js如何改变div里面的内容及样式
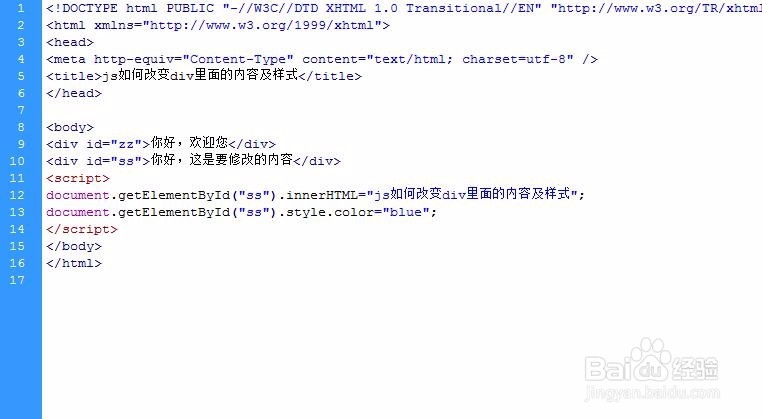
1、创建html文件,创建两个div,分别添加id

2、效果如图

3、创建js脚本,获取div,并修改里面的内容

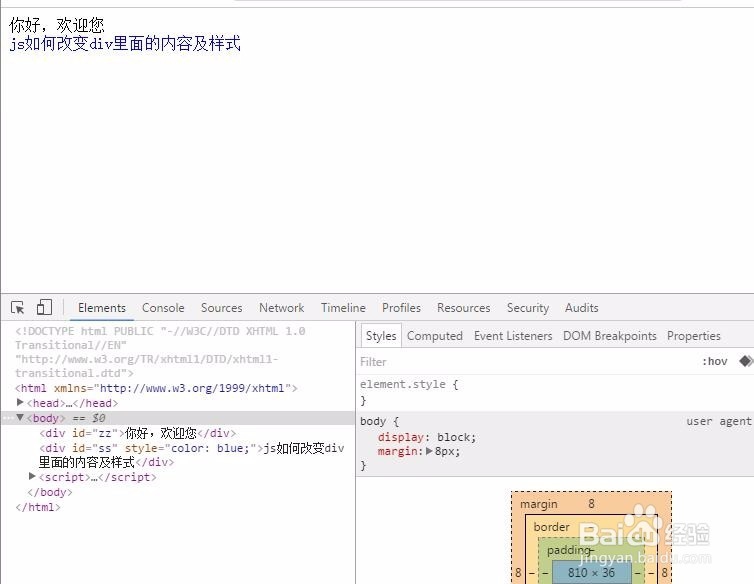
4、效果如图,div里面的内容被修改

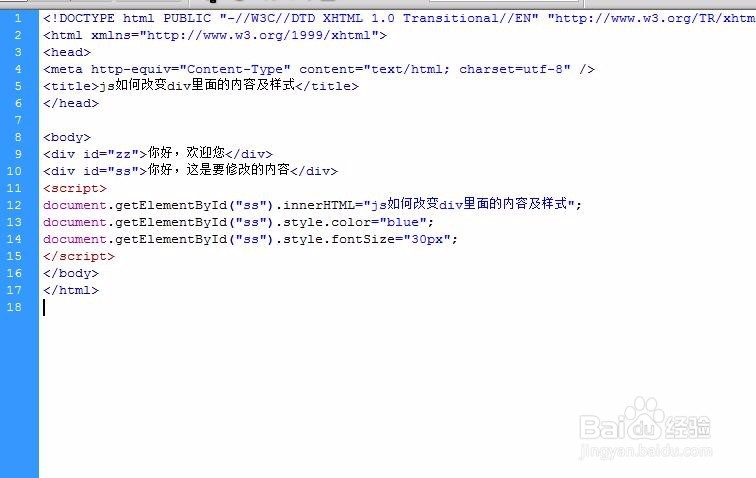
5、获取刚刚div设置字体颜色

6、效果如图图

7、然后通过js设置字体的大小

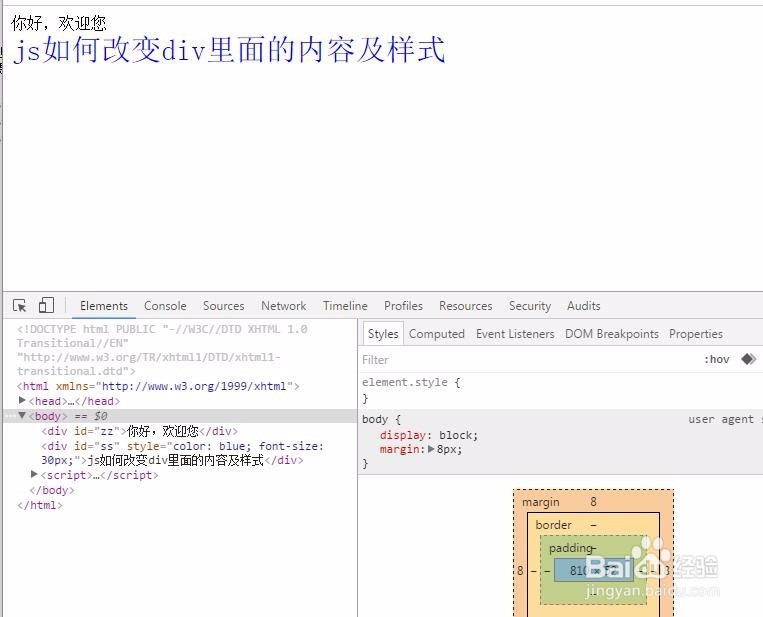
8、效果如图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:83
阅读量:84
阅读量:156
阅读量:77
阅读量:154