AI实用小技巧:制作可爱的卡通字体效
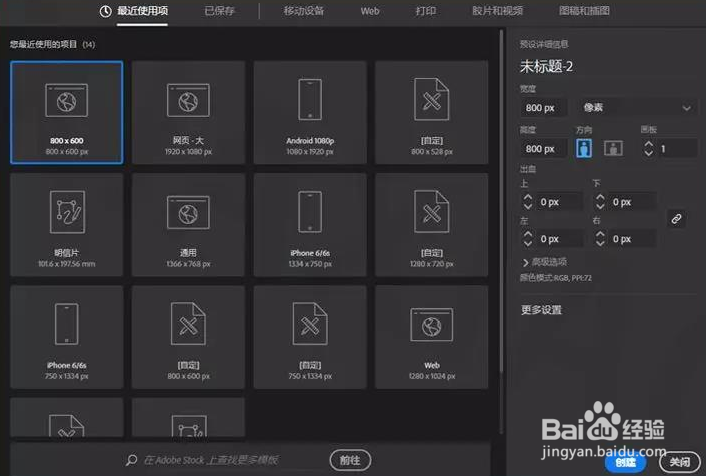
1、 第一步:建立画布800x800,rgb模式分辨率72

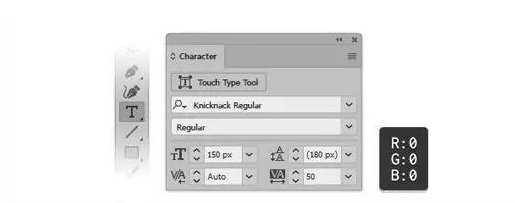
2、第二步:使用文本工具输入dessin,字号150px,字间距50px,字体Knicknackfont
字体颜色: 黑色


3、第三步:现在保证你是选中了文本,然后右击(或者是在文字>创建轮廓)使用轮廓化描边命令 (SHIFT+CTRL+O)将其转曲后,右击该对象,使用取消编且命令将其分解成单一对象。然后我们填充颜色为#ffdc32


4、第四步:我们通过外观面板来简单的制作一下对象的厚度。
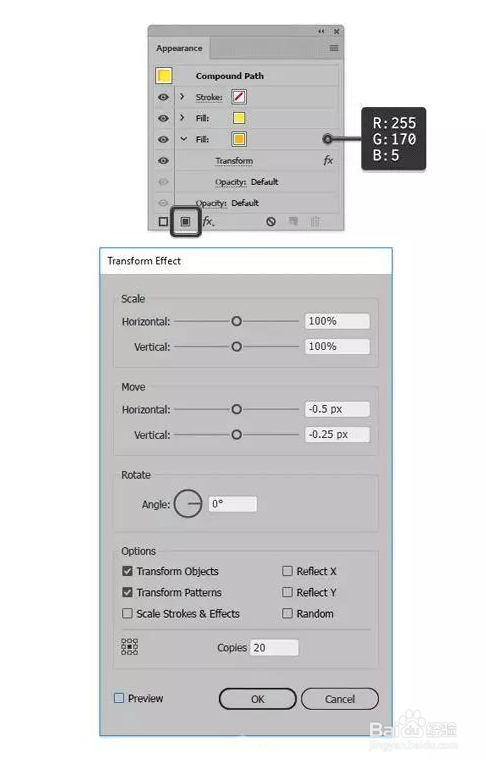
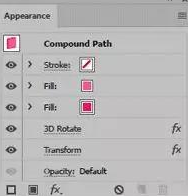
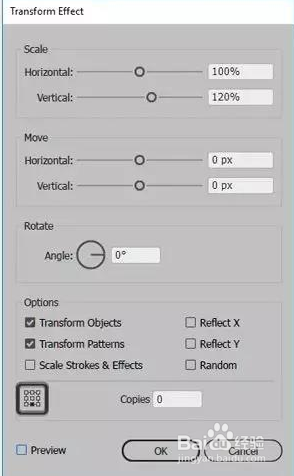
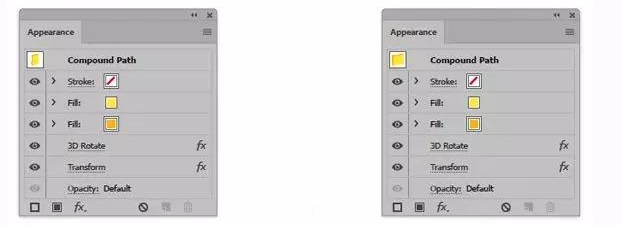
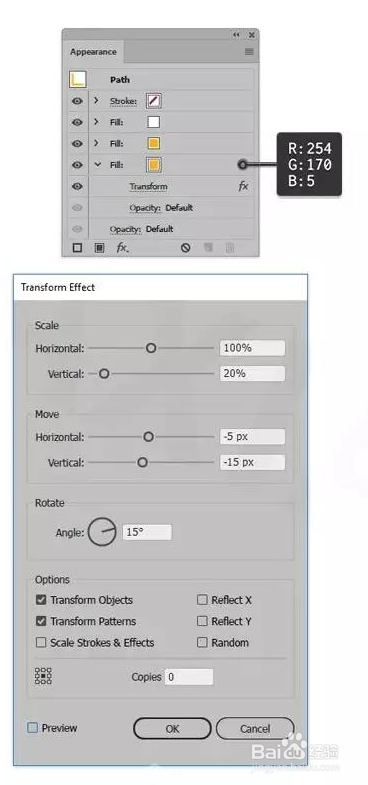
首先我们打开外观面板(shift+f6)或者在窗口菜单下找到并打开。然后我们选中到所有对象,然后新建填充,颜色为#faa05,并把它放到黄色填充的下面,然后在效果"(fx的图标)里面,找到扭曲和变换然后选择变换。参数如图所示!


