Dreamweaver如何使用定位使设计居中
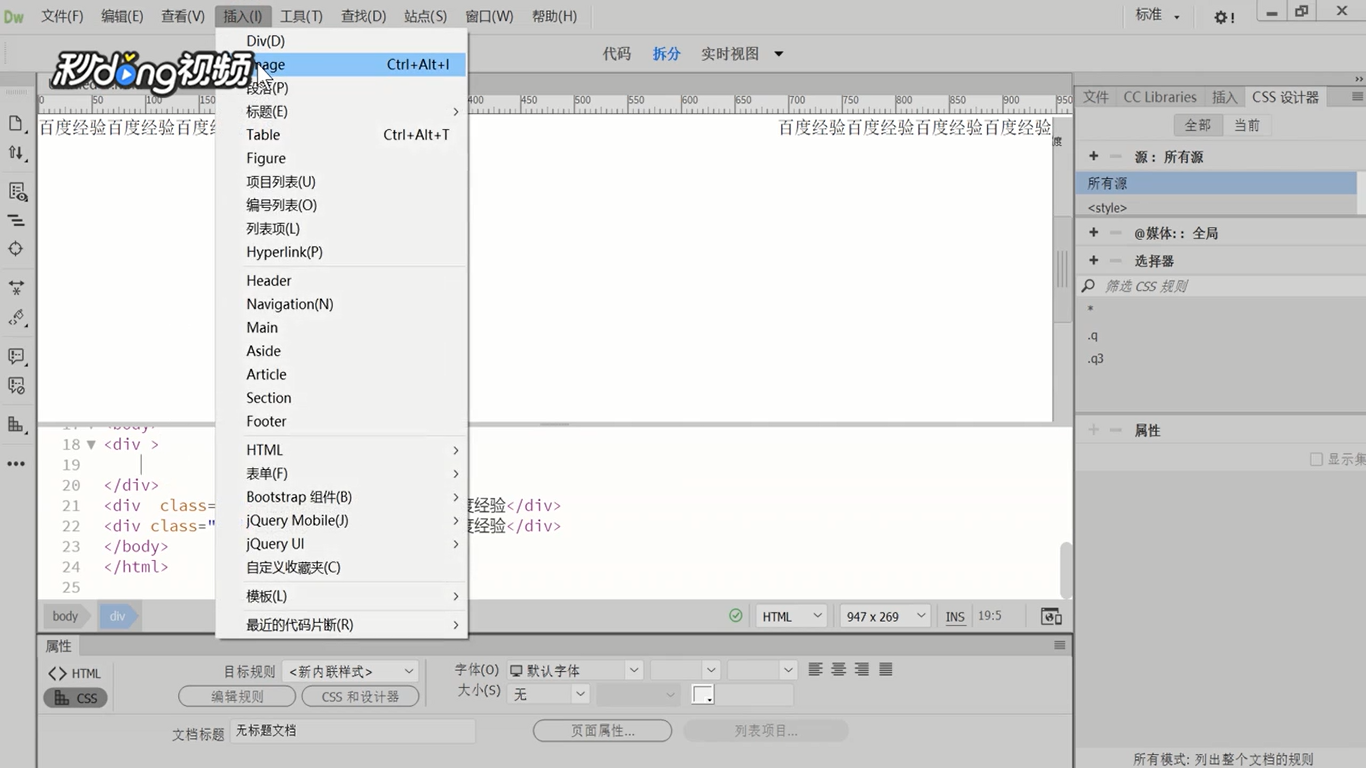
1、这里以一个简单的网页模板为例,根据设计插入图片。

