gimp制作网页切片
1、在gimp中打开制作好的页面设计图片。

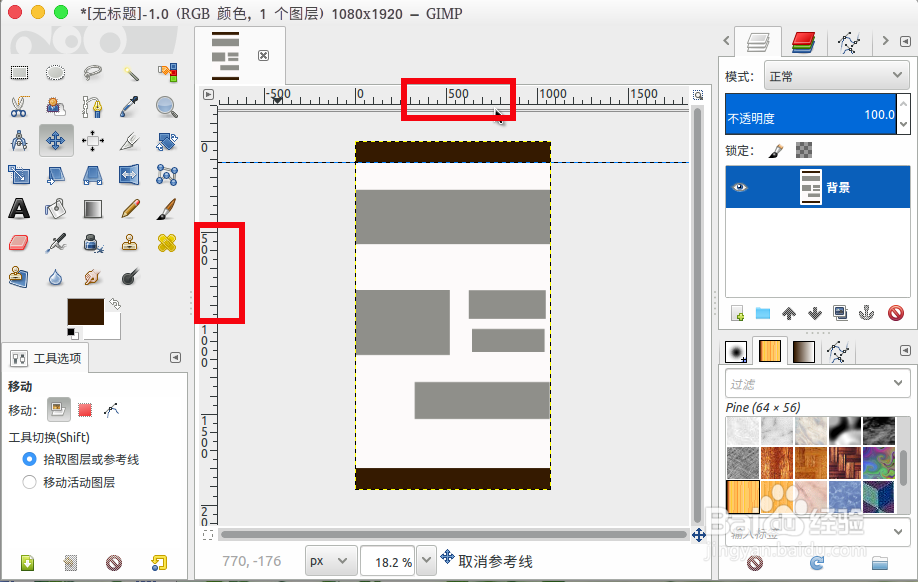
2、可以在“上面”或者“左面”的标尺上拖拽出参考线。

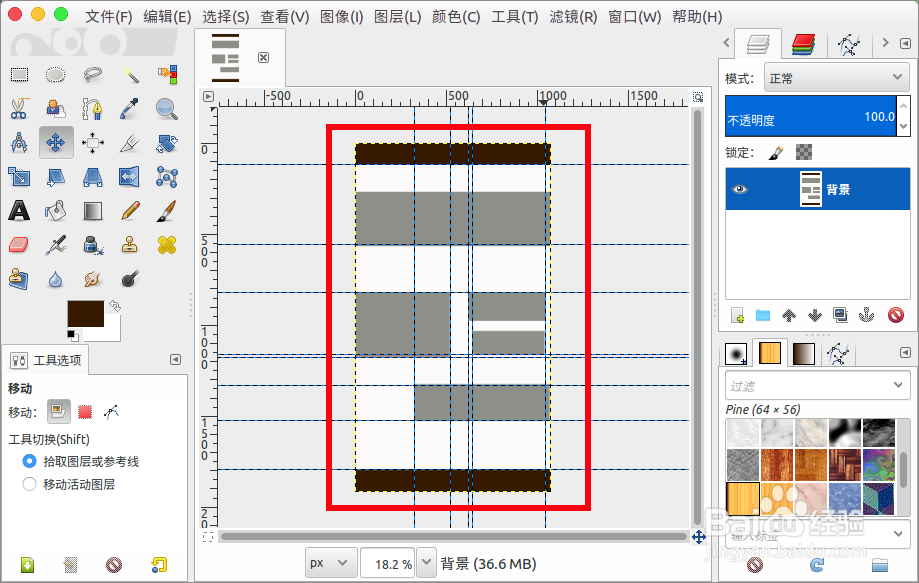
3、使用横纵参考线标记出要页面切割的块。

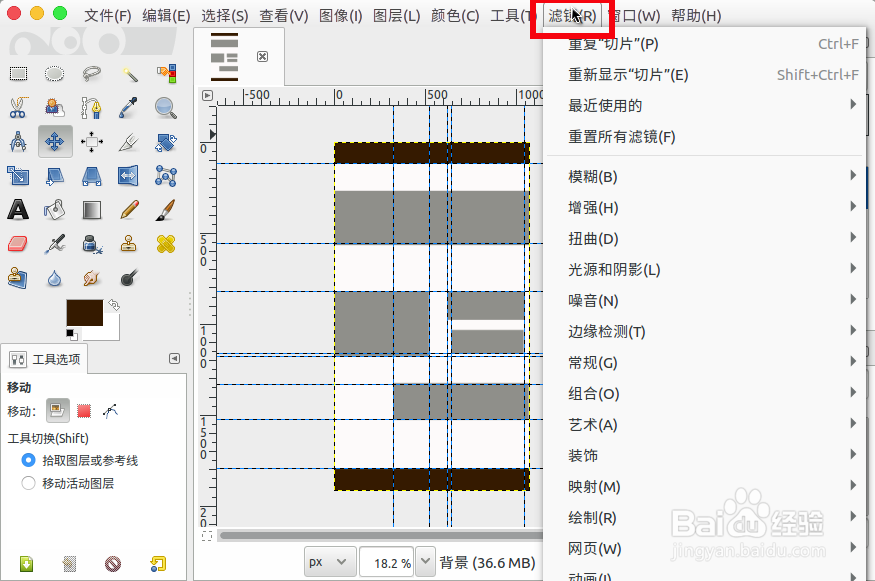