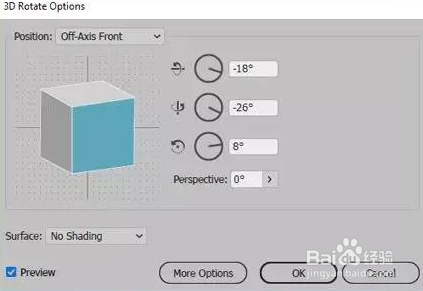
5、第五步:这个时候我们选中所有对象,就会在外观面板中看见一个叫复合路径的选项,然后我们点击选中复合路径,然后在点击效果>3d-旋转,打开F3d面板,设置如图下所示的参数来制作
对象的厚度。



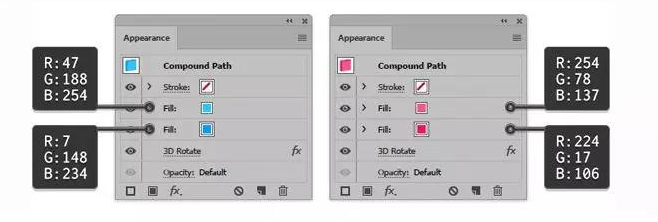
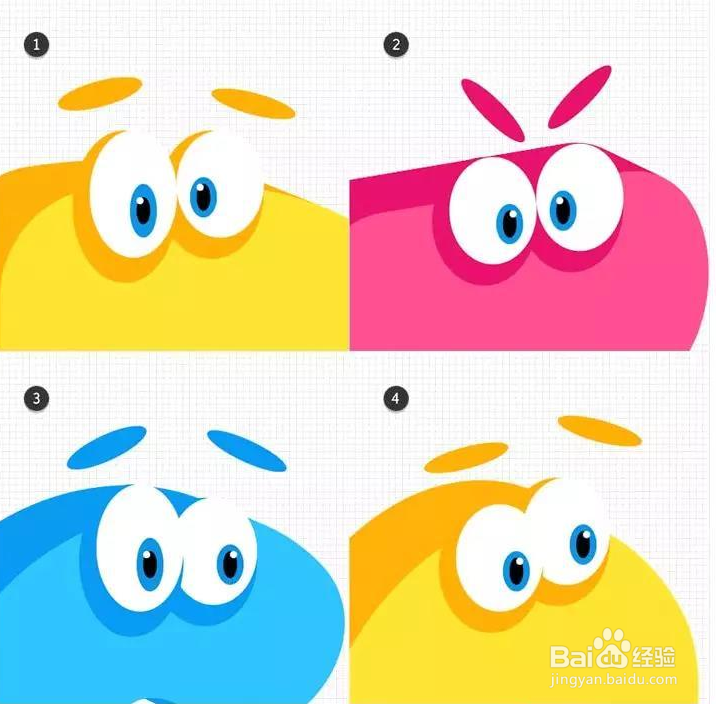
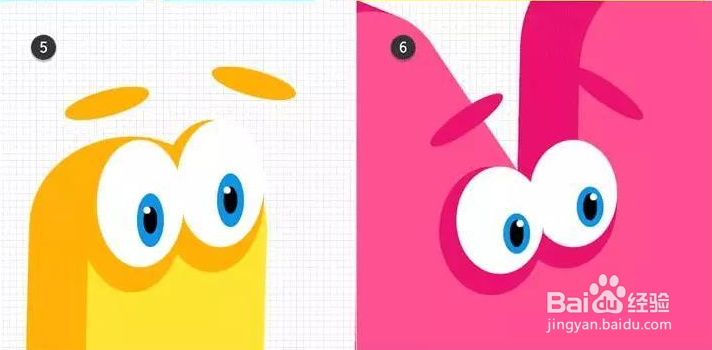
6、第六步:选择单个字母通过外观面板填充入下图所示的颜色。当然我相信你会有其他的方法填充颜色
注意:4/5步骤都是选择的整体对象,而6是选择单独的字母对象哦!


