jquery如何判断checkbox是否选中
1、创建三个文件夹,jq放jquery,还有check_test.html,check_test.html。

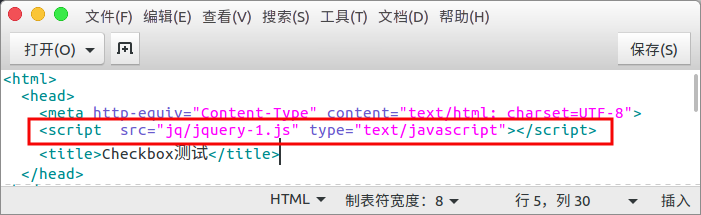
2、首先在head中引入jquery。

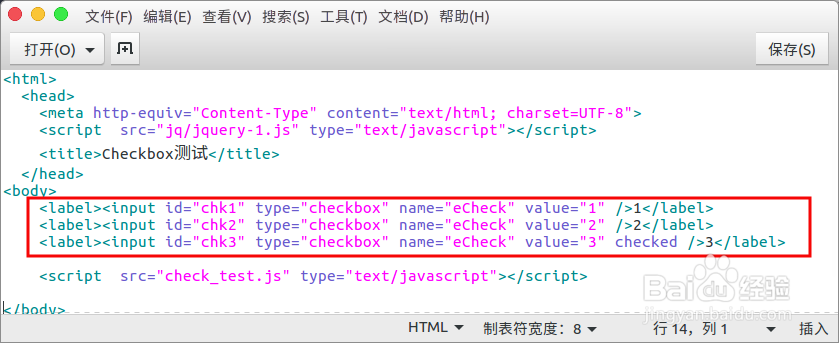
3、在body中添加checkbox并设置id、name、value,第3个默认checked选中状态。

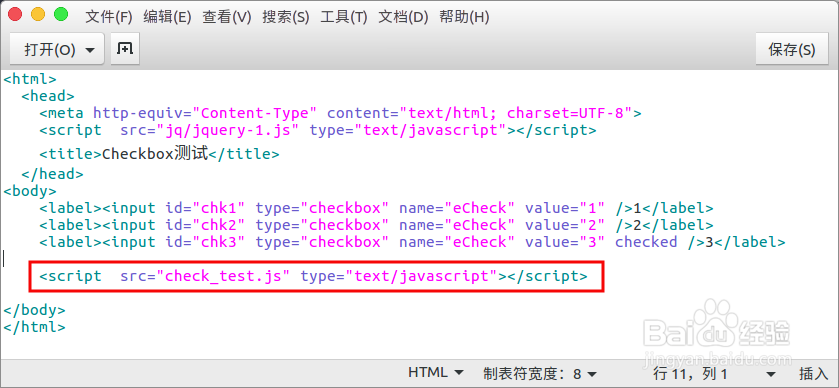
4、记得在checkbox的后面引入我们的外部check_test.js脚本。

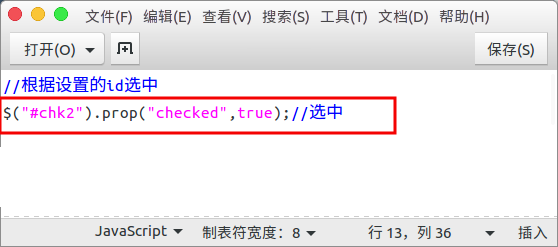
5、使用$("#chk2").prop("checked",true)把id=chk2的设置为选中状态。

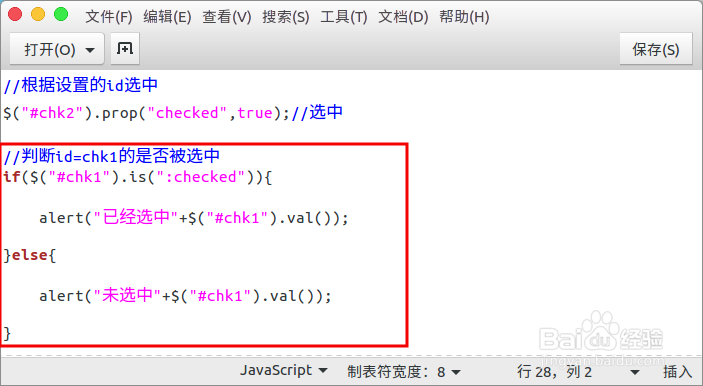
6、使用$("#chk1").is(":checked")判断id=chk1的是否选中,选中就提示“已经选中”否则提示“未选中”。

7、使用$("input[name='eCheck']:checked").each()可以遍历所有name=eCheck的有哪些已经被选中。

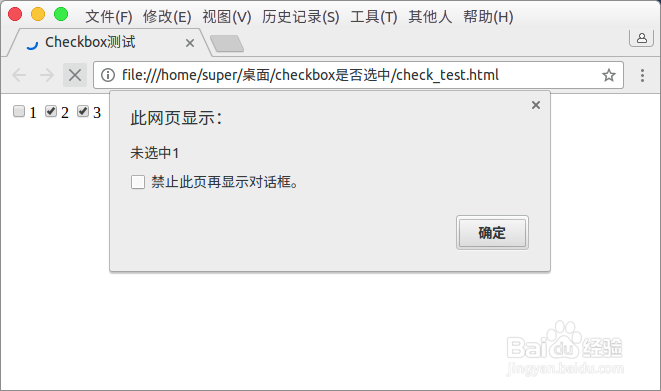
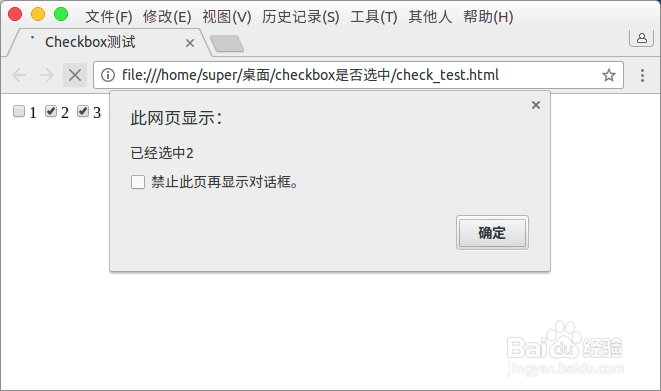
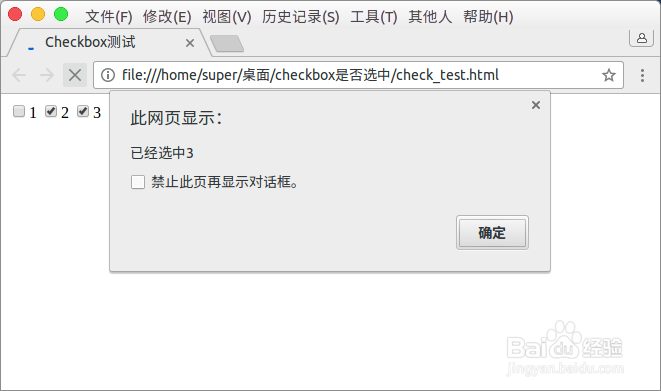
8、打开check_test.html我们会得到“未选中1”,确认后提示“已选中2”以及“已选中3”。



声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:105
阅读量:81
阅读量:141
阅读量:49
阅读量:175