Vue中怎么使用canvas
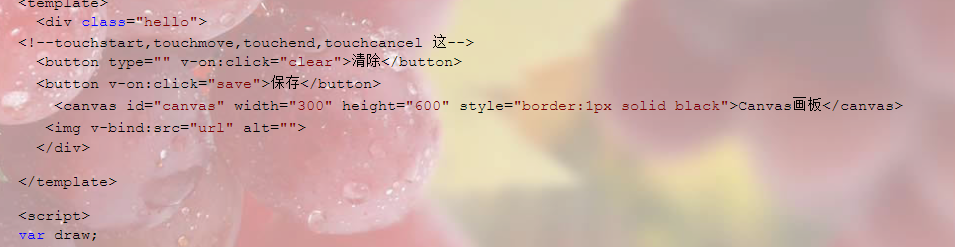
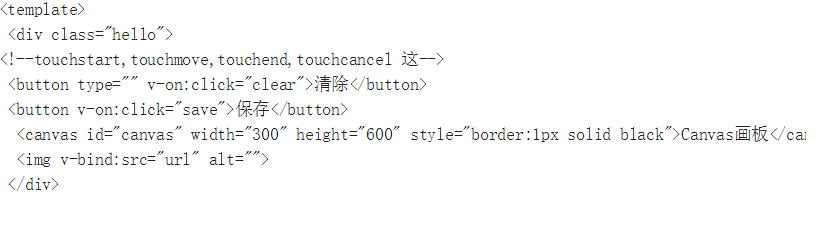
1、如果数组中都是canvas对象, vue如何能吧canvas对象渲染到页面。v-html只能渲染出一个字符串, 没办法像appendChild那样插入canvas对象。

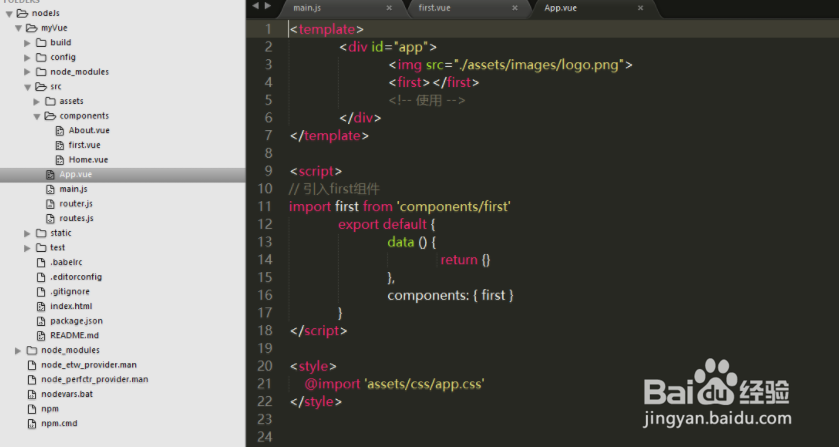
2、项目架构是vue-cli的单页应用,如果在index.html入口主文件里面引入<script src='html2canvas.js'></script>;


3、 这样每个组件都会加载此js,造成资源浪费。所以通过import方式,在需要的组件里面引入,但是,html2canvas 不支持import这种导入形式。下面通过修改html2canvas的源码,让其支持import这种引入。

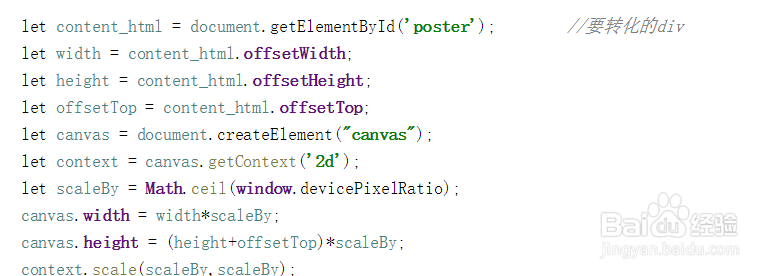
4、在html2canvas源码中,找到 下面标红的这一行。 在页面最低端加上 export default html2canvasExport;在需要引入html2canvas的组件中 import html2canvas from '**/html2canvas'。

5、Vue.js在数据绑定的API设计上借鉴了Angular的指令机制:用户可以通过具有特殊前缀的HTML 属性来实现数据绑定,也可以使用常见的花括号模板插值,或是在表单元素上使用双向绑定。

6、<span>{{msg}}</span<!-- 双向绑定 --<input v-model="msg",插值本质上也是指令,只是为了方便模板的书写。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:139
阅读量:27
阅读量:82
阅读量:32
阅读量:135