7、第七步:选择一个单独的字母,使用控制面板的效果>扭曲和变换>变换,然后设置如下的参数。
当然你需要注意的是对象中心点的确认(底部居中)
然后在选择两个字母分别设置如下参数(记住参数只作为参考,具体的请根据你自己的想法和情况而设定)






8、第八步:好了主体我们已经做好了,现在我们开始绘制细节啦!就是绘制眼睛腿了!
首先呢,我们可以启用网格,然后选择对齐网格(在视图菜单下),然而我觉得这没多大。
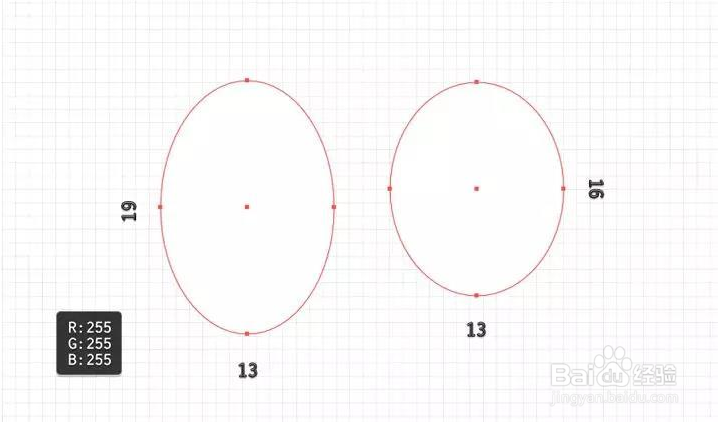
好了我们开始绘制一个13x19px的椭圆和一个13x16px的椭圆。用白色填充两个椭圆 (R=255G=255B=255)。#fffff

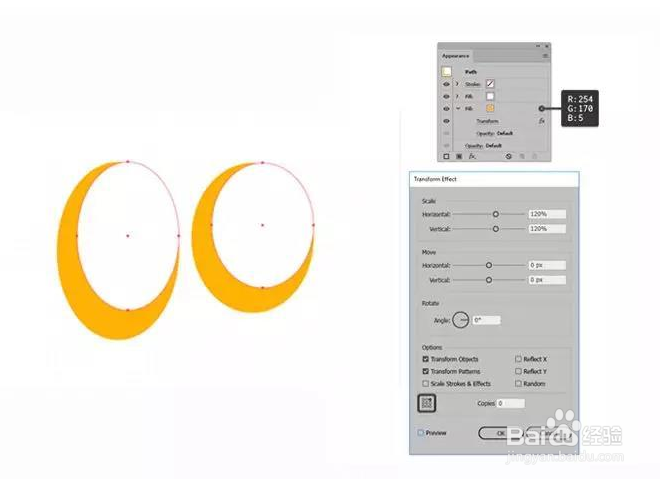
9、 第九步:我们首先的确保我们选择了这两个白色的椭圆,然后我们使用外观面板添填充R=254,G=170B=5。#feaa05
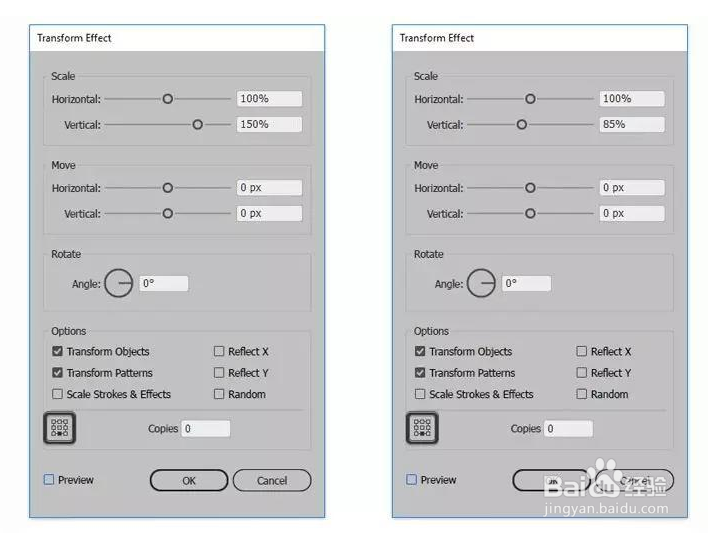
然后转到效果>扭曲和变换>变换。输入下面显示的属性,然后单击"确定"。注意对象的中心点

