如何使用div+css制作一个三角形
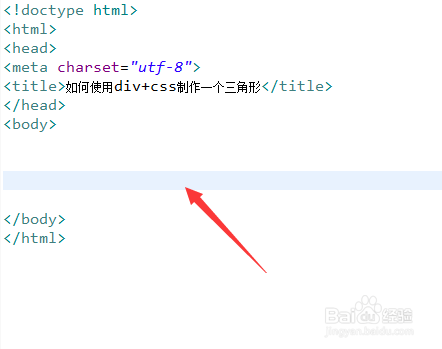
1、新建一个html文件,命名为test.html,用于讲解如何使用div+css制作一个三角形。

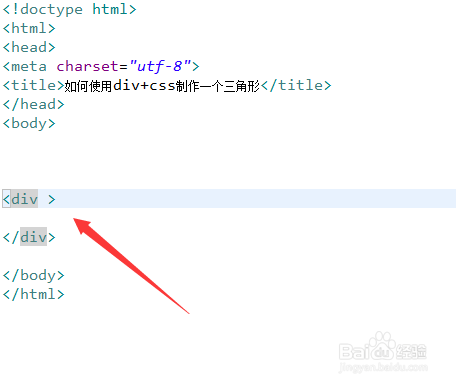
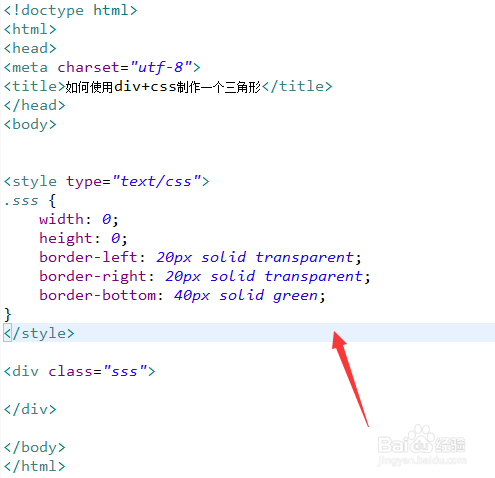
2、在test.html文件内,使用div标签创建一个模块,用于测试。

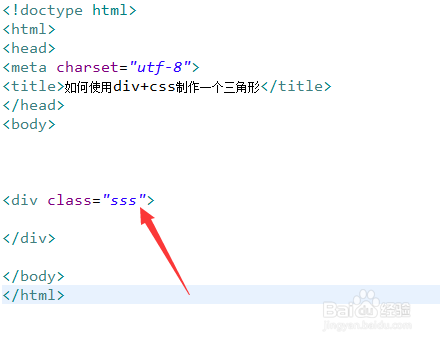
3、在test.html文件内,设置div标签的class属性为sss。

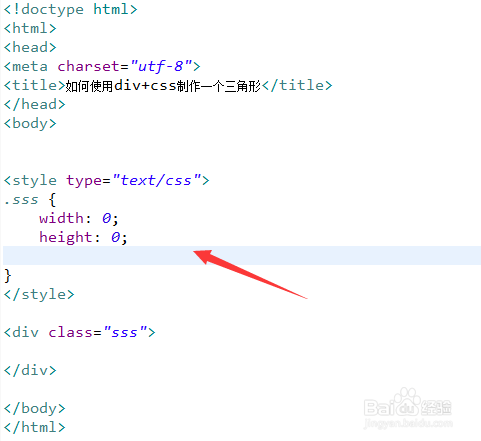
4、在css标签内,通过class设置div的样式,定义它的宽度和高度都为零。

5、在css标签内,再使用border-left属性、border-right属性和border-bottom属性设置div的边框,并使用transparent设置它的border属性。

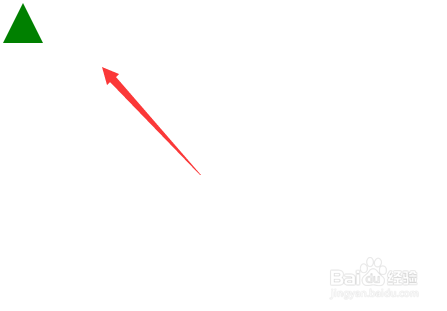
6、在浏览器打开test.html文件,查看实现的效果。

1、使用div标签创建一个模块,设置div标签的class属性为sss。
2、在css标签内,通过class设置div的样式,定义它的宽度和高度都为零。
3、在css标签内,再使用border-left属性、border-right属性和border-bottom属性设置div的边框,并使用transparent设置它的border属性。
4、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:91
阅读量:129
阅读量:132
阅读量:194
阅读量:176