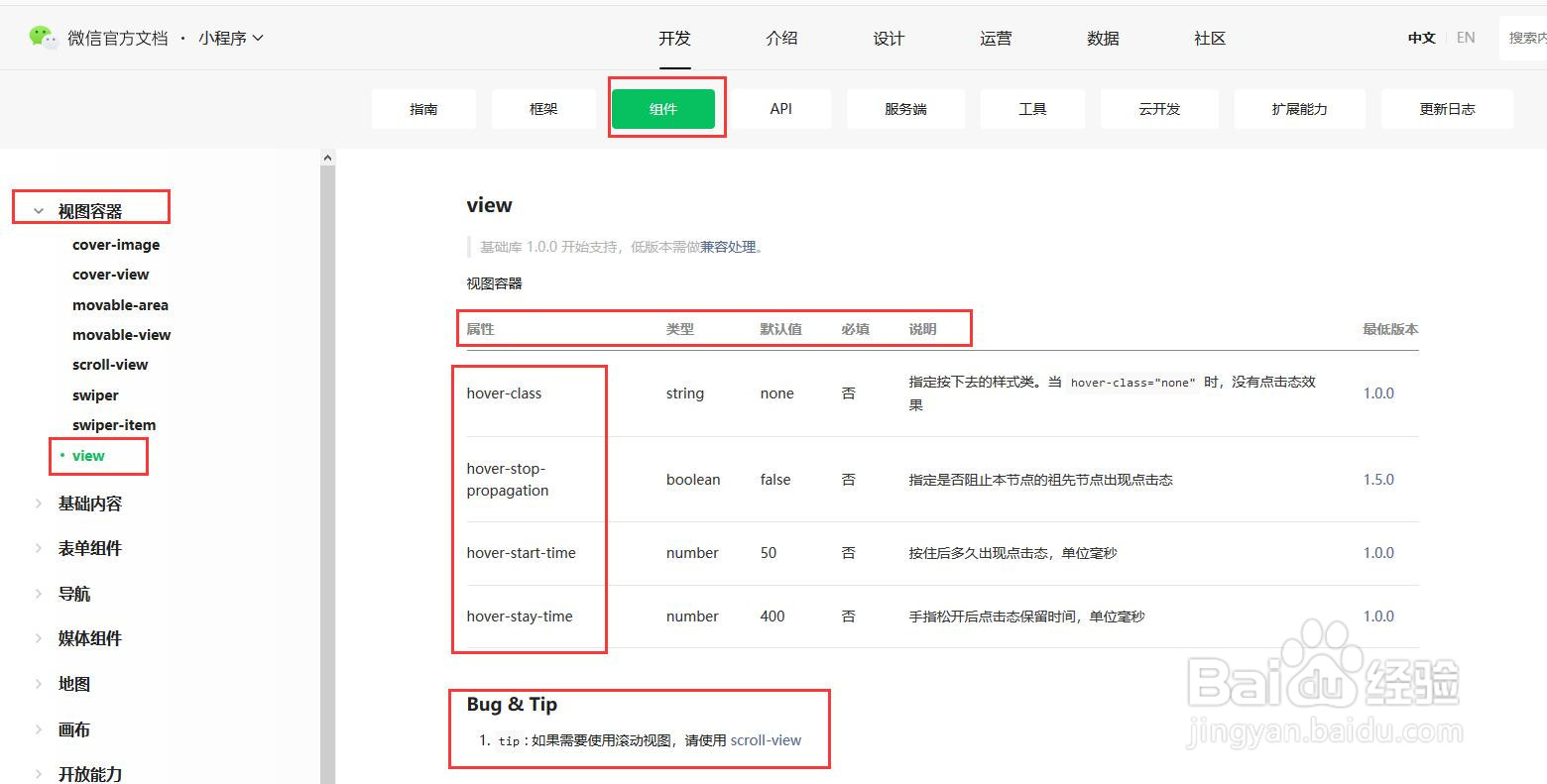
4、点击“组件”按钮,页面显示出小程序中的所有组件及其说明,左侧是菜单栏,右侧是详细说明。

5、点击左侧菜单栏中标题前面的标识,可以打开二级列表。点击一个具体的组件,例如view,右侧就会显示该组件各个属性的具体说明以及组件注意事项。

