bootstrap中使用jquery实现数据的校验
1、提交数据给服务器之前先校验数据的合理性。新建一个方法validate_add_form():
function validate_add_form() {
}
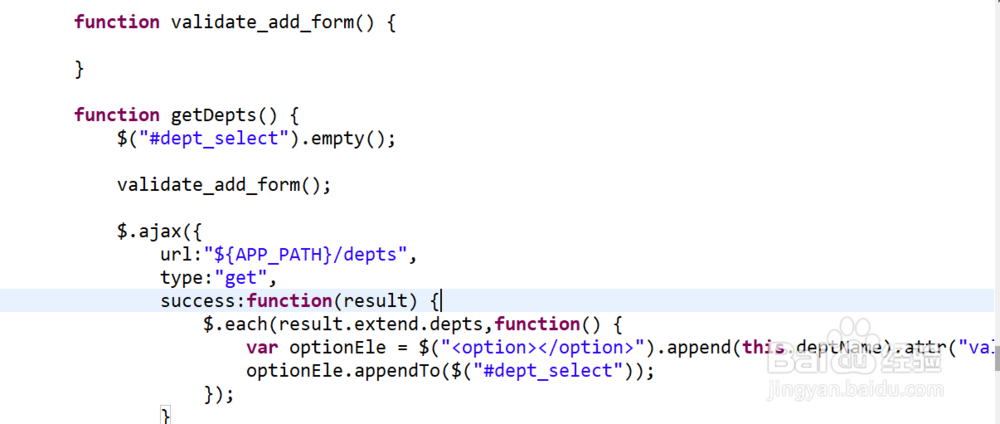
function getDepts() {
$("#dept_select").empty();
validate_add_form();
$.ajax({
url:"${APP_PATH}/depts",
type:"get",
success:function(result) {
$.each(result.extend.depts,function() {
var optionEle = $("<option></option>").append(this.deptName).attr("value",this.deptId);
optionEle.appendTo($("#dept_select"));
});
}
});
}

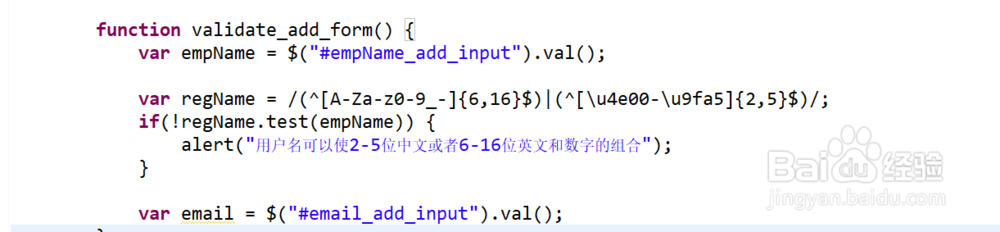
2、使用正则表达式进行页面用户名数据的校验:
function validate_add_form() {
var empName = $("#empName_add_input").val();
var regName = /(^[A-Za-z0-9_-]{6,16}$)|(^[\u4e00-\u9fa5]{2,5}$)/;
if(!regName.test(empName)) {
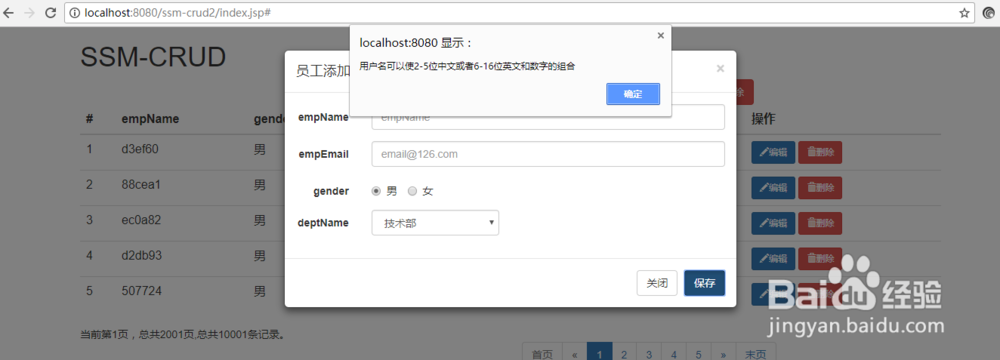
alert("用户名可以使2-5位中文或者6-16位英文和数字的组合");
}
var email = $("#email_add_input").val();
}

