如何用css3来实现太极图案效果
1、我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解如何用css3来实现太极图案效果。

2、在test.html文件内,要使用div标签。

3、给div标签加上一个样式,设置div标签的class属性为mybkkd。

4、编写css样式<style type="text/css"></style>标签,mybkkd样式将写在该标签内。

5、在css标签内,通过div标签的class属性mybkkd实现太极图案效果。

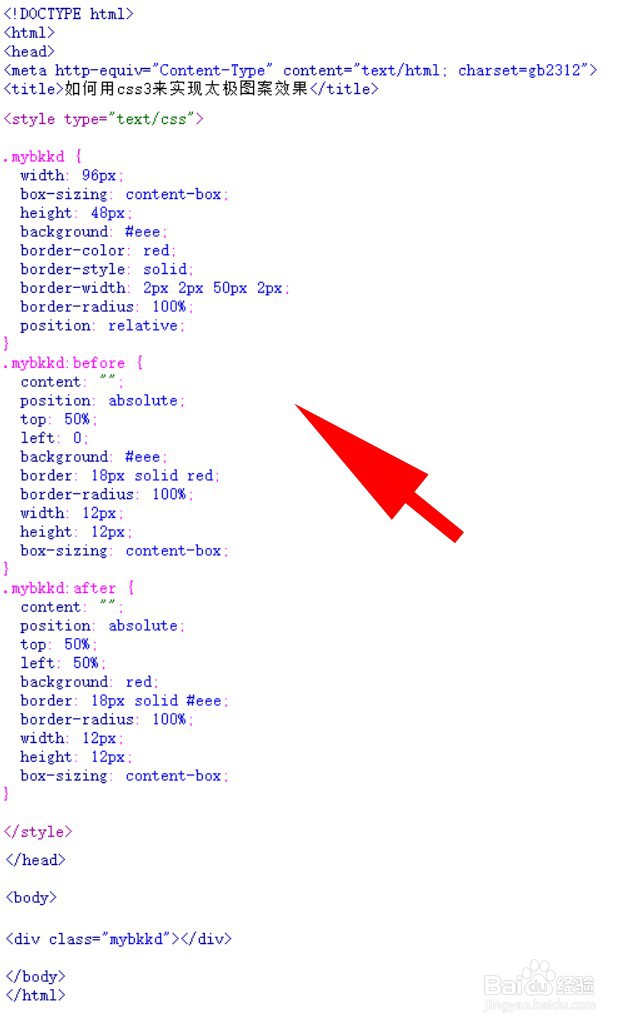
6、在css样式标签里,在括号内,mybkkd的div设置css属性样式为
.mybkkd {
width: 96px;
box-sizing: content-box;
height: 48px;
background: #eee;
border-color: red;
border-style: solid;
border-width: 2px 2px 50px 2px;
border-radius: 100%;
position: relative;
}
.mybkkd:before {
content: "";
position: absolute;
top: 50%;
left: 0;
background: #eee;
border: 18px solid red;
border-radius: 100%;
width: 12px;
height: 12px;
box-sizing: content-box;
}
.mybkkd:after {
content: "";
position: absolute;
top: 50%;
left: 50%;
background: red;
border: 18px solid #eee;
border-radius: 100%;
width: 12px;
height: 12px;
box-sizing: content-box;
}

7、在浏览器浏览一下test.html,来看看效果能否实现。
