如何用css的flexbox来实现等高布局
1、打开编辑器。

2、创建html部分。

3、创建基本的css样式。

4、先设置flex。

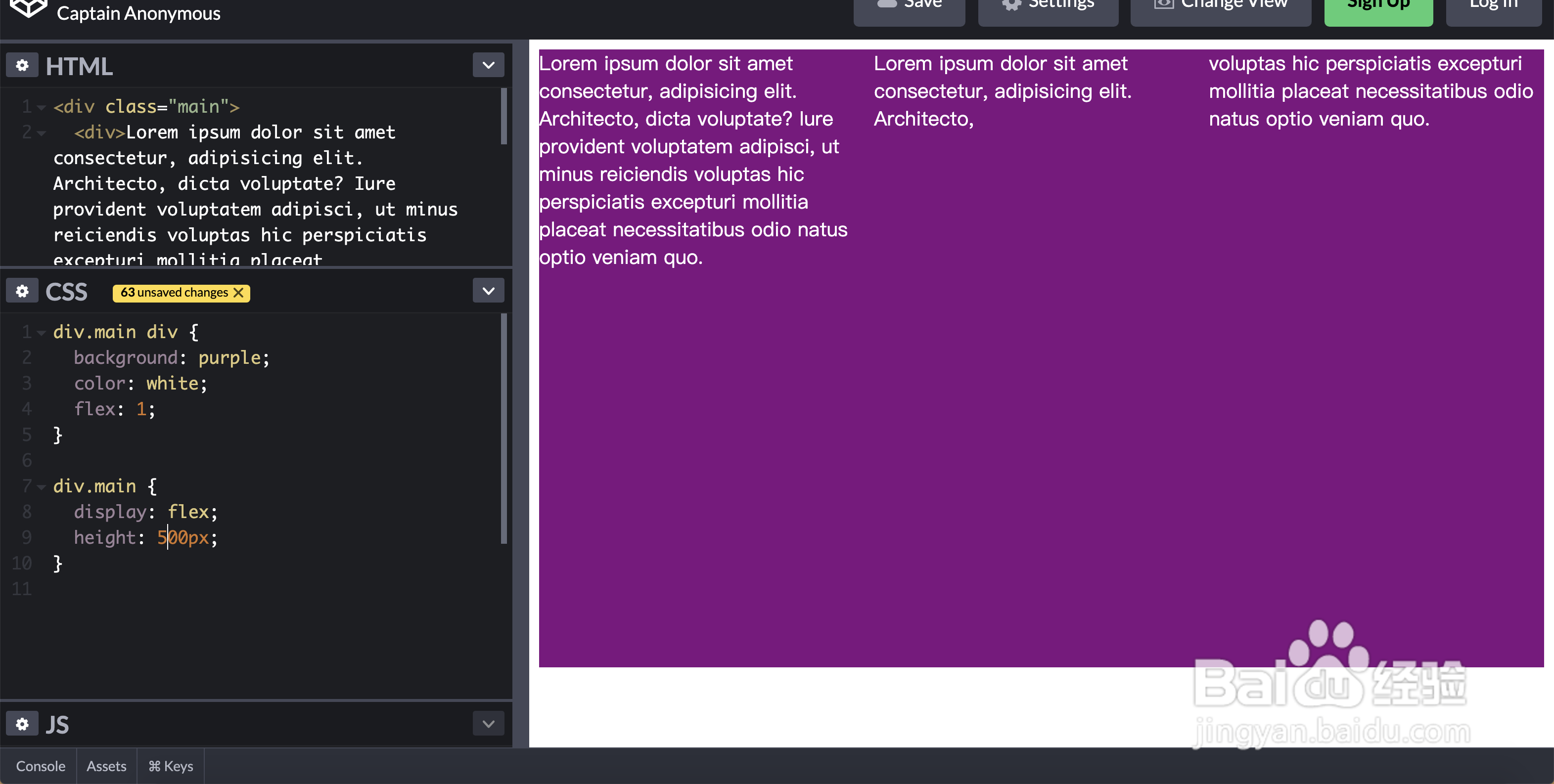
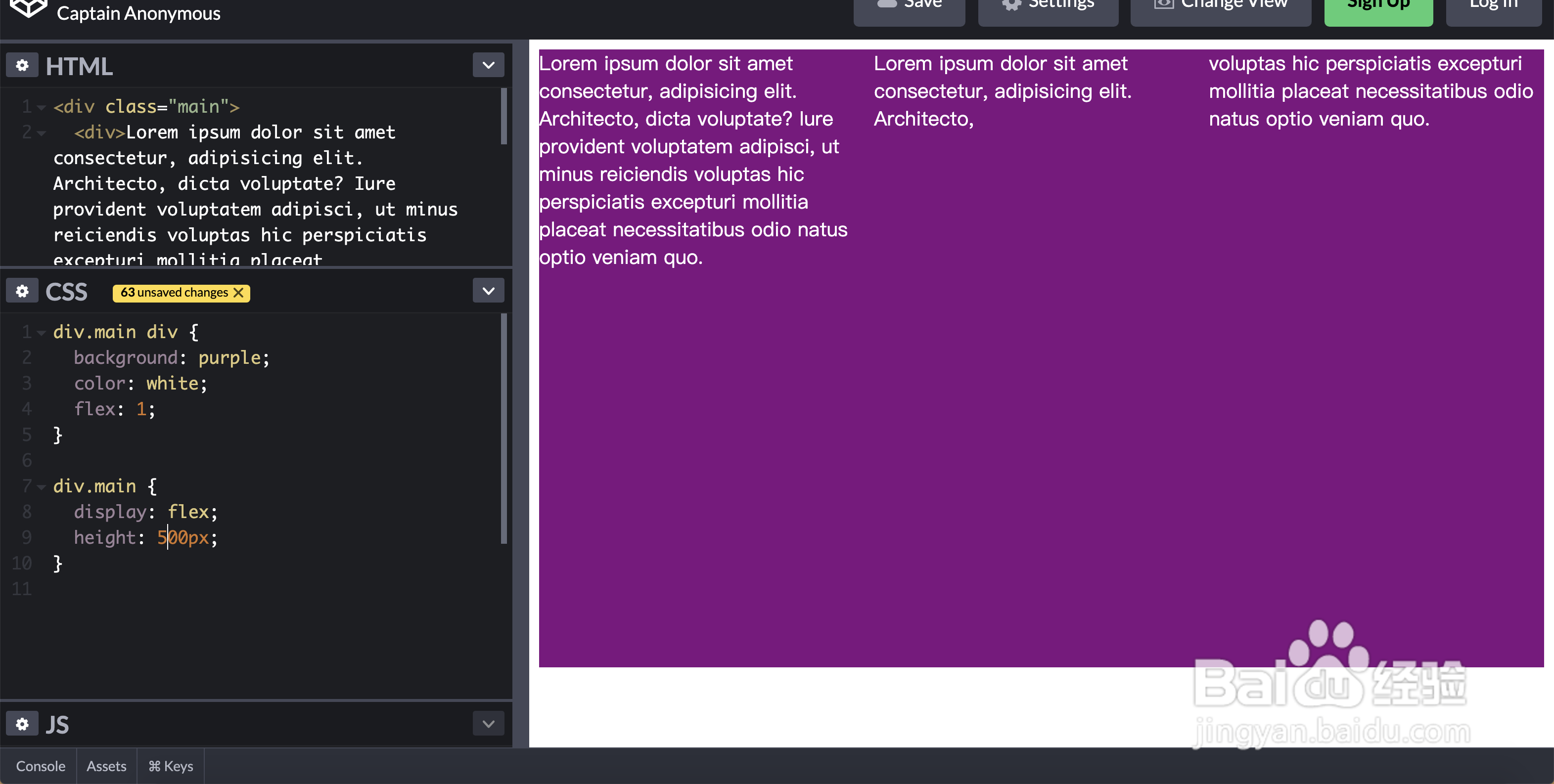
5、在设置flex: 1。

6、增加高度也是一样的效果。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:93
阅读量:174
阅读量:68
阅读量:186
阅读量:97
1、打开编辑器。

2、创建html部分。

3、创建基本的css样式。

4、先设置flex。

5、在设置flex: 1。

6、增加高度也是一样的效果。