jQuery怎么实现tab页切换效果
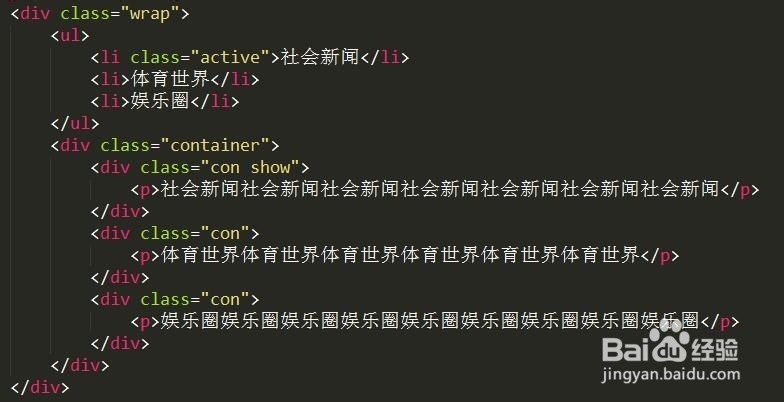
1、首先我们新建一个html页面,然后把tab结构写好,一个大的div中嵌套一个小的标题块儿和一个内容块儿。

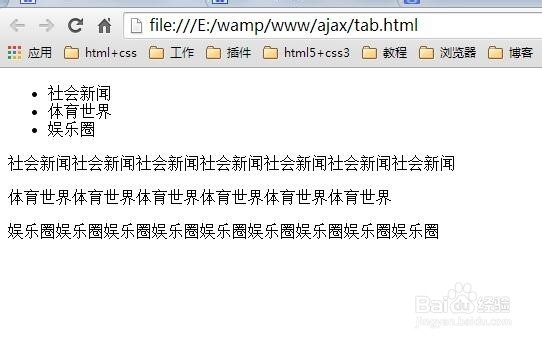
2、没有样式的效果如下图。

3、在把样式加上,效果如下图所示。


4、再然后引入jQuery文件,准备写jQuery实现tab切换效果。

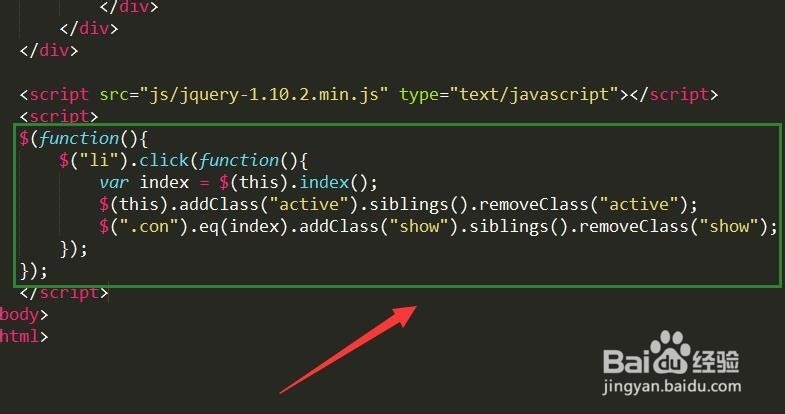
5、主要jQuery代码如下,就是当点击某个li标签时,这个标签添加选中的样式,然后对应的内容显示出来,隐藏其他内容。

6、最终效果如图所示,动态演示tab效果。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:59
阅读量:154
阅读量:156
阅读量:145
阅读量:157