JS JavaScript 如何获取多选框checkbox的值
1、在checkbox加上同样的name属性
2、直接上代码:
function Lond_ckeck(objname){
obj = document.getElementsByName(objname);
checkval = [];
for(k in obj){
if(obj[k].checked)
checkval.push(obj[k].value);
}
return checkval;
}
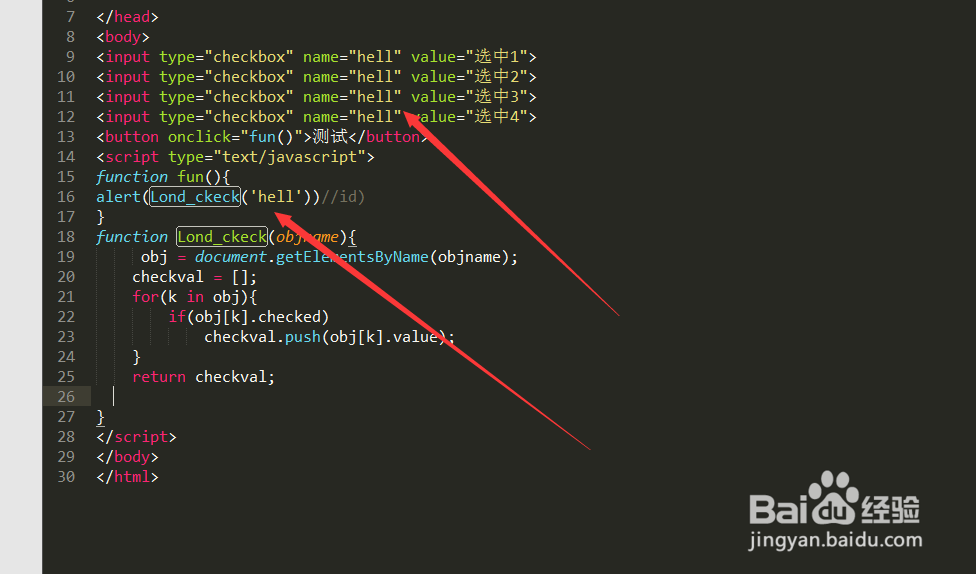
3、使用方法

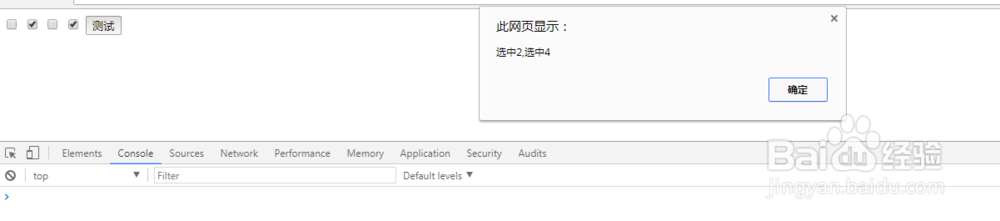
4、效果

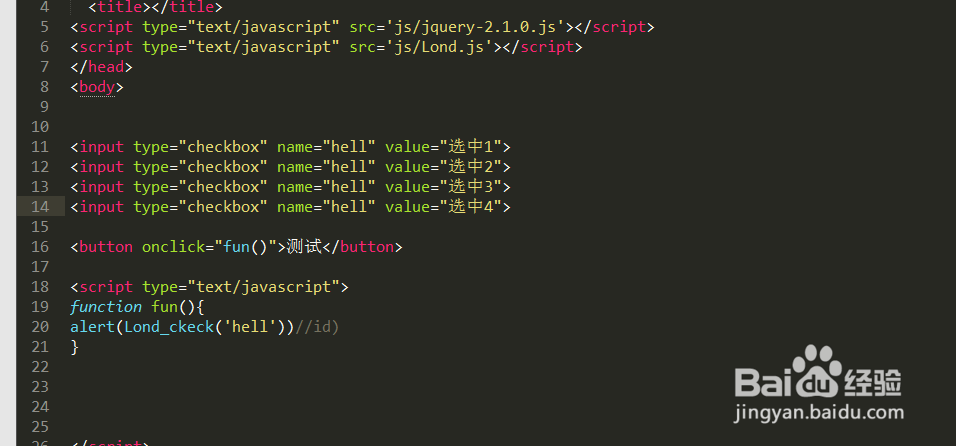
5、HTML代码
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src='js/Lond.js'></script>
</head>
<body>
<input type="checkbox" name="hell" value="选中1">
<input type="checkbox" name="hell" value="选中2">
<input type="checkbox" name="hell" value="选中3">
<input type="checkbox" name="hell" value="选中4">
<button onclick="fun()">测试</button>
<script type="text/javascript">
function fun(){
alert(Lond_ckeck('hell'))//id)
}
</script>
</body>
</html>
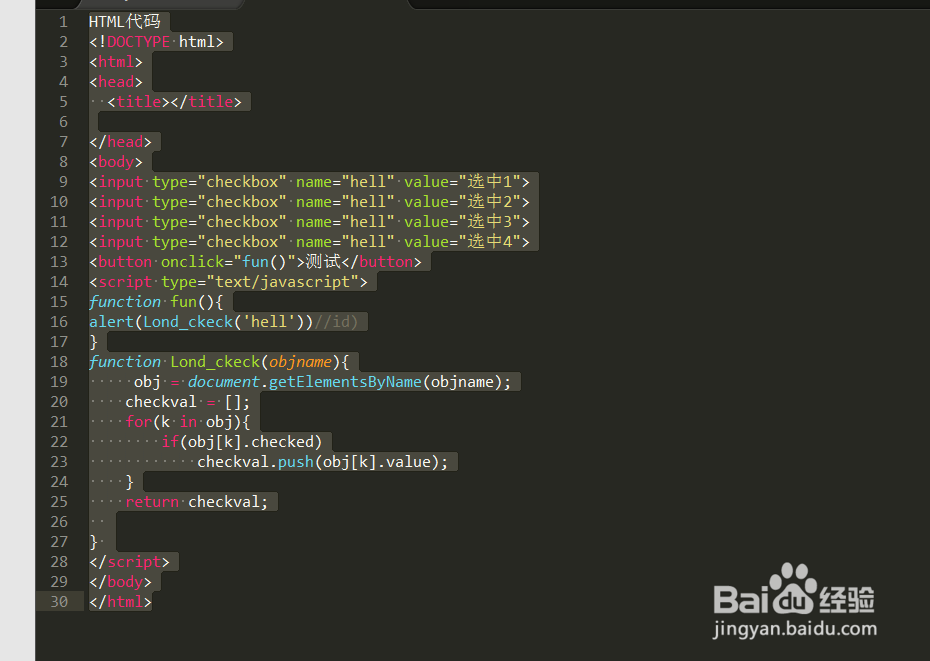
6、如果上面出错请复制下面HTML代码:
HTML代码
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<input type="checkbox" name="hell" value="选中1">
<input type="checkbox" name="hell" value="选中2">
<input type="checkbox" name="hell" value="选中3">
<input type="checkbox" name="hell" value="选中4">
<button onclick="fun()">测试</button>
<script type="text/javascript">
function fun(){
alert(Lond_ckeck('hell'))//id)
}
function Lond_ckeck(objname){
obj = document.getElementsByName(objname);
checkval = [];
for(k in obj){
if(obj[k].checked)
checkval.push(obj[k].value);
}
return checkval;
}
</script>
</body>
</html>

7、注意事项: 传入参数一定是name属性