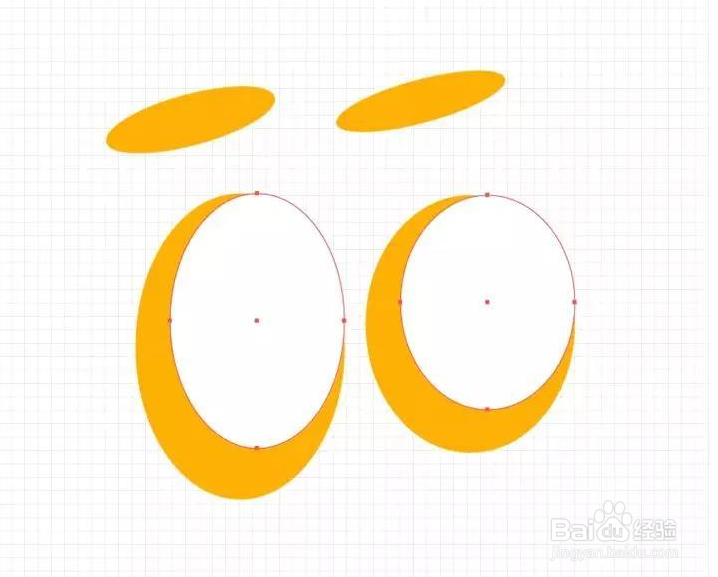
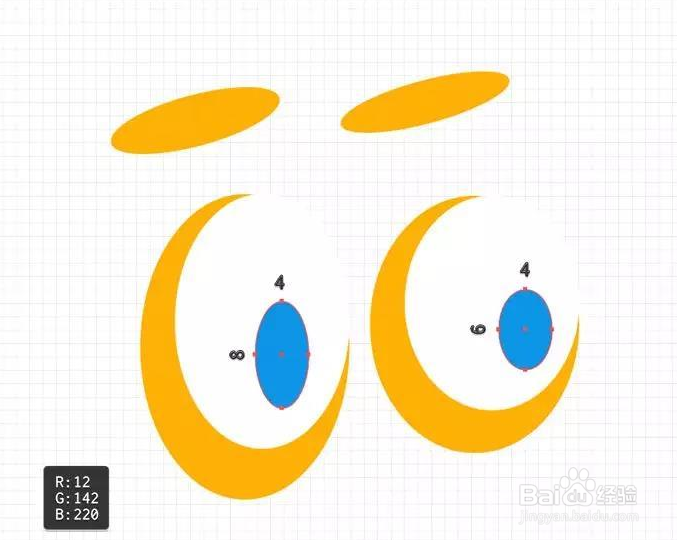
10、 第十步:我们依然选中这两个白色的椭圆,然后在外观面板上面创建第三个填充,-254G=170, B=5,#feaa05,然后转到效果>扭曲和变换>变换。输入下面显示的属性,然后单击"确定"。注意对象的中心点