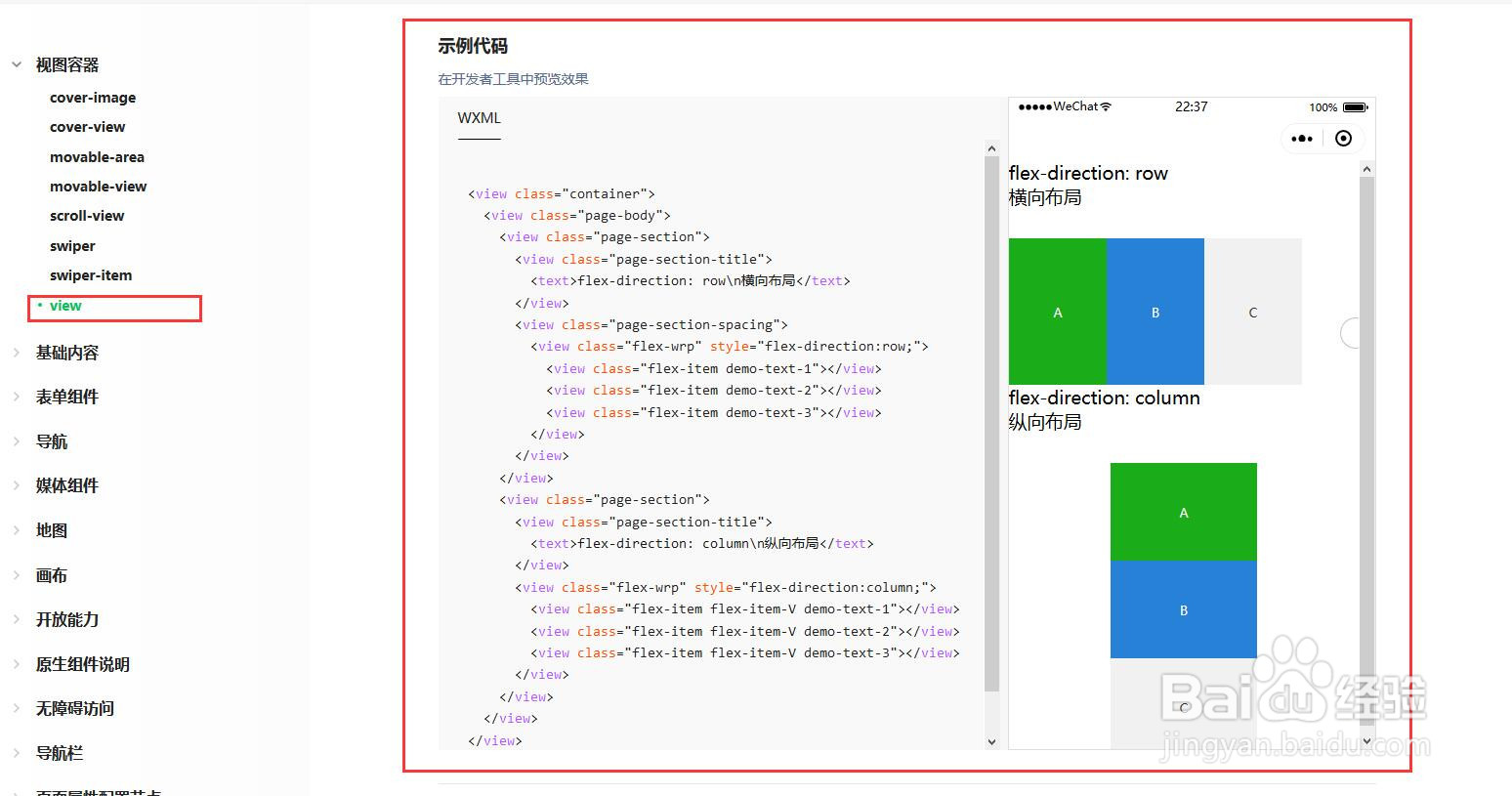
6、页面向下滑动,可以看到有该组件的示例代码。包括具体代码内容和效果演示。

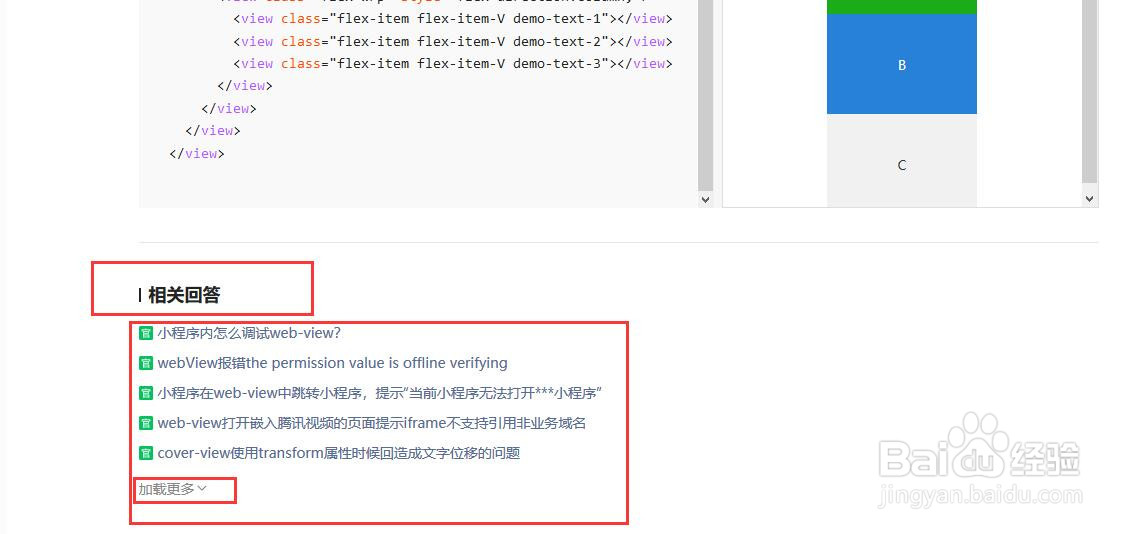
7、再往下是相关回答,即关于该组件使用中一些问题的官方回答,对我们使用该组件有很大的参考意义。

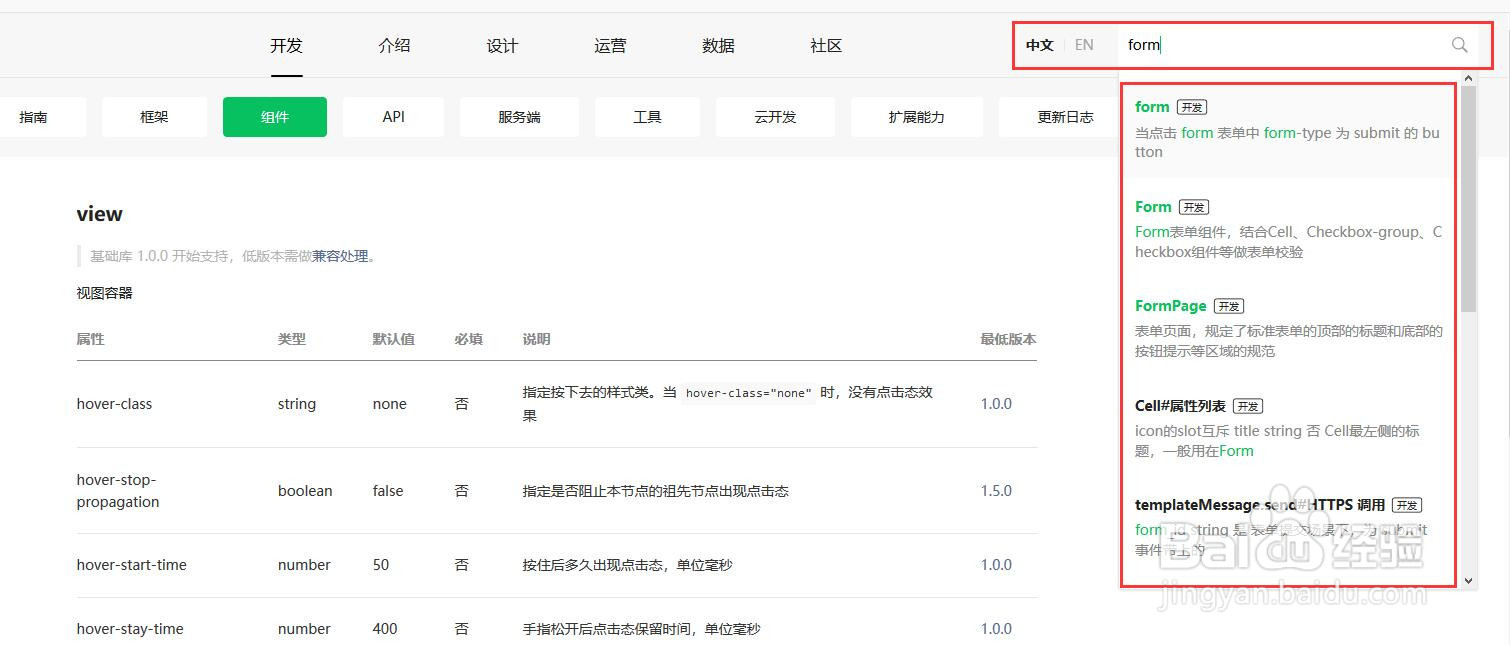
8、页面右上角提供了一个搜索栏,可以帮我们快速找到想要查看的相关文档。例如我们输入form,就会弹出相关的开发文档,点击即可查看具体文档说明。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:154
阅读量:82
阅读量:181
阅读量:34
阅读量:80