html5中让div撑满不同尺寸手机屏幕的2种方法
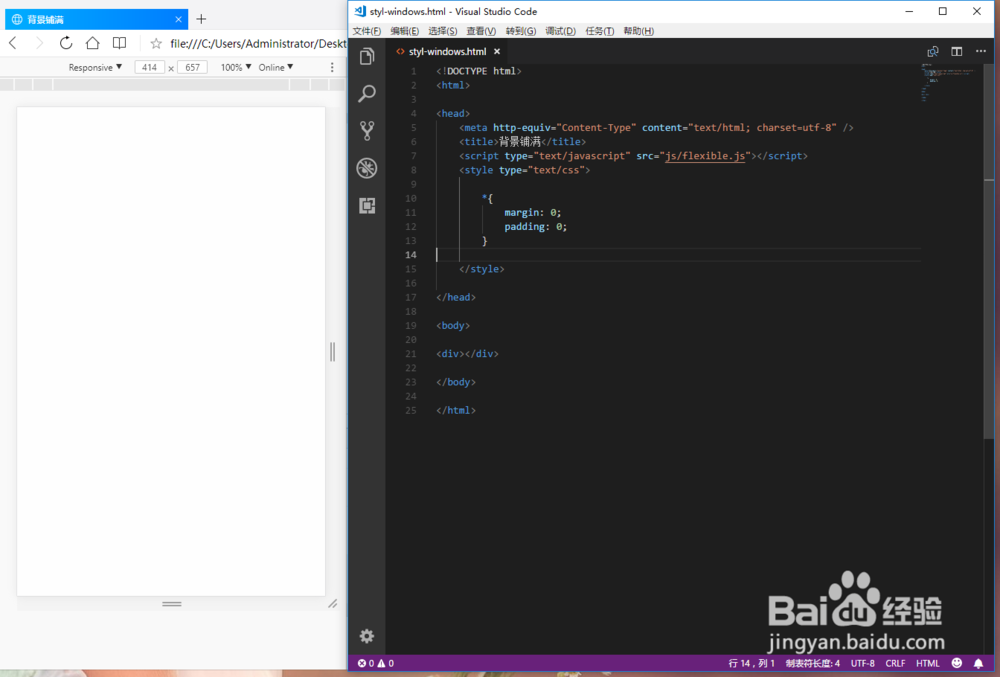
1、如果我们整个页面只有一个DIV,或者说只有1屏的页面时,可以使用此方法。在body中加入div标签【<div></div>】,然后在style中定义样式【*{margin: 0;padding: 0;}】。

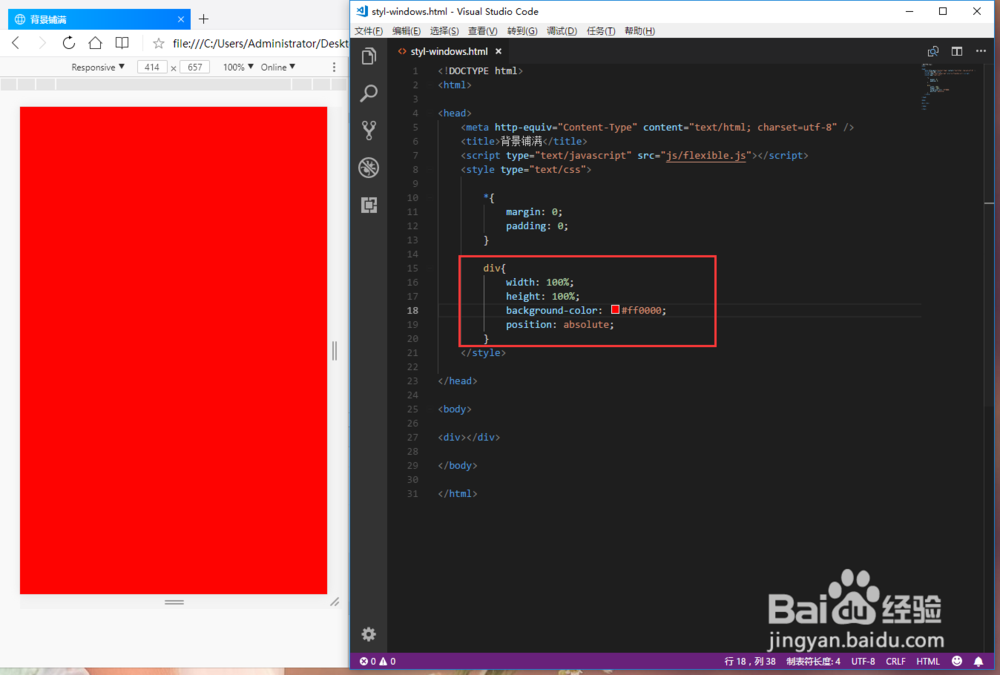
2、然后直接定义div样式【div{width: 100%;height: 100%;background: #ff0000;position: absolute;}】.保存后刷新页面,可以看到,已经默认撑满整个手机屏幕啦。

