axure7.0 属性和样式中,怎样选择文本框
1、打开Axure7.0,找到元件库。

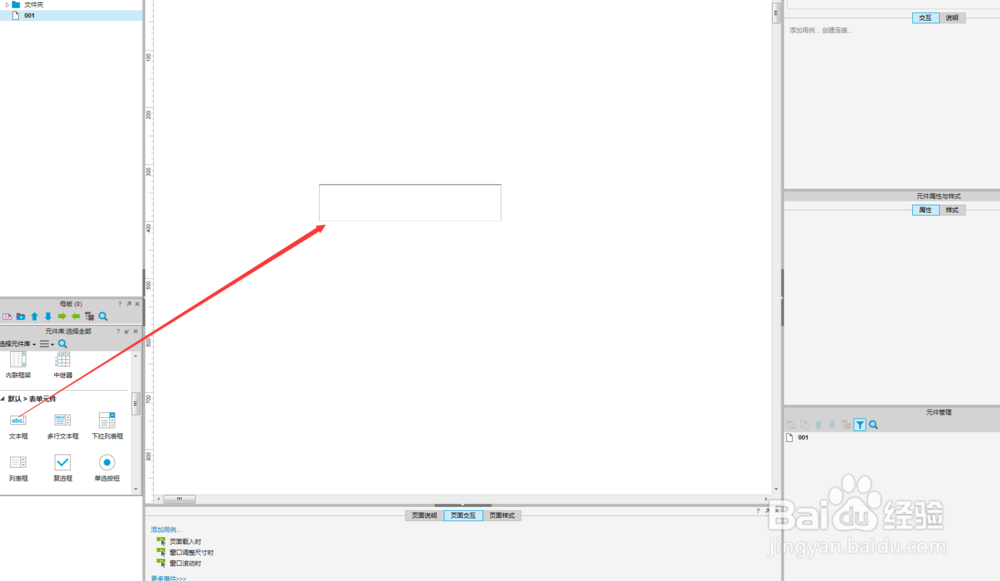
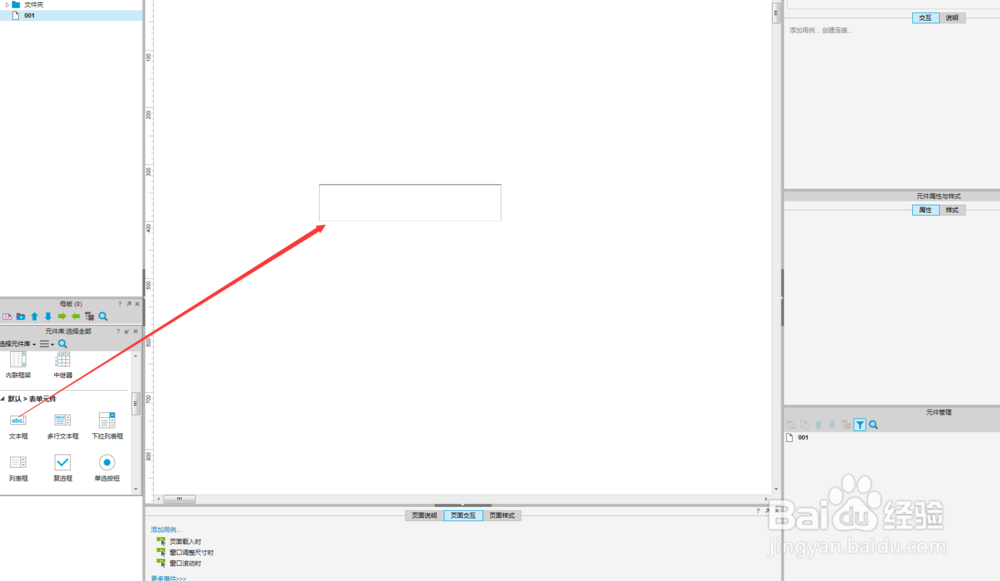
2、元件库中下拉找到文本框元件,拖入页面中。

3、点击文本框,就可看到属性中出现文本框啦!

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:138
阅读量:175
阅读量:41
阅读量:127
阅读量:184
1、打开Axure7.0,找到元件库。

2、元件库中下拉找到文本框元件,拖入页面中。

3、点击文本框,就可看到属性中出现文本框啦!