4、接着工具菜单找到“滤镜”。

5、选择“网页”--“切片”。

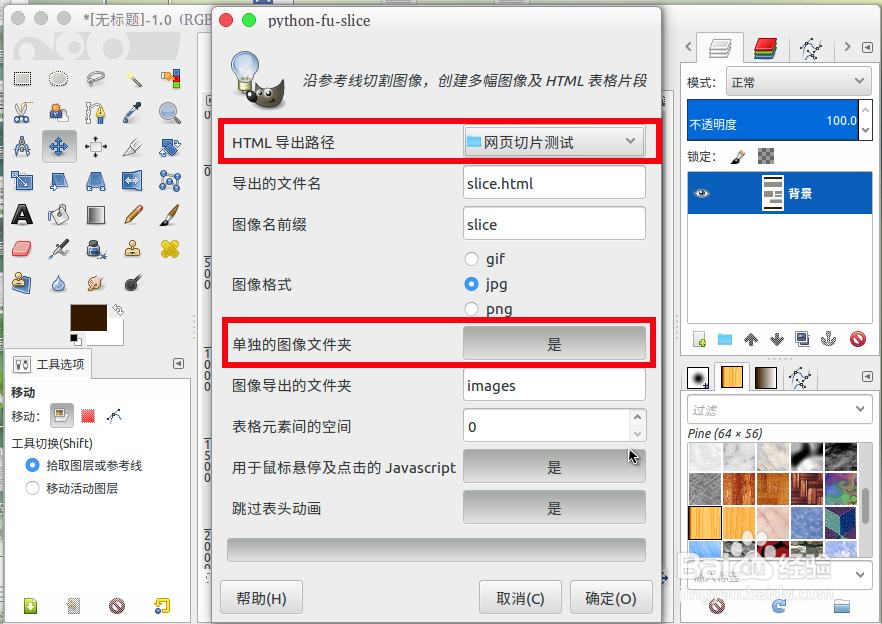
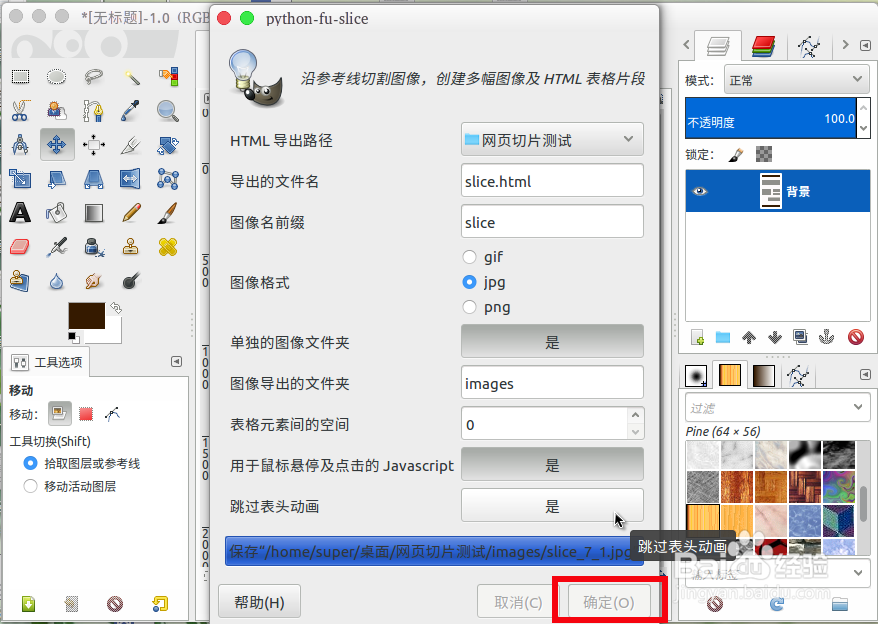
6、选择“HTML导出路径”,“单独文件夹”点选“是”,其它还有一些可以根据需要自己设置,或者默认。

