如何用CSS使得文字紧贴图片显示
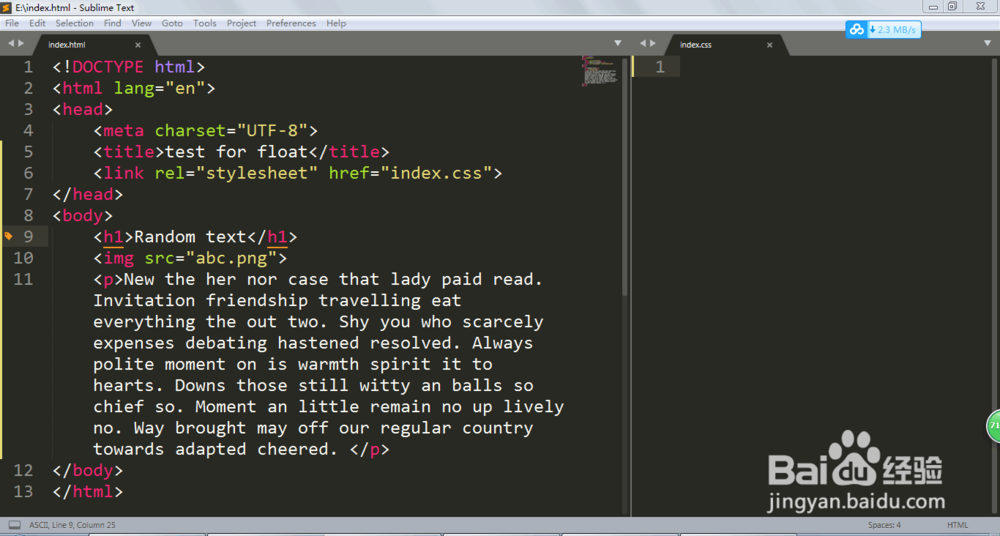
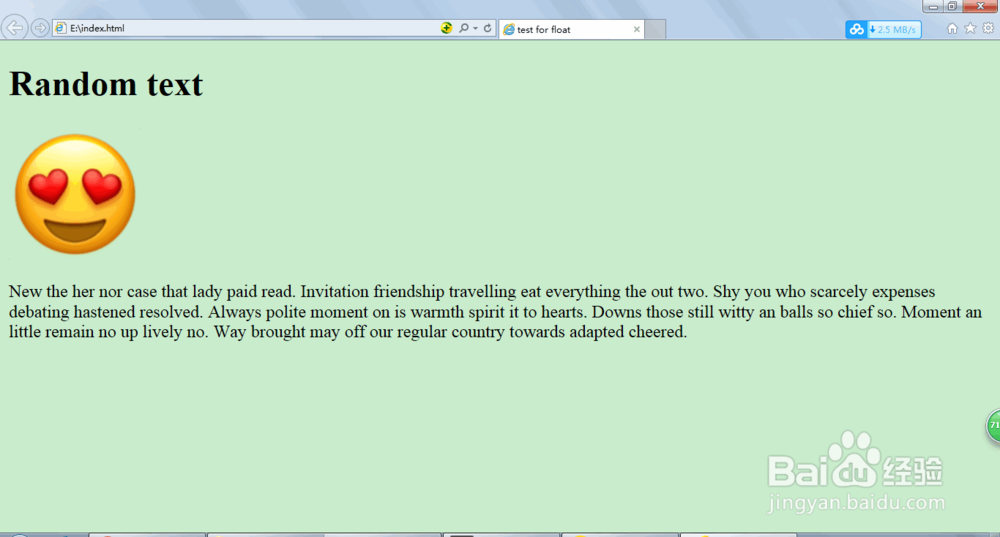
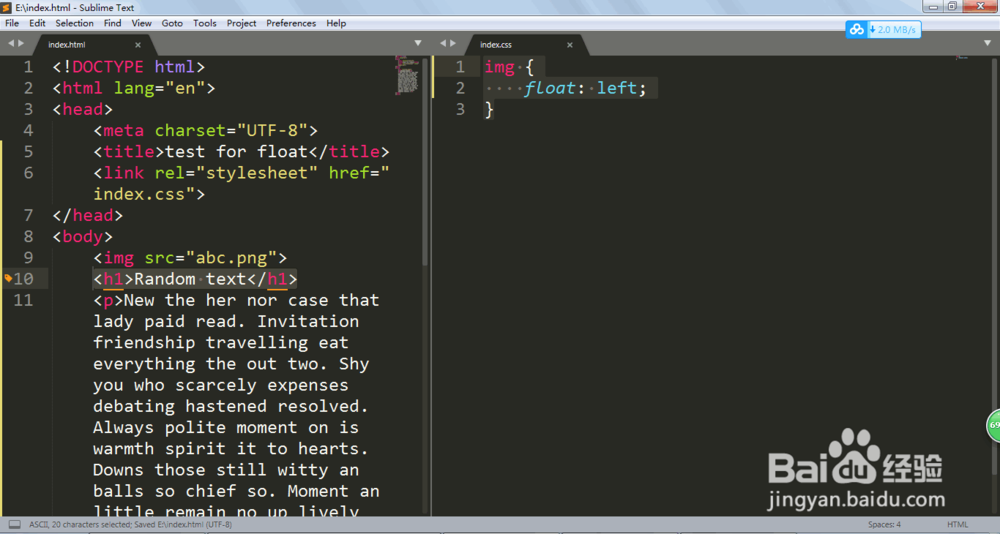
1、创建HTML和CSS文件。


