Axure如何设计图片轮播效果
Axure是产品经理进行快速原型设计的工具,通过Axure可以实现强大的软件交互动作功能。那么,如何通过Axure来设计图片轮播效果呢?本文就由小编带大家了解一下,一起来看看吧~

工具/原料
Axure版本:企业版8.0.0.3338
PC电脑:Windows 10
方法/步骤
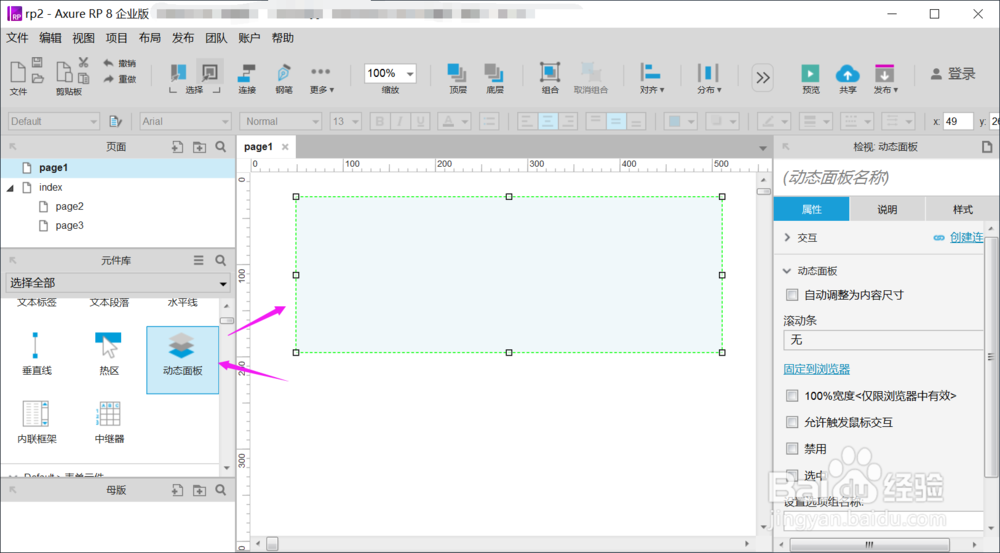
1.打开Axure软件,在元件库找到【动态面板】,拖动到界面,如图