11、第十一步:啦啦啦,绘制眼睛啦!
用取椭圆工具(L)创建一个4x8px的椭圆和一个4x6px的椭圆。用R=12=142
B=220#0c8edc填充这两个形状,并将其放置如了所示。

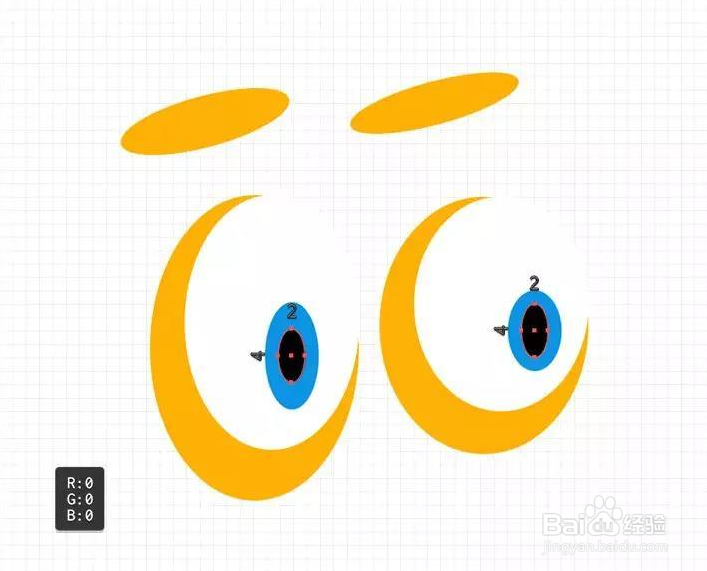
12、第十二步:选取椭圆工具(L)并创建两个4x2px的椭圆。用黑色(R=0G=0B=0)建议不用死黑#0a0a0a填充两个形状,并将其放置如下所示。

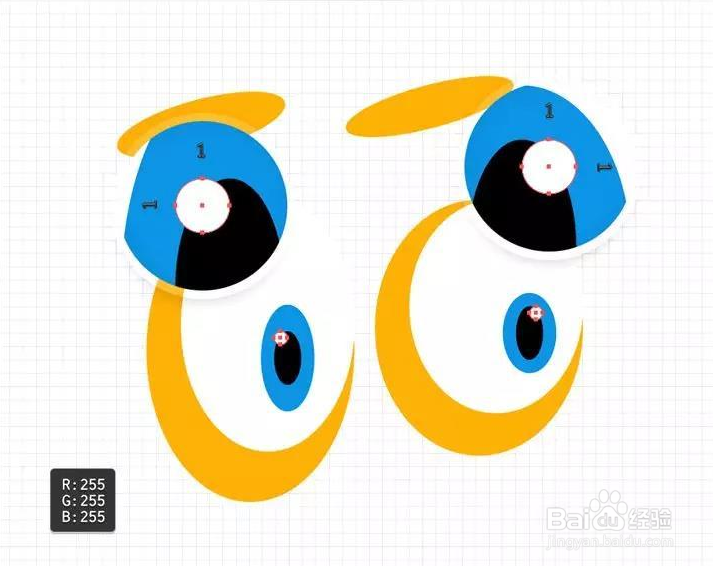
13、第十三步:绘制一个1px的白色椭圆来当作眼睛的高光(根据情况来,不一定是一像素大小)
然后我们老规矩把眼睛打个组。 在然后我们就根据字母颜色不同来调整我们眼皮的颜色!然后我们的眉毛也可以调整哦(这些都是在外观面板下完成的,你也可以使用你自己的方法调整)