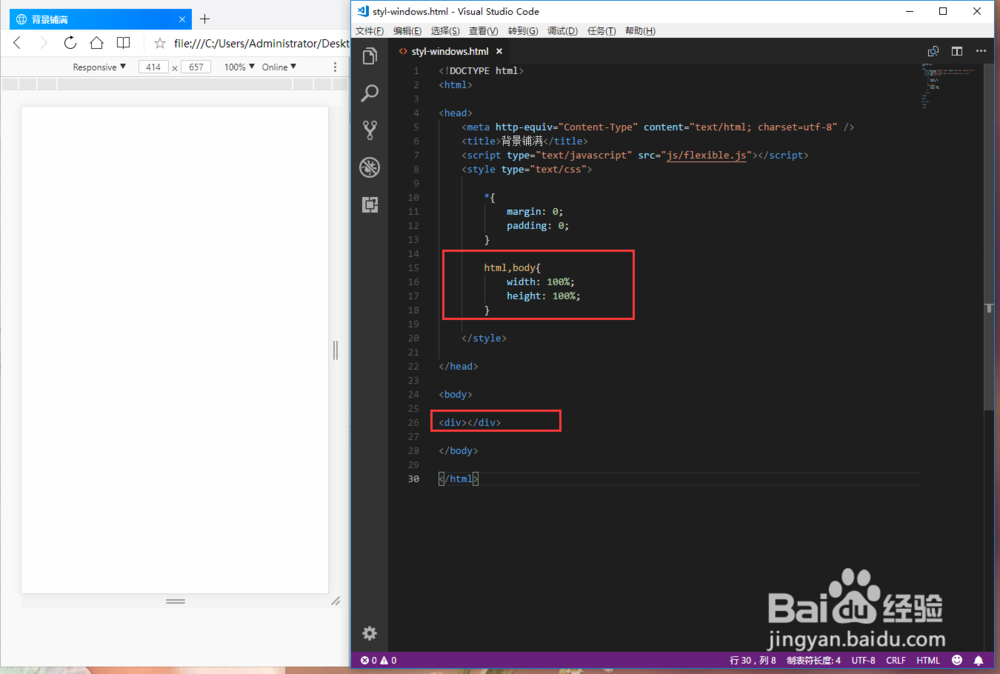
1、如果是比较复杂的页面,我们只需要第一屏撑满全屏,可以使用此方法。单独定义html和body的样式。【html,body{width: 100%;height: 100%;}】。

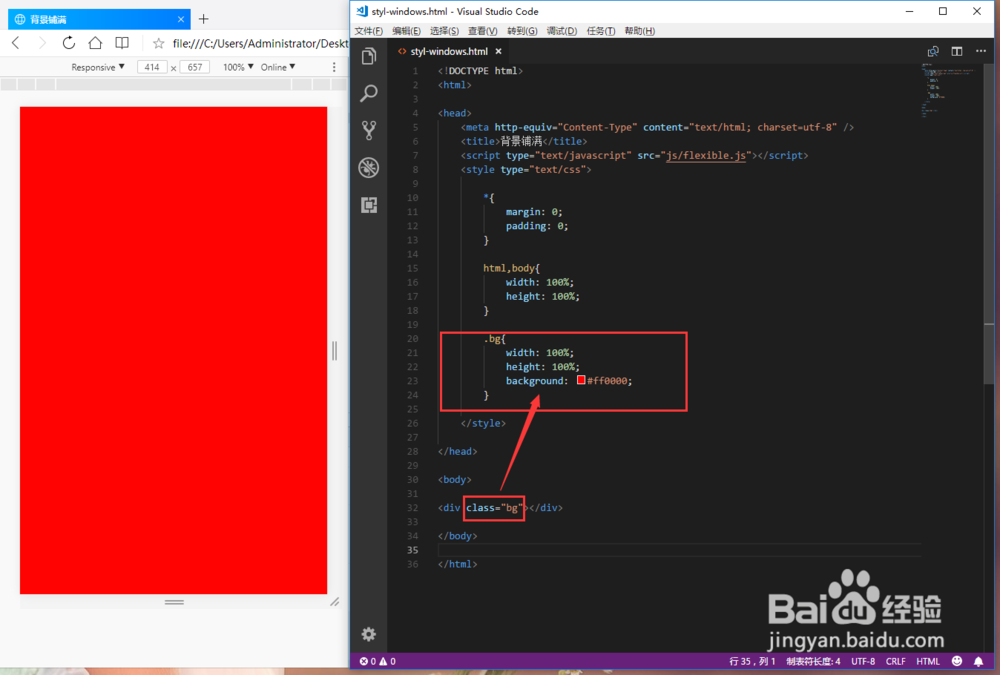
2、然后给DIV添加嵌套样式【.bg{width: 100%;height: 100%;background: #ff0000;}】并在DIV中引入bgCSS【<div class="bg"></div>】保存页面后可以看到此时div也撑满屏幕了。