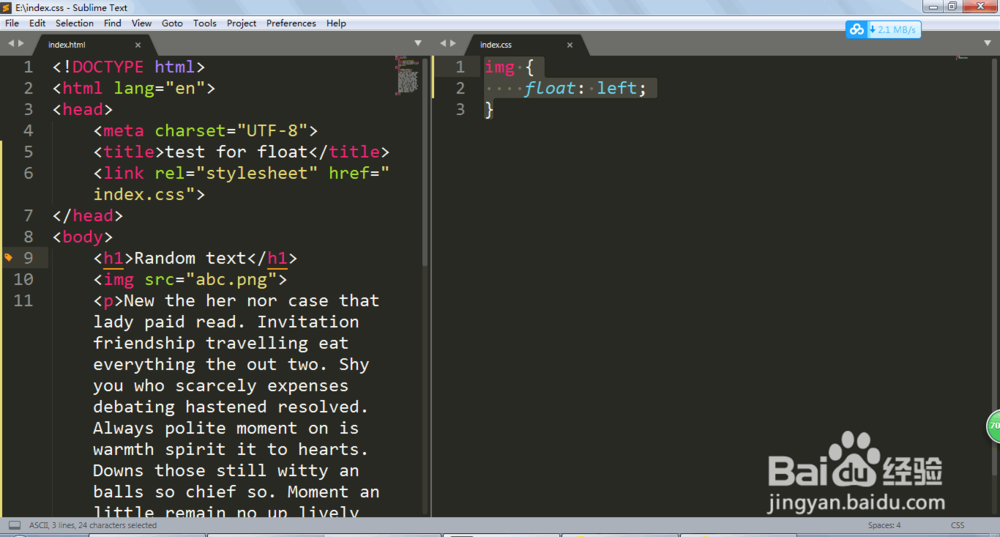
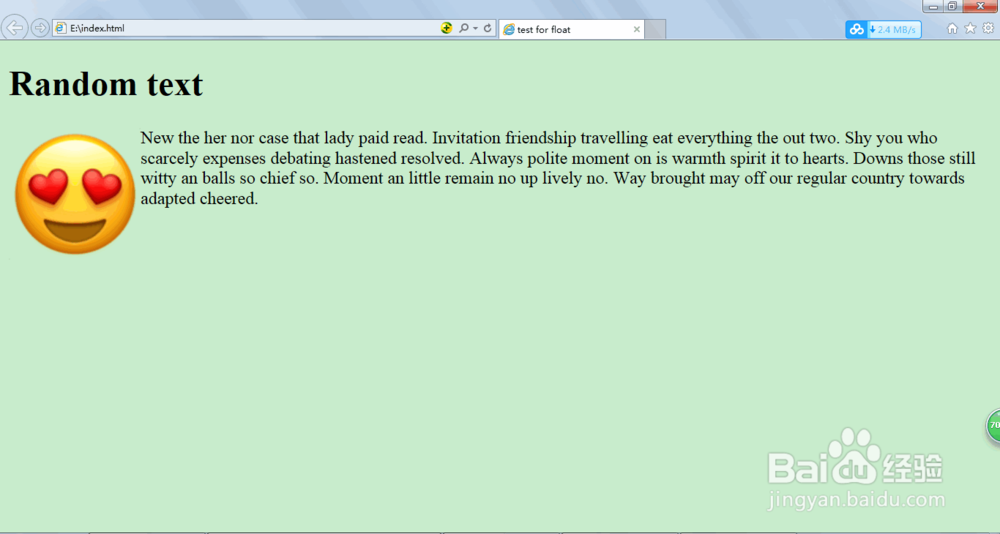
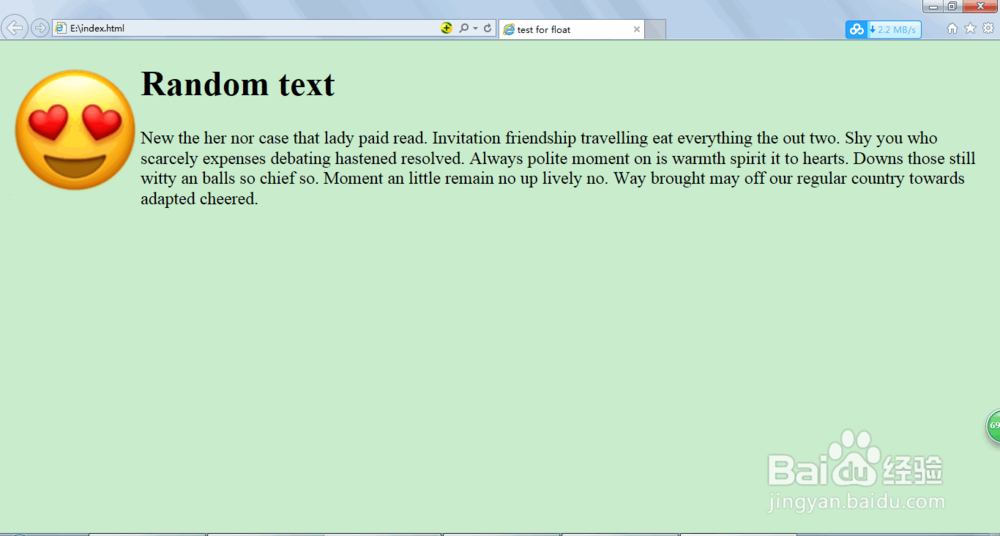
2、让照片往左边浮动。