3、校验bootstrap表单中email。
function validate_add_form() {
var empName = $("#empName_add_input").val();
var regName = /(^[A-Za-z0-9_-]{6,16}$)|(^[\u4e00-\u9fa5]{2,5}$)/;
if(!regName.test(empName)) {
alert("用户名可以使2-5位中文或者6-16位英文和数字的组合");
return false;
}
var email = $("#email_add_input").val();
var regEmail = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
if(!regEmail.test(email)) {
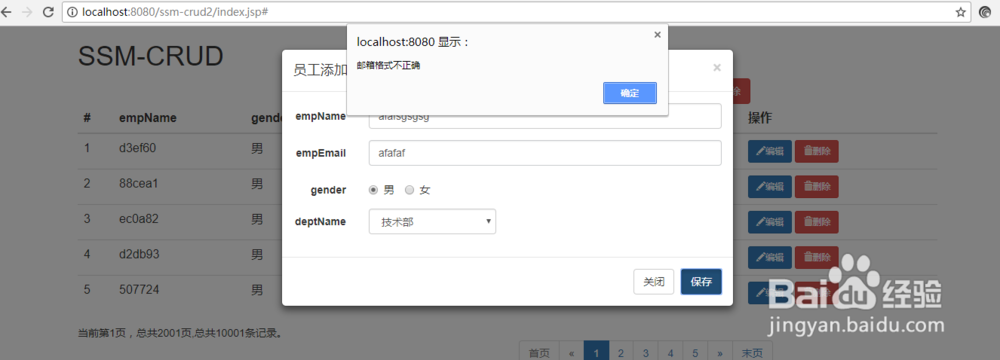
alert("邮箱格式不正确");
return false;
}
return true;
}

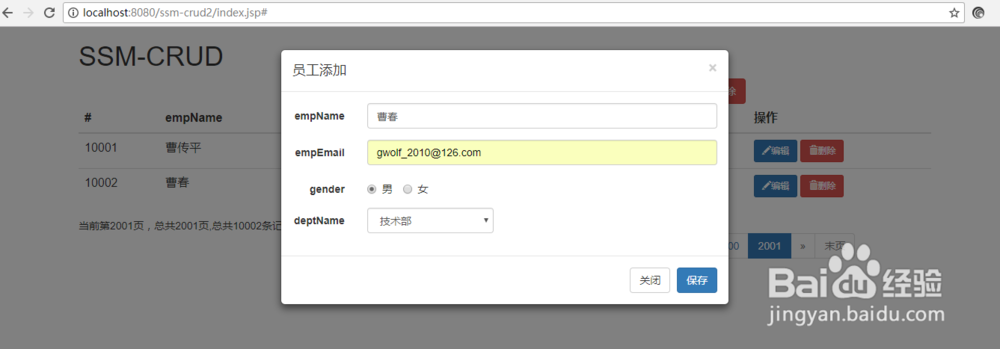
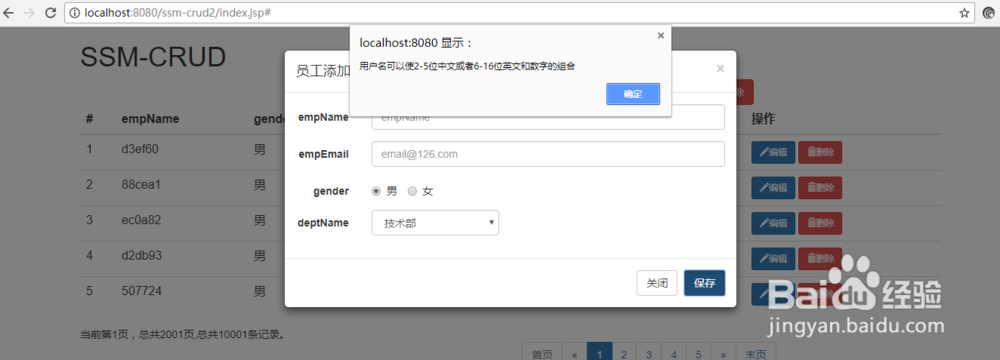
4、在浏览器中测试程序的正确性。


5、当输入的邮箱错误之后会提示信息

6、当输入错误的用户名之后会提示信息:

7、全部填写正确之后数据保存成功并且跳转到最后一页。