3、为了方便观察,我们在添加一个不同颜色的DIV【<div class="content"></div>】并定义CSS【width: 10rem;height: 5rem;background: #ffea00;】。保存后网上滑屏,可以看到后添加的DIV也可以正常显示啦。

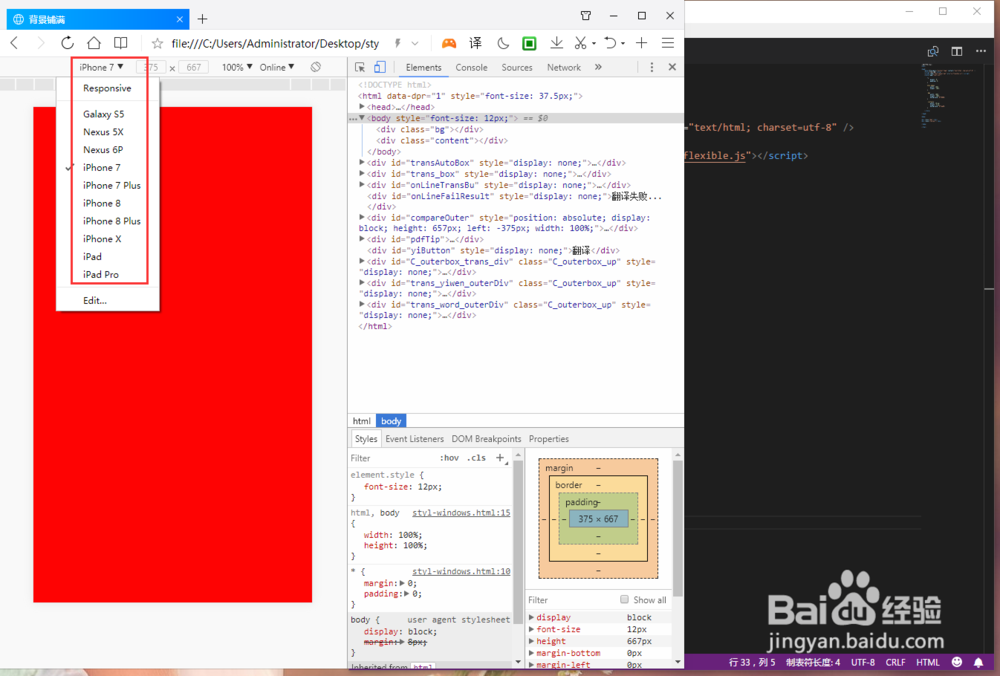
4、在浏览器开发者模式下,可以切换手机的型号,不同型号手机屏幕比例是不一样的哦,可以看到,从普通的16:9的屏幕切换到iphone7时,屏幕虽然变长了,但是下面的黄色div是不会显示出来的。