3、调整一下文字的顺序。


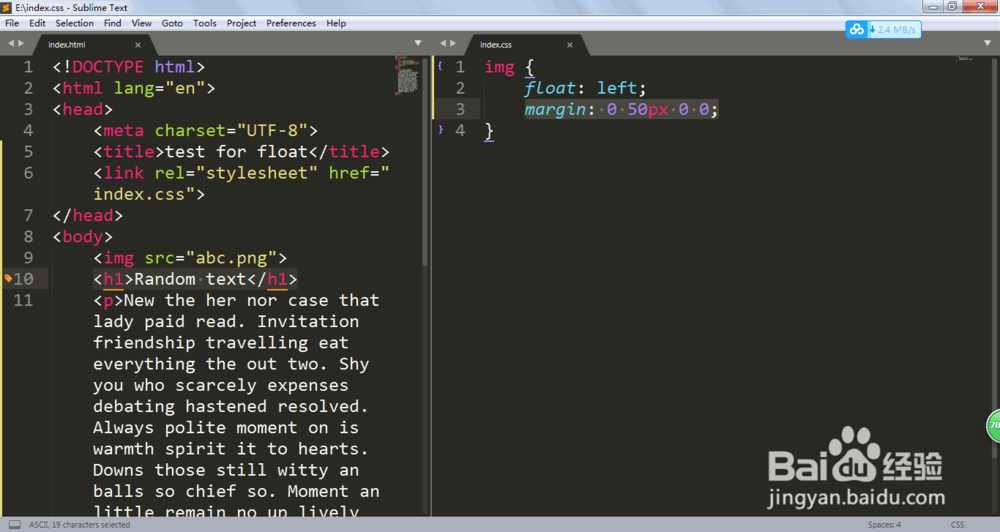
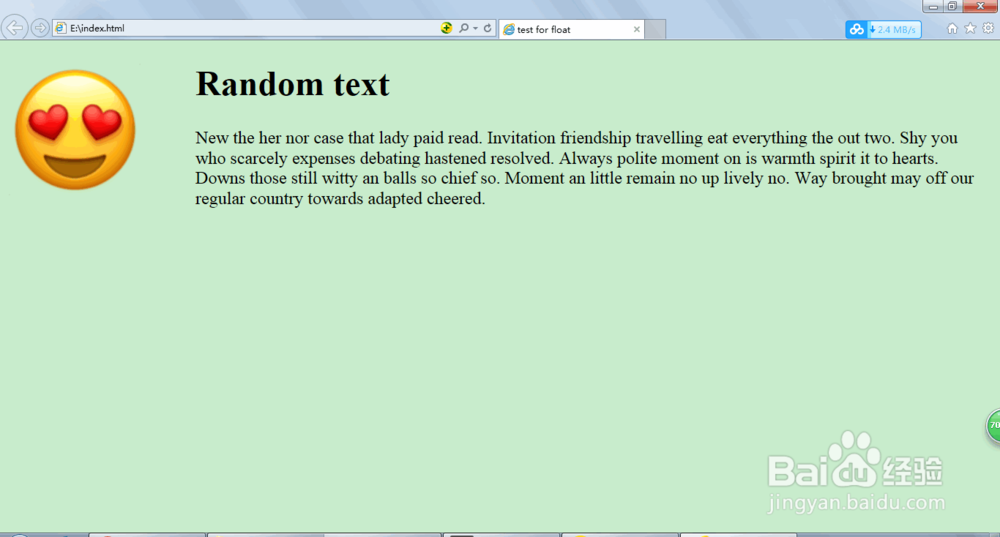
4、设置一下右边距。


5、这个时候试一下右边浮动。


6、clear清除浮动。


7、然后让文字全部居中。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:127
阅读量:176
阅读量:81
阅读量:97
阅读量:177