如何使用css+div制作实心圆形
1、新建一个html文件,命名为test.html,用于讲解如何使用css+div制作实心圆形。

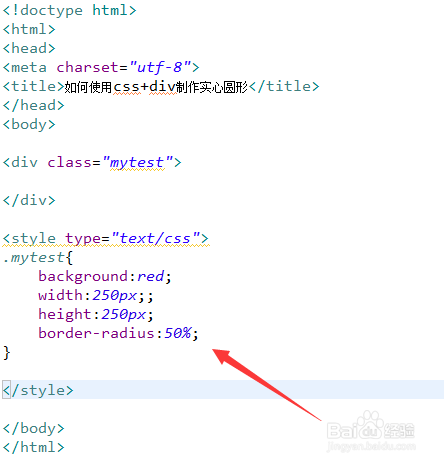
2、在test.html文件内,使用div标签创建一个模块。

3、在test.html文件内,设置div标签的class属性为mytest。

4、在css标签内,通过class设置div的样式,定义div的背景颜色为红色,宽度为250px,高度为250px。

5、在css标签内,再将border-radius属性设置为50%,制作出圆形。

6、在浏览器打开test.html文件,查看实现的效果。

1、使用div标签创建一个模块,设置div标签的class属性为mytest。
2、在css标签内,通过class设置div的样式,定义div的背景颜色为红色,宽度为250px,高度为250px。
3、在css标签内,再将border-radius属性设置为50%,制作出圆形。
4、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:191
阅读量:71
阅读量:27
阅读量:21
阅读量:40