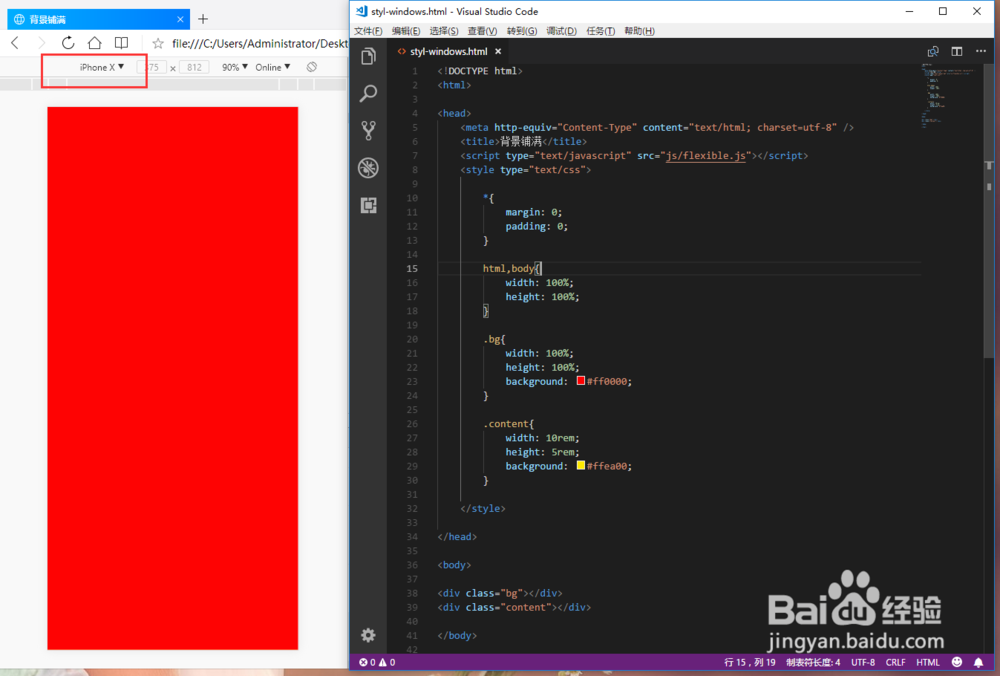
5、再切换到最新的全面屏iphone X 时,依然是红色的div撑满全屏的。

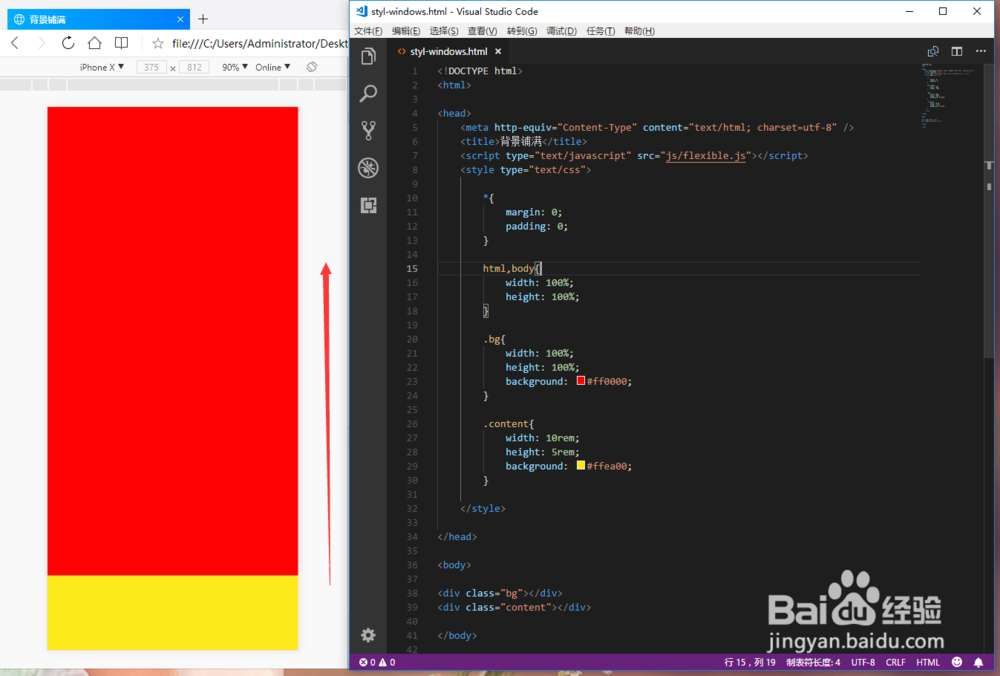
6、上滑屏幕后才会看到下面的其他div模块,这样就可以实现想要的效果啦。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。