2、定义一个CSS样式,添加选择器。

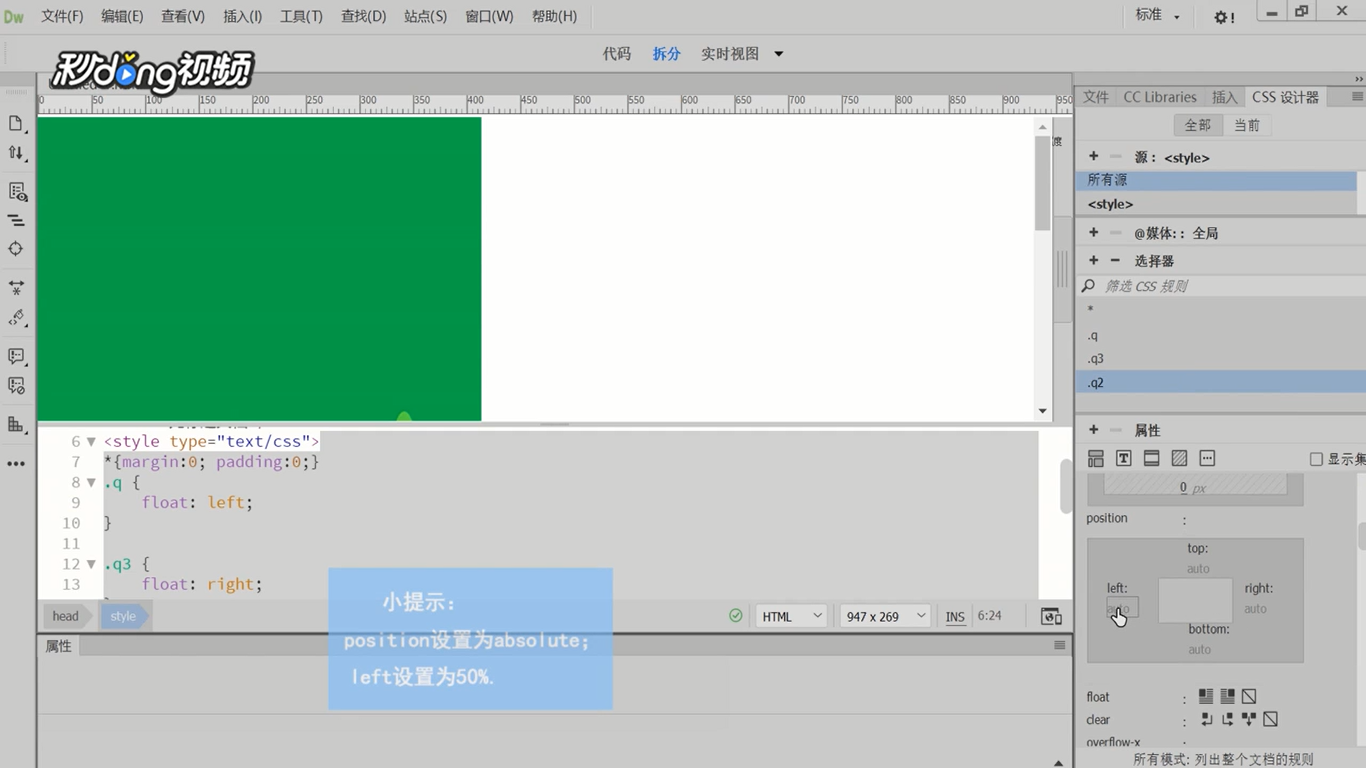
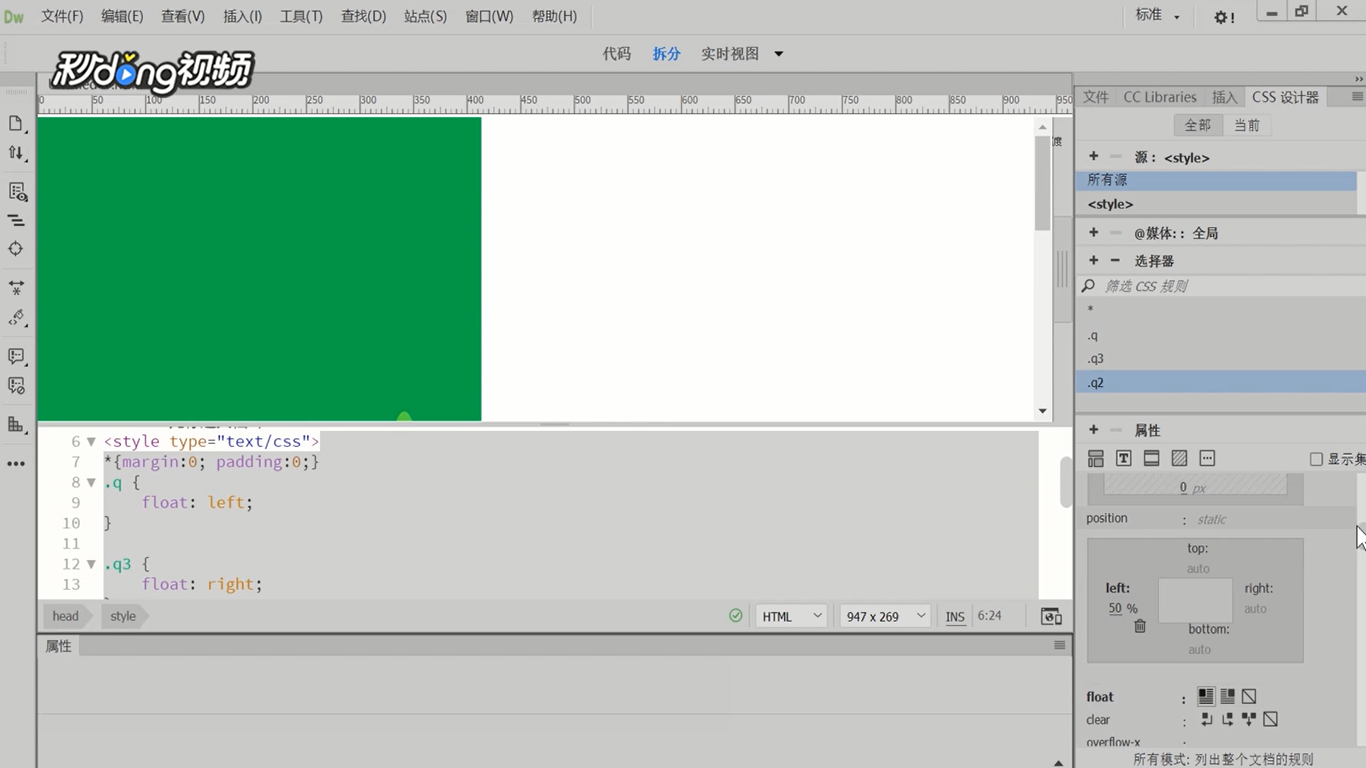
3、进行定位。

4、在属性中设置左浮动,为该元素附加上述样式,这样使图片左边缘居中。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:53
阅读量:170
阅读量:59
阅读量:152
阅读量:58