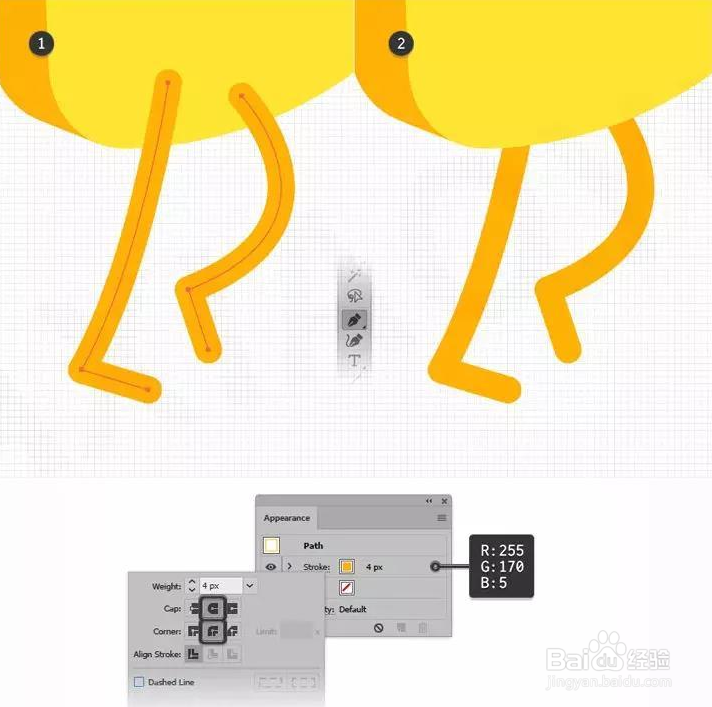
14、第十四步:好了开始我们的腿的绘制了,这一步其实很煎蛋了! 我们使用钢笔工具绘制出如图所示的路径(路径的点如果太多就会不顺滑哦!然后我们用外观 面板将描边颜色设置为R=255G=170B=5,然后打开苗边面板(在外观里面点描边效果也是可以打开的哦)。将其描边设置为4px。然后我们要巴端点和边角设置为圆角哦!然后我们设置完成后使用shift+]将腿放到身体后面。

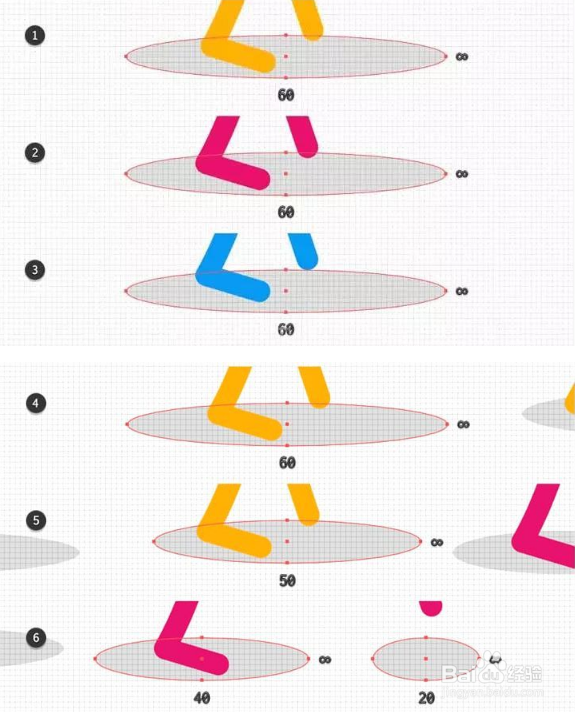
15、第十五步:我们可以复制腿,然后分别放到对应的字母上,填充与字母相匹配的颜色。(当然颜色要比身体的暗一些哦)

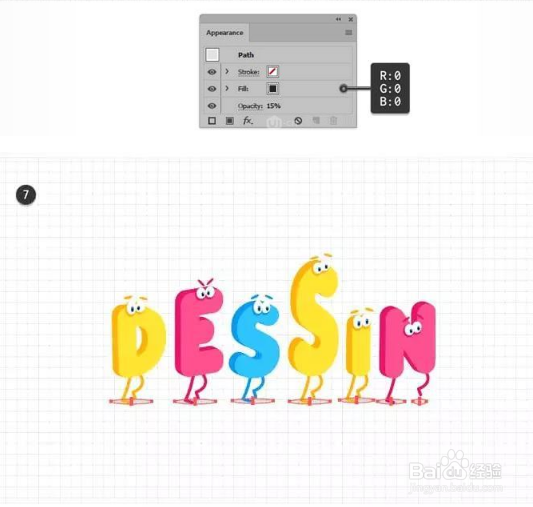
16、 第十六步:好了最后一步了,给这些绘制好的对象添加阴影让他们更具有细节和立体感。我们绘制一个椭圆,用黑色填充,然后透明度降低到15%,并且把这个椭圆放到字母腿的后面 shift+]


17、然后接着我们绘制一个矩形大小和画板一样大即可,放到最最最下面,作为背景,用R=44,G=56B=104并填充它

18、效果如下所示
