如何使用React中组件方法按钮事件获取下拉框值
1、第一步,由于这是单页面实例,需要在页面中引入react相关的JavaScript文件,如下图所示:

2、第二步,在<script></script>标签中,定义类SelectValue;并在类外层调用ReactDOM,如下图所示:

3、第三步,在类中添加构造函数和按钮点击事件,并对事件进行绑定,如下图所示:

4、第四步,在类中的render()方法中,插入一个select下拉框和按钮button,并分别设置它们的事件,如下图所示:

5、第五步,在下拉框中的change事件中,调用setState方法,然后在按钮点击事件中也使用this.setState获取下拉框的值,如下图所示:


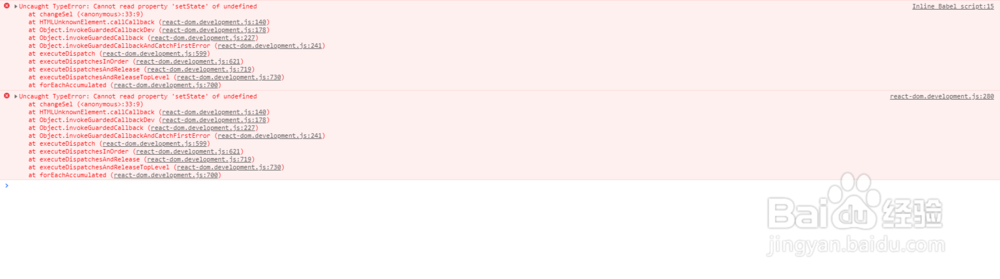
6、第六步,结果第五步出现了报错,是由于在构造函数中没有绑定change事件;修改代码并查看结果,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:83
阅读量:76
阅读量:192
阅读量:84
阅读量:160