7、点击“确定”后等待生成完成。

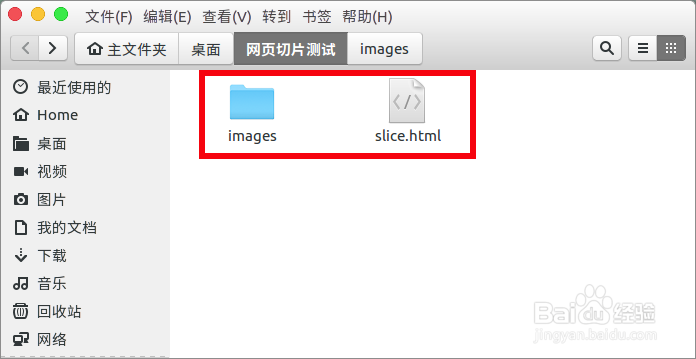
8、生成完成后在文件夹里会多出一个“images”文件夹,与一个“slice”的html文件。

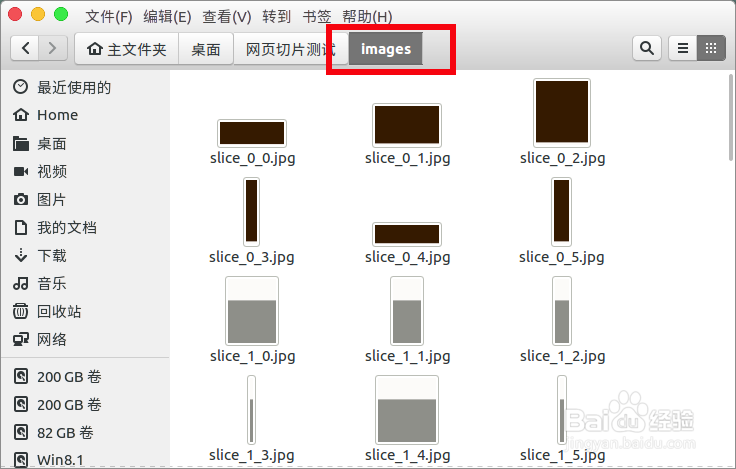
9、在“images”文件夹里都是切割好的图片。

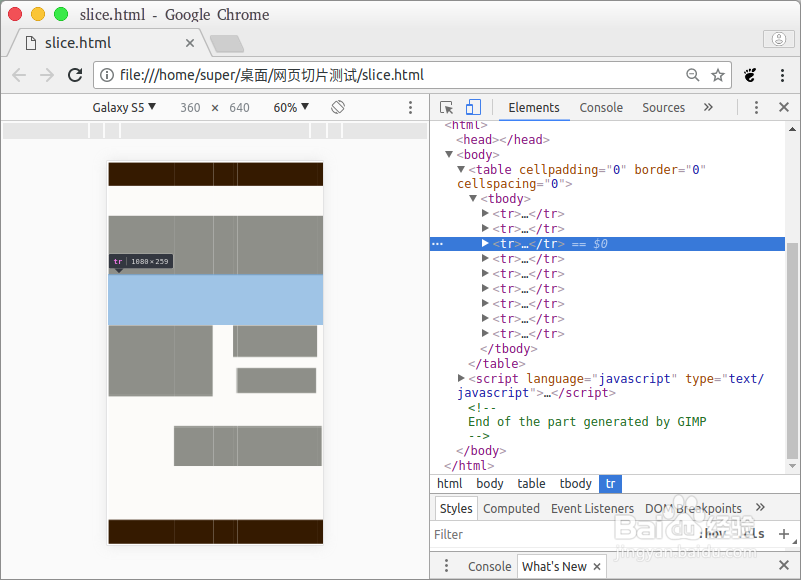
10、现在我们就可以在浏览器中打开查看制作好的页面效果。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:94
阅读量:106
阅读量:124
阅读量:95
阅读量:167