如何使用墨刀制作分享页面效果?
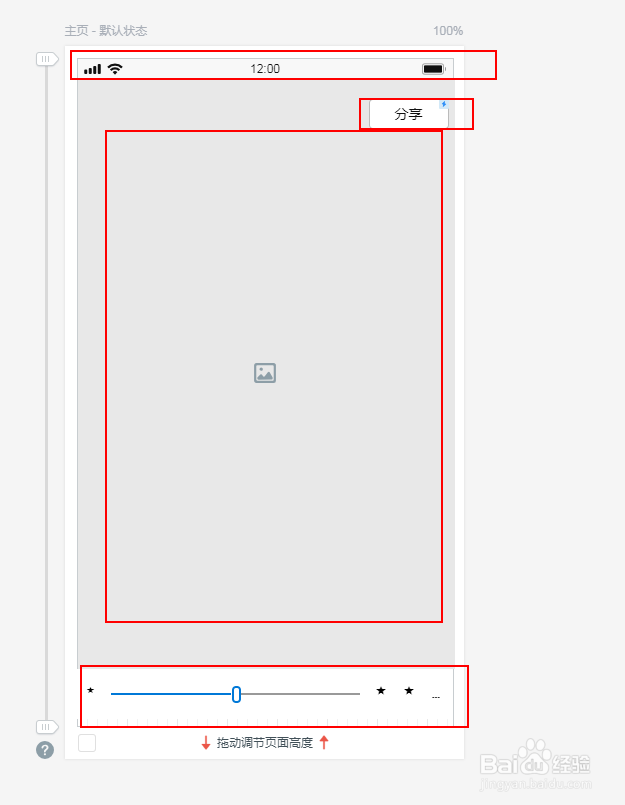
1、首先,我们使用墨刀新建一个项目,添加上状态栏,一张图片、一个按钮和一个播放器,模拟音乐分享的原型。

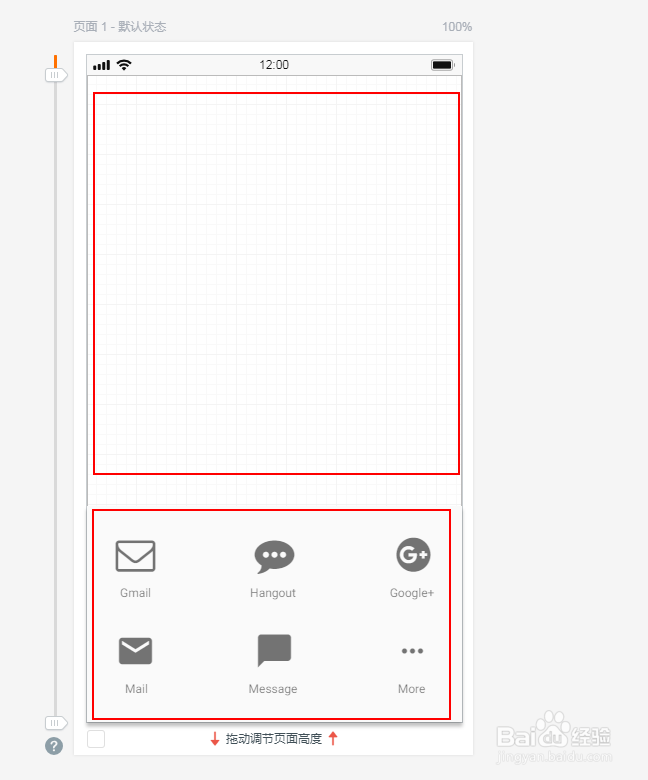
2、新建好页面原型之后,在新建好的页面下新建一个子页面,具体如下图所示。

3、再在子页面当中,设置点击分享之后实现的一个效果,具体如下图所示,我们设置一个矩形并设置成为半透明效果,然后再设置一个底部弹窗。

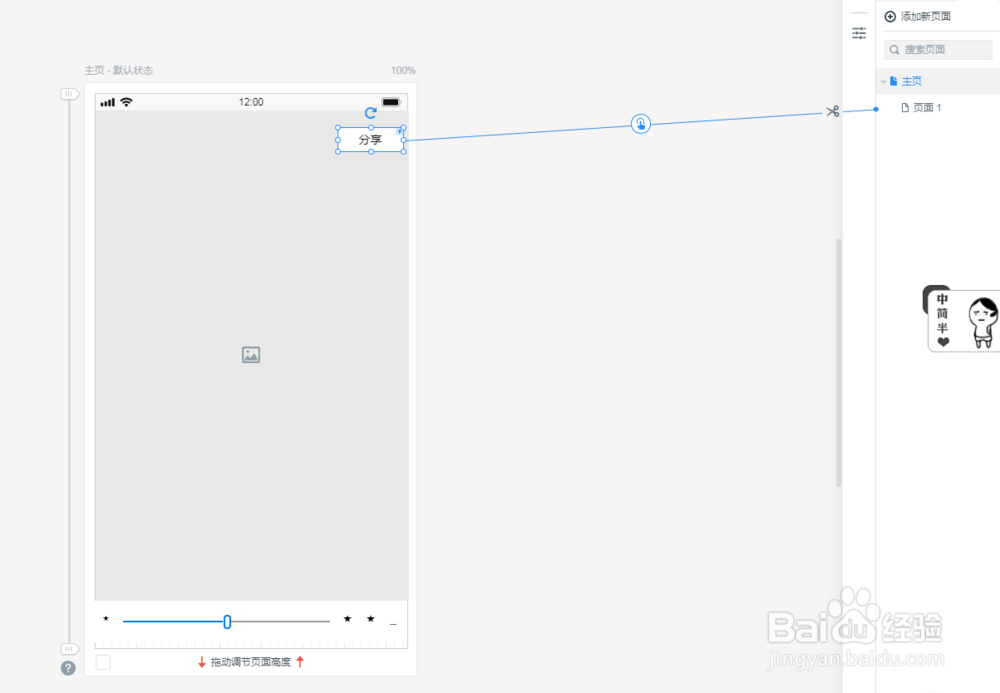
4、基本页面搭建好之后,就需要进行逻辑关系的梳理了,当我们点击分享按钮的时候,系统会跳转到分享的页面,所以需要对分享按钮进行单击事件的编辑。

5、同样的,在分享页面当中,如果不想要分享了,点击空白区域就可以自动回到原来的页面,需要对空白区域的矩形设置单击事件,如下图。

6、单击运行,就可以查看一下所设置的效果了,这里可以看到设置的是没有问题的。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。