js 动态添加html如何绑定事件
1、我们使用jquery来绑定事件,添加html元素,因此 先引入jquery脚本文件。

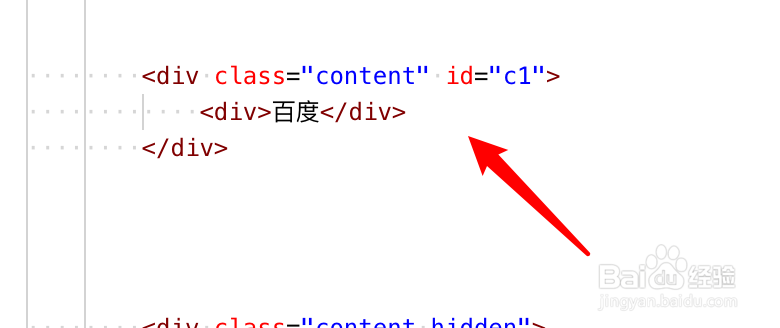
2、在html里,我们这里的c1的div里只有一个div元素。

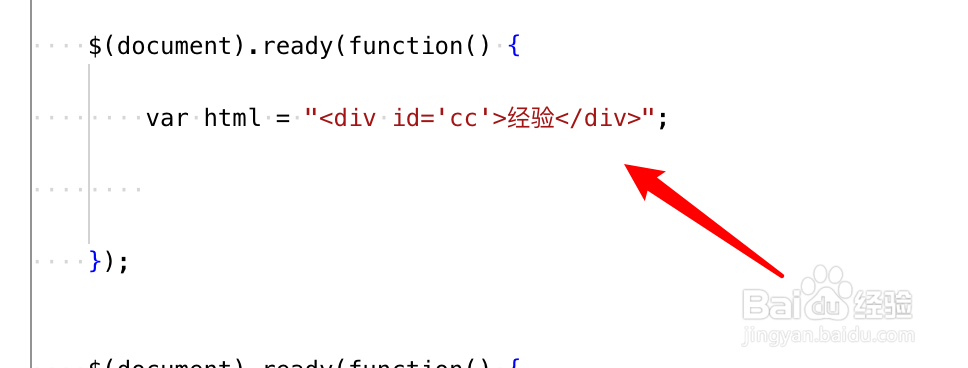
3、我们使用js脚本,先定义一个html元素的字符串。

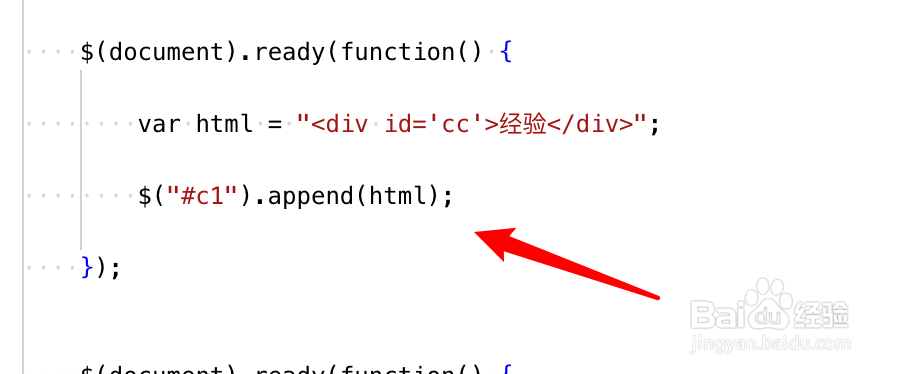
4、然后使用jquery的append方法为c1这个div添加一个html元素。

5、因为添加的元素有一个id的,我们通过id来为这个元素绑定事件,调用jquery的bind方法。

6、运行页面,可以看到js里添加的html元素了,就是这个div,我们点击一下这个div。

7、点击后,触发了div的点击事件,表示我们成功动态绑定了事件。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:151
阅读量:161
阅读量:175
阅读量:102
阅读量:195