如何在jquery中添加css样式?
1、新建一个html文件,命名为test.html,用于讲解如何在jquery中添加css样式。

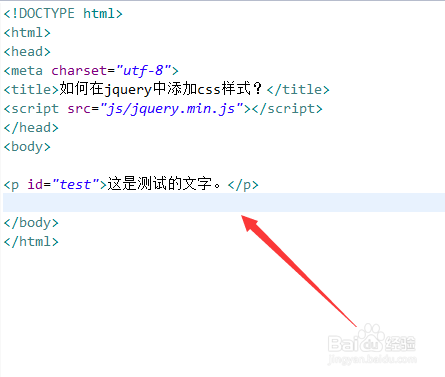
2、在test.html文件内,使用p标签创建一段测试文字,并设置其id属性为test,主要用于下面通过该id获得p元素对象。

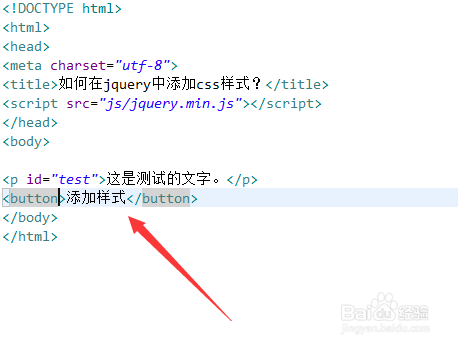
3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“添加样式”。

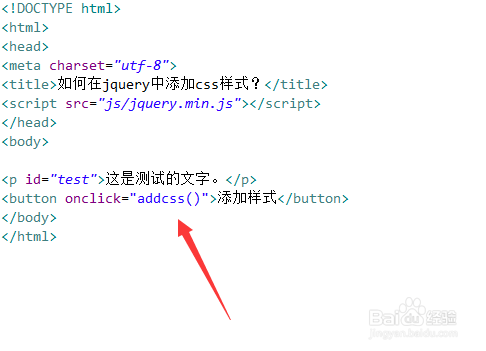
4、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行addcss()函数。

5、在js标签内,创建addcss()函数,在函数内,通过id获得p元素对象 ,使用css()方法给p元素的添加样式。

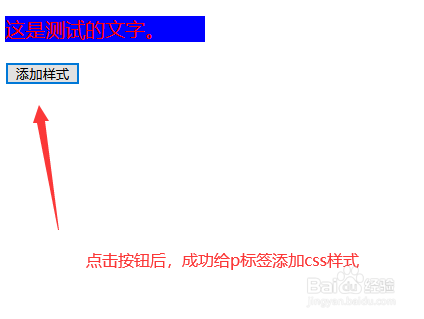
6、在css()方法内,使用css设置p标签文字大写为20px,宽度为200px,文字颜色为红色,背景颜色为蓝色。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。


1、创建一个test.html文件。
2、在文件内,使用p标签创建一行文字,再使用button标签创建一个按钮,并给按钮绑定onclick()事件。
3、当按钮被点击时,执行js函数addcss(),在函数内,使用css()方法对p元素对象进行样式设置。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:176
阅读量:60
阅读量:86
阅读量:148
阅读量:67