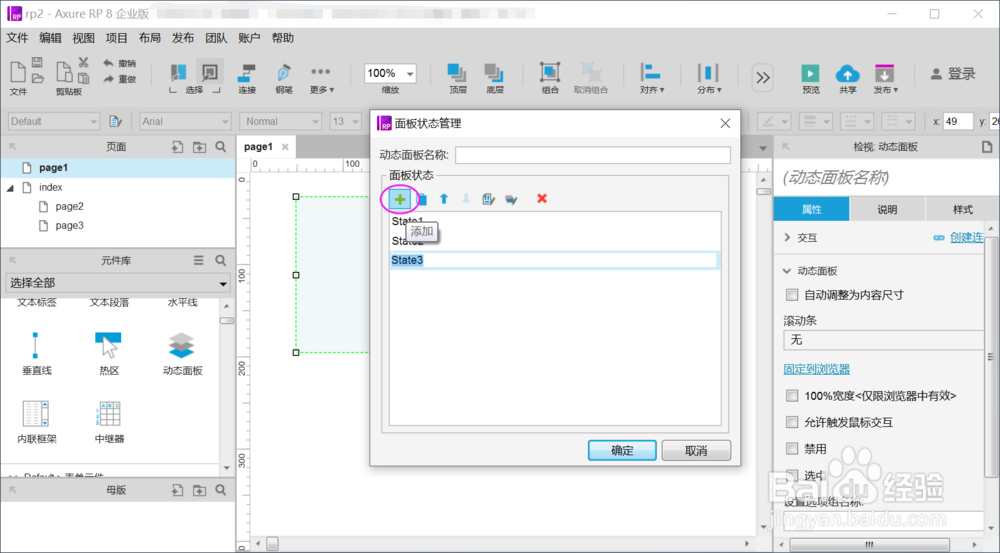
2.双击界面【动态面板】,在弹出框选择【+】号新增几个面板状态,如图

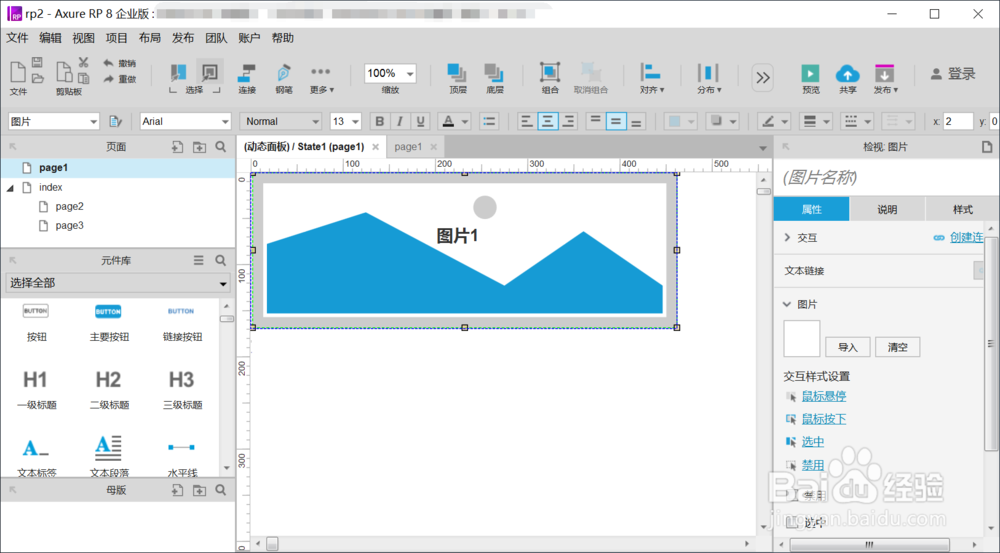
3.双击状态【State1】,进入动态面板状态State1的设置,如图

4.在状态【State1】的虚线框中,添加要轮播的图片1,如图

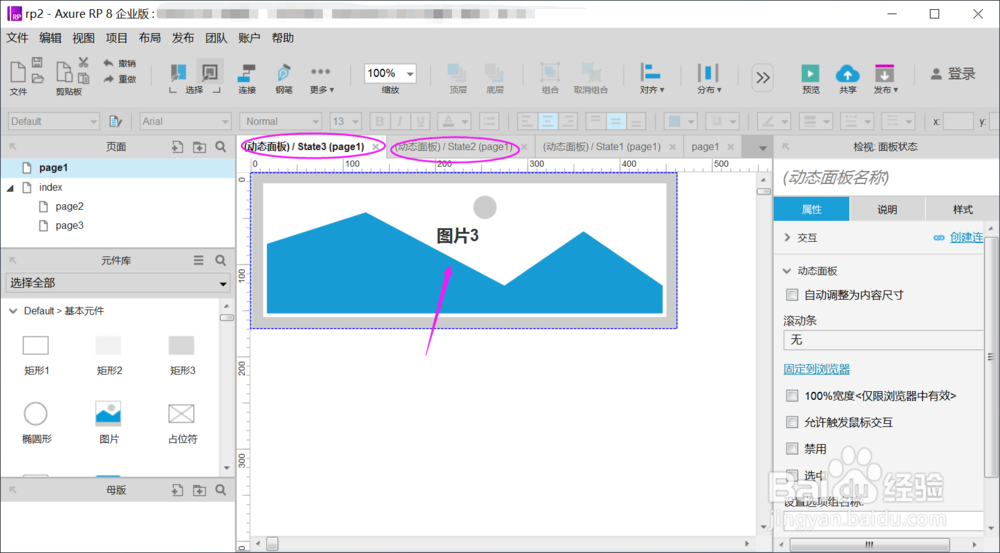
5.重复上面的步骤3、4,给状态【State2、State3】添加轮播放图片,如图

6.回到Page1的动态面板界面,选择动态面板,在交互选择动作【载入时】。如图

7.设置【载入时】的交互,为设置面板状态为【向后循环,间隔1000毫秒】,如图

8.预览效果,已实现图片轮播。如图

总结:
1.打开Axure软件,在元件库找到【动态面板】,拖动到界面;
2.双击界面【动态面板】,在弹出框选择【+】号新增几个面板状态;
3.双击状态【State1】,进入动态面板状态State1的设置;
4.在状态【State1】的虚线框中,添加要轮播的图片1;
5.重复上面的步骤3、4,给状态【State2、State3】添加轮播放图片;
6.回到Page1的动态面板界面,选择动态面板,在交互选择动作【载入时】;
7.设置【载入时】的交互,为设置面板状态为【向后循环,间隔1000毫秒】;
8.预览效果,已实现图片轮播。
注意事项
Tips:设置图片轮播时,还可以增加一个图片标号,这样更能展示轮播效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:98
阅读量:68
阅读量:123
阅读量:181
阅读量:135