倒影特效的实现功能
这是我们实现的最终效果图。

上面是我们在网页网站设计中非常常见的设计效果.很多地方都会用到这样的设计效果.非常使用的效果.下面我来说说怎么实现这一效果.
①创建一个空白的背景.大小大家可以自定义.主要是演示怎么实现这种效果.填充一种比较深点的前景色.

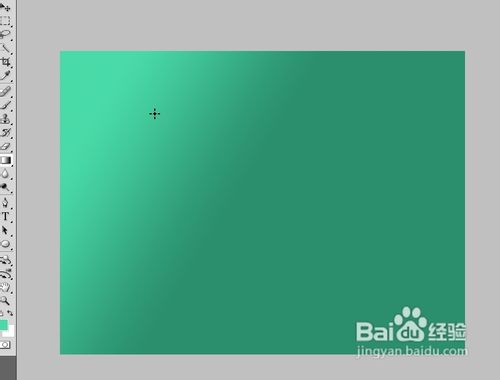
②选择一个与填充色同色系,但是比其浅的=颜色.用渐变工具(前景色到透明渐变),从左上向右下滑动.

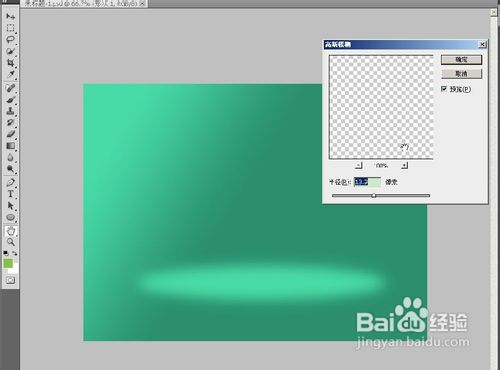
③选择椭圆工具,再图中间画一个椭圆.调节其位置大小.选择滤镜-模糊-高斯模糊(调节适当的数值一般12-15即可.让其达到如图先图示:)

④置入素材图片,调节适当大小并且复制该图片层.并将其垂直翻转.

⑤创建副本图层图层蒙版.将前景色设置为黑色,背景色设为白色.选择渐变工具(前景色到透明渐变).按住shift按键.从下向上画过.效果图就是最上面的实现的样子了.希望大家也努力分享自己的经验.帮助别人就是帮助自己.
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。